DHTML对象模型是将浏览器和HTML文件的标签都对象化,以便Javascript程序代码可以轻易地操控浏览器和访问HTML标签的对象.
DHTML并没有建立全新的HTML标签集和样式之间的关系,Script程序代码可以控制文件的元素,样式可以建立文件元素的编排,Script程序代码可以访问样式或初始化样式.
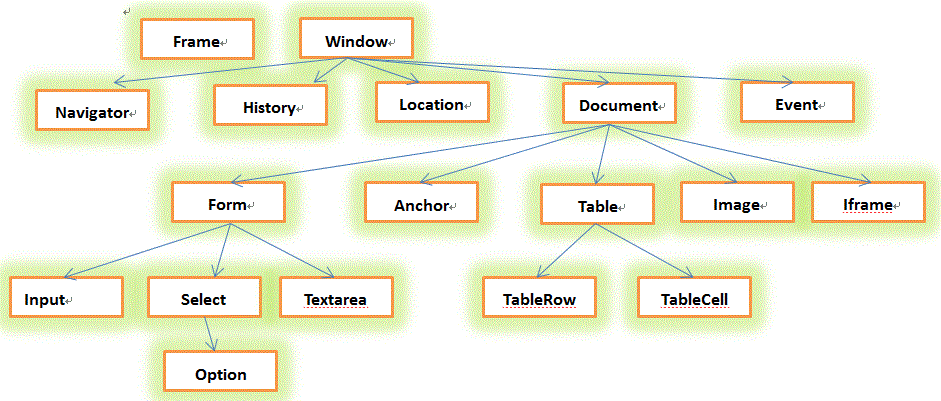
访问HTML文件的所有元素,将每一个HTML标签视为一个对象,使用属性id或name来访问标签对象。一下是DHTML模型。

下面介绍几个常用对象的常用方法或者属性。
【Window对象】
1. setTimeout(express,time)
启动定时器,当Time的时间到达时,运行express表达式,单位为千分之一毫秒
clearTimeout()
停止setTimeout方法启动的定时器,看下面例子:
经过1秒后,执行Count()函数,然后,停止。
<script language="javascript" type="text/javascript" >
//计时
function Count()
{
alert("执行alert");
}
//保存setTimeout()函数返回ID
var timeoutId;
function GameBegin()
{
//经过1秒后,调用Count()函数
timeoutId=setTimeout("Count()",1000);
}
function GameEnd()
{
//结束调用
clearTimeout(timeoutId);
}
</script>
2.内置对话框
alert(message)
显示一个警告信息的窗口,参数就是显示的信息内容
confirm(message)
一个确认的对话框,参数为信息内容,传回true表示单击“确定”按钮,false为“取笑”按钮
Prompt(msg,value)
显示输入文字内容的对话框,参数msg为信息内容,value为默认值,传回用户输入的字符串串
<script language="javascript" type="text/javascript" >
alert("李龙生");
confirm("你确定登陆吗?");
prompt("请输入用户名!","李龙生");
</script>



【Navigator对象】
Navigtor对象是Window对象的下一层对象,通过该对象的属性可以获取浏览器和系统资源的信息,这些属性都是只读属性。
【Document对象】
即是浏览器显示的HTML文件,对文件的理解。
1.文件是一种应用程序
当HTML支持JavaScript后,文件从静态变为了动态应用程序
2.文件是一种用户接口
文件可以响应用户操作,它也是一种用户接口
3.文件是一种数据来源
XML能够定义 ,给予文件全新的意义,使文件不再只是文件,XML可以使文件成为一种数据来源
4.getElementById()
getElementByName()
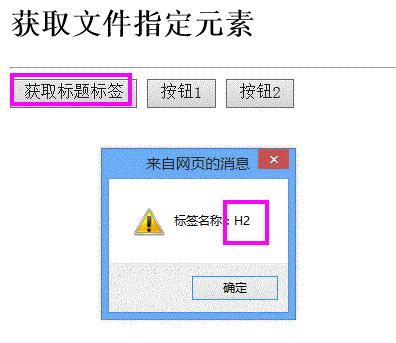
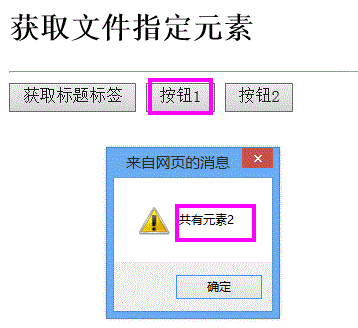
可以依据HTML标签的id或者name属性获取指定的HTML元素,看下面实例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>获取文件指定元素</title>
<script language="javascript" type="text/javascript" >
//使用ID获取元素
function getElement()
{
var element=document.getElementById("header");
alert("标签名称:"+element.tagName);
}
//使用Name获取元素
function getElementName()
{
var element=document.getElementsByName("buttonlist");
alert("共有元素"+element.length);
}
</script>
</head>
<body >
<h2 id="header">获取文件指定元素</h2>
<hr/>
<form>
<input type="button" value="获取标题标签" onclick="javascript:getElement();" />
<input name="buttonlist" type="button" value="按钮1" onclick="javascript:getElementName();" />
<input name="buttonlist" type="button" value="按钮2" onclick="javascript:getElementName();" />
</form>
</body>
</html>
运行效果如下:


【 DHTML与DOM区别 】
DHTML 是 Dynamic HTML(动态 HTML)的缩写,是 HTML、CSS、Javascript 这三种技术的结合。
DOM 是 Document Object Model(文档对象模型)的缩写,是一种应用编程接口。
- DHTML 出现得较早。
- DOM 是在 DHTML 之后出现的。
- DHTML 没有统一的标准,各浏览器有各自的 DHTML。
- DOM 已经得到 W3C 的承认,并有新的标准,DOM 版本越往后,各浏览器对 DOM 的支持越相近。也即 DOM 比 DHTML 更规范。
- DHTML 只适用于 Web 文档。
- DOM 则涵盖了使用任何一种支持 DOM API 的程序设计语言去处理任何一种标记文档的所有情况,比如:ASP 处理 XML 文档,JavaScript 处理 Web 文档。也即 DOM 比 DHTML 功能强大。