随着学习的深入、内容的增多、各种语言层出不穷、各种脚本语言也如春笋一样越来越多,它们之间又有着千丝万缕的关系,可以说很多新的技术是在旧的技术之上产生的,因此理解它们之间的关系及其发展很重要,如果不加以理解,慢慢的我们就会混淆了,特此对目前学习的一些东西总结一下,它们到底是什么?以及它们之间有什么关系?让我们来看看下面这些面熟又陌生的名词,希望对大家有所帮助。
目前BS开发经常使用技术有如下这些,由于学的还不全,有些没有写出来,望指正
HTML、DOM、DHTML、W3C、XHTML、XML、JavaScript、JQuery、AJAX、CSS
首先,看一下JavaScript、JQuery,它们的关系最容易理解,功能比较独立,有关JavaScript看这篇博客(),有关JQuery看这篇博客。
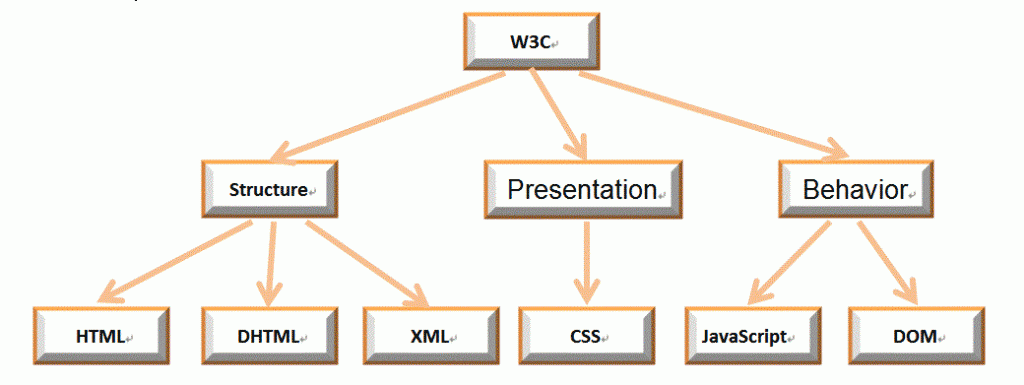
其次,DOM、W3C都是一种Web编程标准,然而,W3C不是某一个标准,它是一系列标准的集合,包括三个方面:结构(Structure)、行为(Behavior)、表现(Presentation),这三方面分别对应各自的语言。
Structure:HTML、XML、DHTML、XHTML
Presentation:CSS
Behavior:DOM、ECMAScript (JavaScript)
AJAX是把上面三个方面综合在一起,以提高用户体验为目标,出现的一种新思想而不是新技术。
我们可以用下面这张图来加深理解:

AJAX 是一种独立于 Web 服务器软件的浏览器技术。 AJAX 基于下列 Web 标准:
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。
通过 AJAX,因特网应用程序可以变得更完善,更友好。