插件资源及api:树官网
本事例是在vue3.0+中演示,事例是实际项目中正在用的组件所以部分打了马赛克。
1、插件准备(提前准备好插件文件)
可以直接在官网下载,搭建好脚手架后将准备好的文件放在libs文件夹(也可以放在自己资源的文件夹)

2、下载jQuery依赖
npm install jquery --save-dev
3、在组件中引入相关依赖和文件

4、开始,先写标签部分
<template> <div> <ul id="treeDemo" class="ztree" @select="zTreeOnClick"></ul> </div> </template>
官网demo是
<ul id="treeDemo" class="ztree"></ul>
我加的@select="zTreeOnClick"是树的点击事件 点击事件配置下面就是
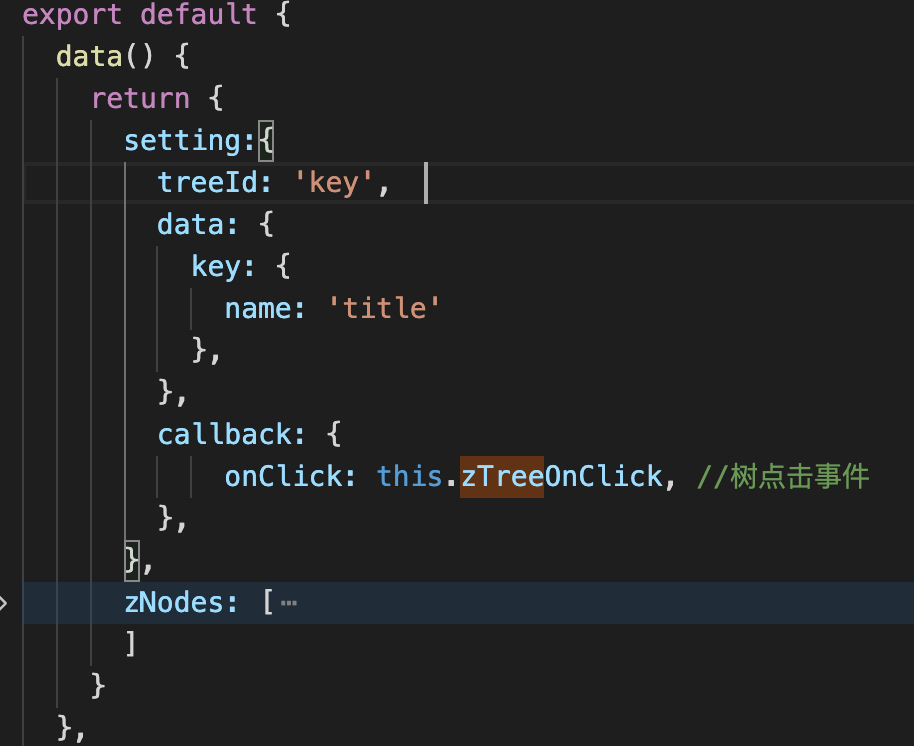
5、配置
配置都是写在data()里的,setting就是树的配置,我们一共写了三个配置:treeId是定义树的id的属性值,name是节点数据保存节点名称的属性名称,onClick就是树的点击事件。zNodes就是树的节点数据。

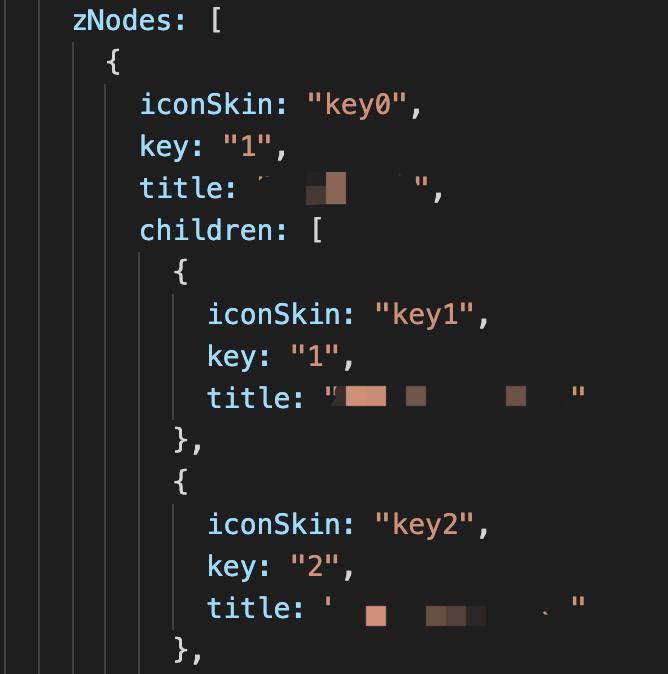
我只截一部分,大致就是这样一个数据格式。iconSkin是树的自定义图标,后面会说。

6、树的初始化,创建树
我是写在mounted()里的,init()就是树初始化方法里面有三个参数,第一个ztree树的容器,第二个树配置,第三个树的节点数据,expandAll()方法是树节点的展开/折叠。
mounted(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes).expandAll(true);
},
7、至此我们就可以看到我们的树了

