最近项目中需要用jquery判断input里checkbox是否被选中,发现用attr()获取不到复选框改变后的状态,最后查资料发现jQuery 1.6以后新增加了prop()方法,借用官方的一段描述就是:
The difference between attributes and properties can be important in specific situations. Before jQuery 1.6, the .attr() method sometimes took property values into account when retrieving some attributes, which could cause inconsistent behavior. As of jQuery 1.6, the .prop() method provides a way to explicitly retrieve property values, while .attr() retrieves attributes.
上面翻译过来大概就是:prop()处理来自节点对象自带的属性,它包含了很多原生的property;而attr()来自对象的attributes,可能是我们在元素节点上添加属性节点才会有的。当然,前面的翻译仅代表本人观点,如有错误,可以提出来~~
简单的来说就是:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
上面的描述也许有点模糊,引用一些大神的博客内容加上我的测试,举几个例子就知道了。
第一个例子:元素的固有属性以及自定义属性说明
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
第二个例子:prop()与attr()在表单应用上的区别
先来看一段用attr()方法代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> attr() vs prop()</title> </head> <body> <h3>用attr()判断是否选中</h3> <input type="checkbox" id="input01" />我是第一个复选框A<br /> <input type="checkbox" id="input02" checked="checked"/>我是第二个复选框B<br /> <input type="button" id="button01" value="获取A的checked状态" /> <input type="button" id="button02" value="获取B的checked状态" /> <script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("#button01").click(function(){ var $state01=$("#input01").attr("checked"); alert($state01); }) $("#button02").click(function(){ var $state02=$("#input02").attr("checked"); alert($state02); }) }) </script> </body> </html>
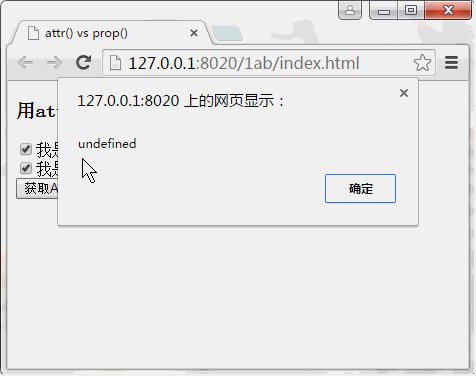
上面这段程序的测试结果是:

从动态图可以看出来,用attr()获取不到用户选中的状态,它只返回表单的初始值。
再来看一段用prop()方法代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> attr() vs prop()</title> </head> <body> <h3>用prop()判断是否选中</h3> <input type="checkbox" id="input01" />我是第一个复选框A<br /> <input type="checkbox" id="input02" checked="checked"/>我是第二个复选框B<br /> <input type="button" id="button01" value="获取A的checked状态" /> <input type="button" id="button02" value="获取B的checked状态" /> <script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("#button01").click(function(){ var $state01=$("#input01").prop("checked"); alert($state01); }) $("#button02").click(function(){ var $state02=$("#input02").prop("checked"); alert($state02); }) }) </script> </body> </html>
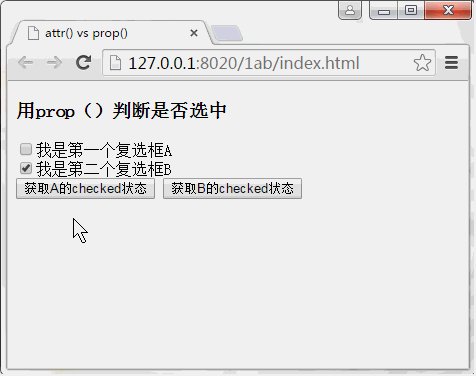
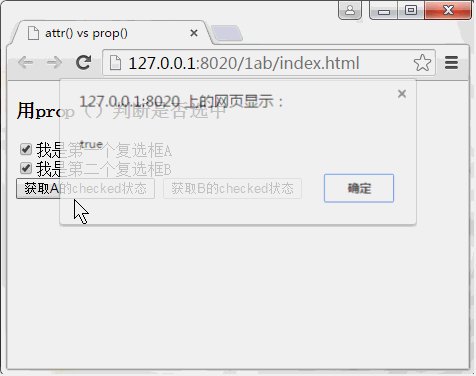
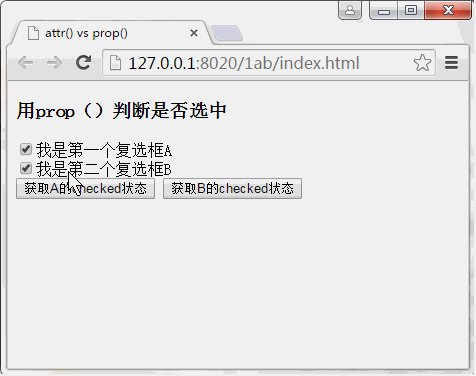
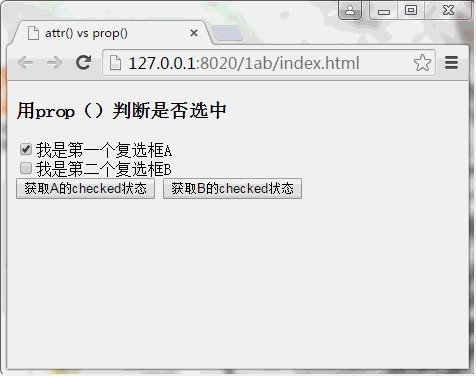
上面这段程序的测试结果是:

从动态图可以看出来,用prop()可以实时获取用户的选中与取消操作状态。
因此我总结的差别就是: property记录的值会按照用户操作实时更新,而attribute记录的都是初始值。仅代表本人观点~(≧▽≦)/~啦啦啦
写了那么半天,其实我想说的就是最好用原生的js代码写,用jquery插件写虽然快,但是jquery每次更新都会删除以及增加一些属性,不及时学习会被某些小BUG困住一些时间~~~