今天在重构ui控件中3秒hint提示框样式,发现了一个有趣的小事,特发个文章记录一下,方便自己日后看一下
一 准备知识
①一个已设置宽高的块状元素设置position:absolute后会保持他原来宽高
②一个内联元素设置position:absolute会自动转为一个块状元素
那么我提出三个问题:
problem01:一个没有设置宽高的块状元素position:absolute,top:0;left:0,它的宽高如何显示?
problem02:一个内联元素position:absolute,top:0;left:0,它的宽高如何显示?
problem03:一个元素position:absolute,left:50%发生什么有趣小事?
二 针对 problem01:一个没有设置宽高的块状元素position:absolute,top:0;left:0,它的宽高如何显示? 的回答
首先给物体设置position:absolute,top:0;left:0
测试代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ position: absolute; background-color: red; top:0; left:0; } </style> </head> <body> <div class="div1"> <div class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </div> </div> </body> </html>
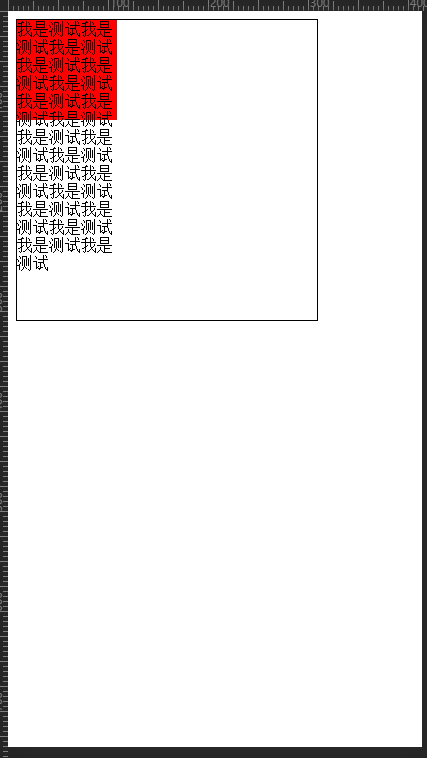
出现效果如下:

得出结论:没有宽高的块状元素position:absolute,top:0;left:0后默认宽度是父的宽度
三针对 problem02一个内联元素position:absolute,top:0;left:0,它的宽高如何显示?的回答
首先给物体设置position:absolute,top:0;left:0
测试代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ position: absolute; background-color: red; top:0; left:0; } </style> </head> <body> <div class="div1"> <span class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </span> </div> </body> </html>
效果如下:

可得结论:内联元素position:absolute,top:0;left:0后,效果和没有宽高的块状元素效果一致,即默认宽度是父的宽度.
下面来延伸一段测试,看看:内联元素position:absolute,top:0;left:0后是否真的转为块状元素,最简单的测试就是给浮动起来的内联元素设置下宽高,看看是否起作用,测试代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ width: 100px; height: 100px; position: absolute; background-color: red; top:0; left:0; } </style> </head> <body> <div class="div1"> <span class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </span> </div> </body> </html>
效果如下:

得出结论:内联元素position:absolute,top:0;left:0后会转为块状元素,且高宽为程序员设置的宽高
四 针对 problem03:一个元素position:absolute,left:50%发生什么有趣小事?的回答
这个效果我之前都没有注意到,如果没有意识到这个效果存在,很有可能出现样式重复或者其他一些小问题
注意为了方便研究我将top设置为了0,下面来看测试代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ position: absolute; background-color: red; top:0; left:50%; } </style> </head> <body> <div class="div1"> <div class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </div> </div> </body> </html>
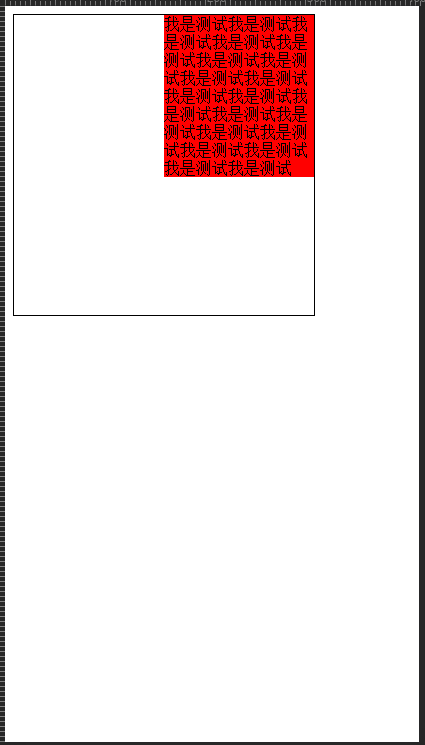
效果如下:

这个效果很容易接受,但是请注意此时的div2的宽度已经被强制设置为父宽度(300px/2)的一般,用chrome自带的审核元素查看

上图并不能证明,可能会有人猜想是屏幕宽度限制了它的宽度,测试这个想法最简单的方法就是当它position:absolute,left:50%后,让它往左移足够的空间,显示它的全部宽度,我这里采用transform: translateX(-50%);对它进行移位
测试代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ position: absolute; background-color: red; top:0; left:50%; transform: translateX(-50%); } </style> </head> <body> <div class="div1"> <div class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </div> </div> </body> </html>
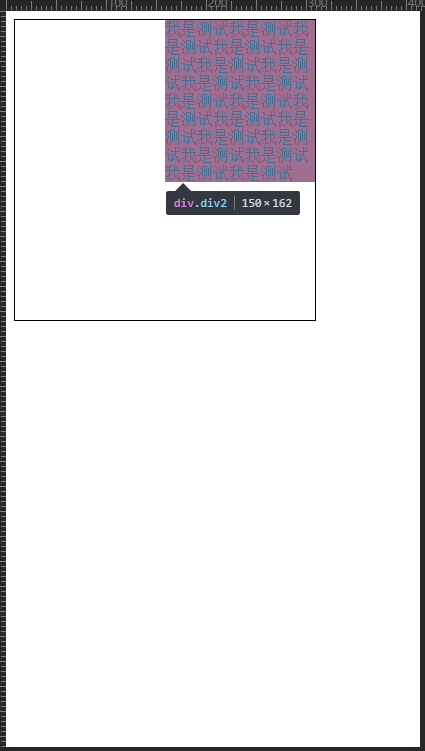
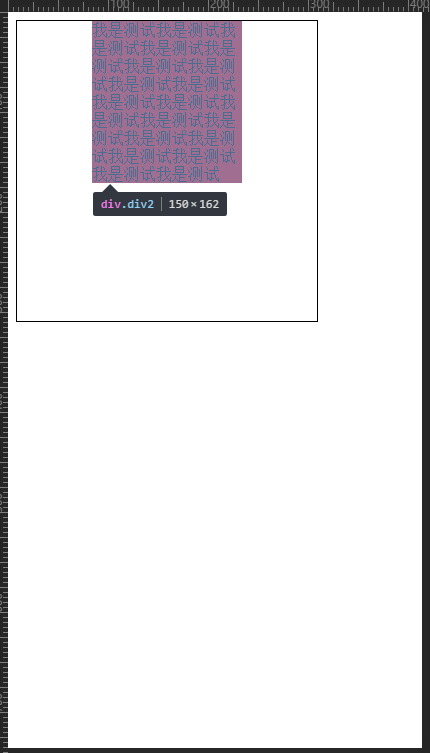
效果如下:

用Chrome审查元素发现:

我们可以看出这个没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度(300px)的一半.
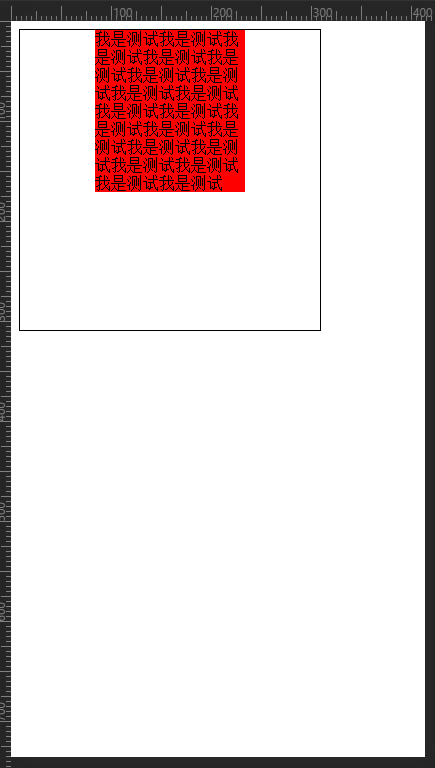
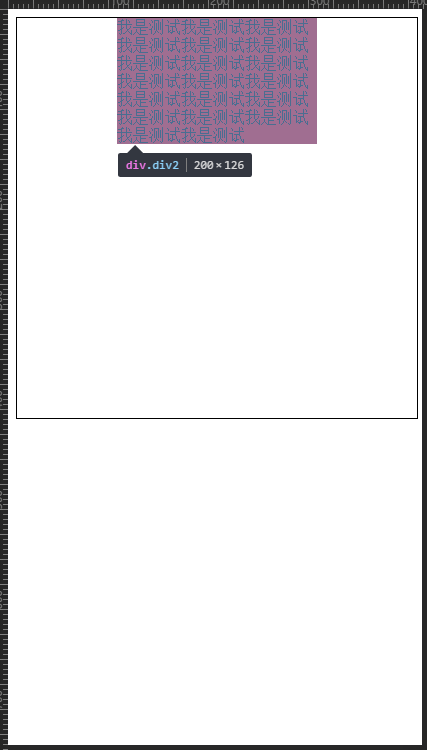
当我把父宽度设置为400px的时候,再次测试上面的代码,出现结果如下:

得出的结论是一致的,没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度(400px)的一半.
哈哈,这个效果一定要注意,要不然这个效果和其他样式混在一起会出现很多难以解释的效果.
下面再扩展一下,当有宽度的div设置了position:absolute,left:50%以后,它的宽度如何显示,不要被绕晕哦,就是正常显示啦
测试代码如下:(设置父宽度400px,子宽度300px)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .div1{ width:400px; height:400px; border: 1px #000 solid; overflow: hidden; position: relative; } .div2{ width: 300px; position: absolute; background-color: red; top:0; left:50%; transform: translateX(-50%); } </style> </head> <body> <div class="div1"> <div class="div2"> 我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试 </div> </div> </body> </html>
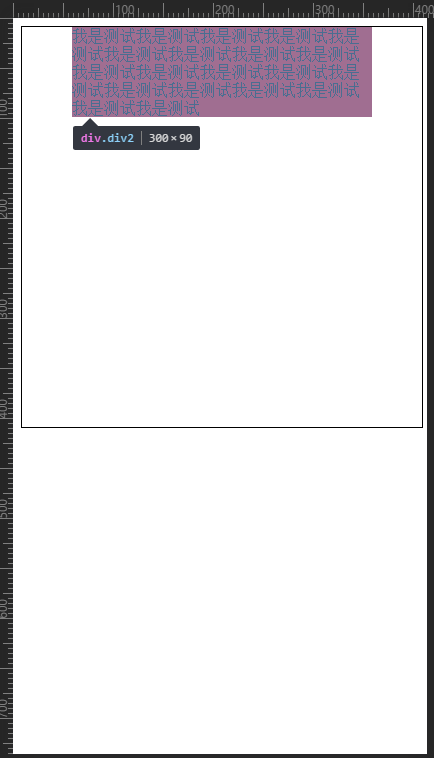
效果如下:

结论:当有宽度的div设置了position:absolute,left:50%以后,它的宽度正常显示.