8、报错解决
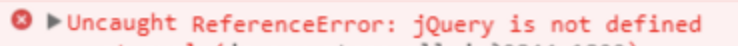
部分人在上面代码完全一致的时候会打开页面树并没有显示而是如图报错了

也有报 $ is not defined 的其实两个错误都是一个意思解决方法需要我们配置一下:
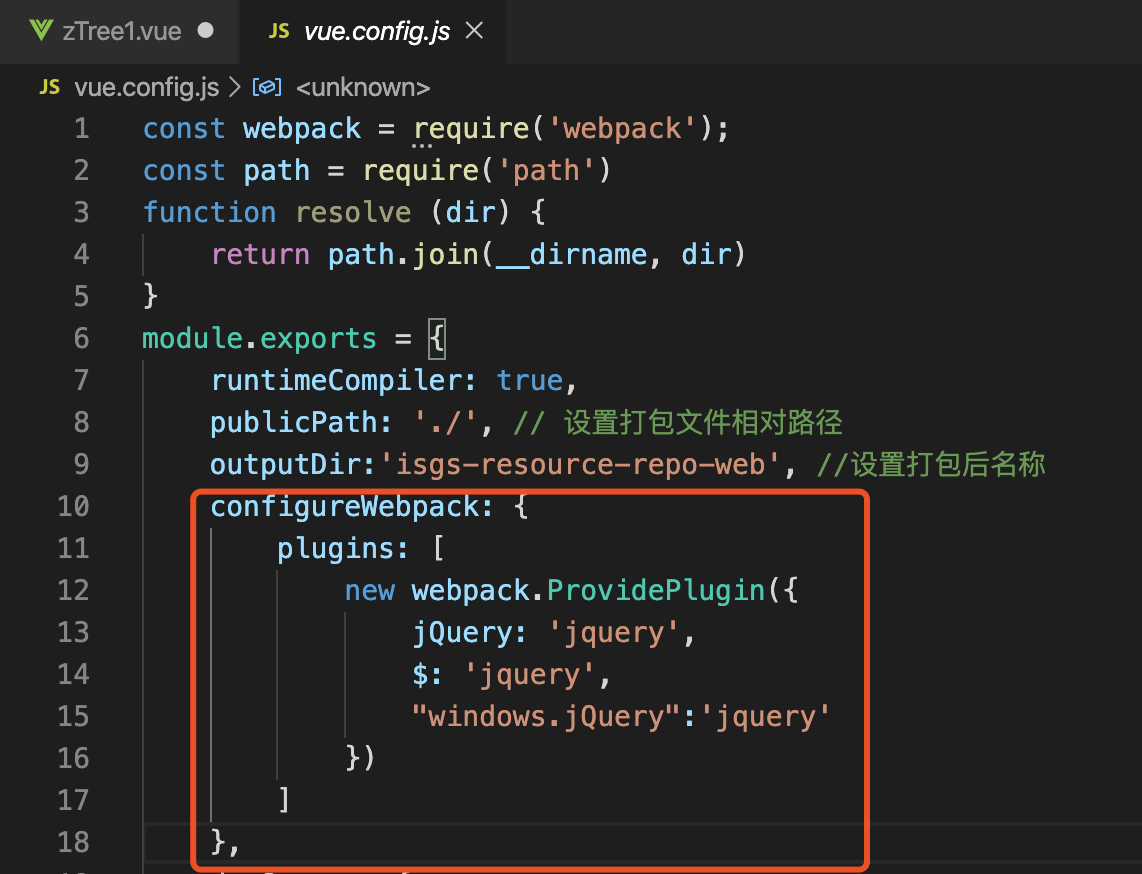
vue3.0+的脚手架目录中的配置文件vue.config.js文件,加上红框内的配置即可。

9、最后就是自定义图标了
我们在第五部配置的时候在节点数据中加入了iconSkin来设置自定义图片。
/deep/ .ztree li span.button.key0_ico_close{
background: url(../../assets/img/treeicon00.png) no-repeat center;
background-size: 100% 100%;
}
/deep/ .ztree li span.button.key0_ico_open{
background: url(../../assets/img/treeicon01.png) no-repeat center;
background-size: 90% 90%;
}
/deep/ .ztree li span.button.key1_ico_docu{
background: url(../../assets/img/treeicon1.png) no-repeat center;
background-size: 90% 90%;
}
/deep/ 是代表样式仅在本文件中起效
.ztree li span.button 是固定的不加的话可能找不到
.key0 是我们iconSkin的名字
_ico_close 节点折叠时的图标
_ico_open 节点展开时的图标
_ico_docu 图标一致时用docu
如图我们箭头标记的地方用的是折叠展开两种图标剩下的图标都是固定的

10、点击事件
methods: {
zTreeOnClick(event, treeId, treeNode) {
console.log(treeNode);
}
}
点击场地场所时:

