一 进行ajax步骤:
1 获取dom值
2发送ajax请求
3返回成功进行前端逻辑处理
二 原生javascript的ajax
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <button onclick="ajax()">发送请求</button> </body> <script type="text/javascript"> function ajax(options) { var options={ url: "https://m.lechebang.cn/gateway/shop/getServiceNetList", //请求地址 type: "POST", //请求方式 data:{"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101}, //请求参数 dataType: "json" } var params =JSON.stringify(options.data); //创建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { var xhr = new XMLHttpRequest(); } else { //IE6及其以下版本浏览器 var xhr = new ActiveXObject('Microsoft.XMLHTTP'); } //连接 和 发送 - 第二步 if (options.type == "GET") { xhr.open("GET", options.url + "?" + params, true); xhr.send(null); } else if (options.type == "POST") { xhr.open("POST", options.url, true); //设置表单提交时的内容类型 xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send(params); } //接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState == 4) { var status = xhr.status; if (status >= 200 && status < 300) { options.success && options.success(xhr.responseText, xhr.responseXML); console.log("调取ajax成功,开始进行前端逻辑处理数据"); } else { options.fail && options.fail(status); console.log("调取ajax失败"); } } } } </script> </html>
三 jquery的ajax
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> </head> <body> <button onclick="ajax()">发送请求</button> </body> <script type="text/javascript"> function ajax(options) { var parameter=JSON.stringify({"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101}); $.ajax({ type:"post", url:"https://m.lechebang.cn/gateway/shop/getServiceNetList", async:true, data:parameter, //请求参数 dataType: "json", success:function(result){ console.log(result); }, }); } </script> </html>
四 jquery实现ajax并将返回值渲染到页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!--<div class="item" style="border: 1px #000 solid;"> <div class="storeName"></div> <div class="telephone"></div> <div class="address"></div> </div>--> <button onclick="sendAjax()">发送请求</button> </body> <script type="text/javascript"> function sendAjax(options) { var parameter=JSON.stringify({"cityId":10201,"token":"9d48188d9e3b6ca95788ba2dabf78351","appCode":101}); $.ajax({ type:"post", url:"https://m.lechebang.cn/gateway/shop/getServiceNetList", async:true, data:parameter, //请求参数 dataType: "json", success:function(result){ var listObj=result.result.storeDetailResults; html=''; var template='<div class="item" style="border: 1px #000 solid;">'+ '<div class="storeName">@storeName</div>'+ '<div class="telephone">@telephone</div>'+ '<div class="address">@address</div>'+ '</div>'; for(var i=0;i<listObj.length;i++){ html+=template.replace("@storeName",listObj[i].storeName).replace("@telephone",listObj[i].telephone).replace("@address",listObj[i].address); } $("body").html(html); }, }); } </script> </html>
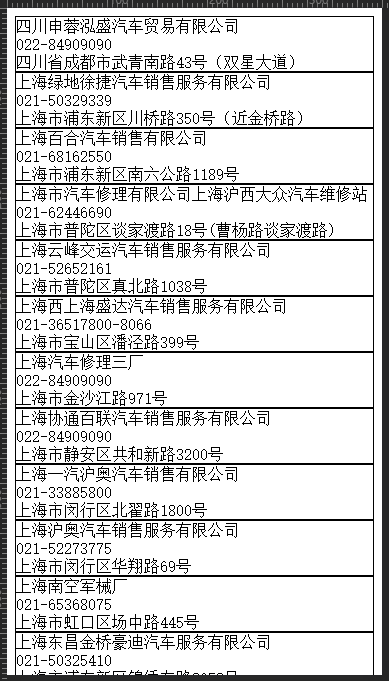
效果如下: