原文:http://css-tricks.com/snippets/css/a-guide-to-flexbox/
弹性布局(弹性盒子,现今仍是w3c的候选推荐),目标在于,对于一个容器中的各个项目块之间能够有效地放置空白的区域,并且不管空白区域是不定宽的、动态的。
弹性布局背后的思想就是 使得容器中的项目块能够改变宽度和高度来最佳地填充可用的空间(为了适应不同类型的设备和屏幕宽度)。一个弹性的盒子能够扩展它里面的项目块来填充空间,或者压缩它们防止溢出。
最重要的是,弹性布局与传统的布局相比是方向无关的(传统中垂直布局是块状布局、水平布局是内联布局)。传统布局能够很好的为网页工作,但是缺少弹性来支持大型和复杂的应用(特别当涉及到方向的变化、调整、拉伸和收缩等)。
注意: 弹性布局主要适用于应用中的组件,是小规模的布局。而栅格布局更适合用来做大型规模的布局。
基础知识
flexbox这一个模块而不是一个属性,它涉及到了一系列的属性。其中一些属性是设置在容器上的(父元素,被称为弹性容器),而一些属性是设置在子元素上的(被称为弹性项目块/弹性内容)。
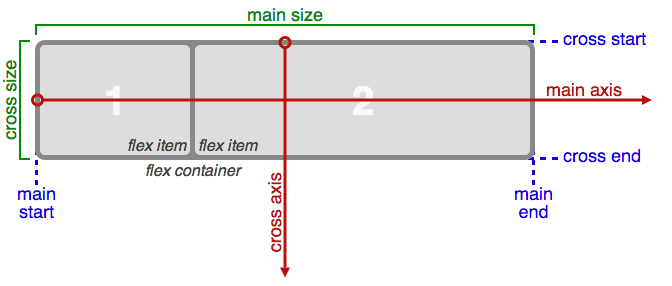
如果说常规的布局是基于块状元素和内联元素的的流式方向,弹性布局就是基于“弹性的流式方向”。请看下面的图例,解释了弹性布局背后的主要思想。

基本上,项目块要么布局在主轴上(上图中从main start开始到main end结束);要么布局在交叉轴上(上图中从cross start开始到cross end结束)。
- main axis - 弹性容器的主轴是弹性项目块布局的主要数轴。 注意,主轴不一定是水平的;它依赖于flex-direction这个属性的设置
- main-start | main-end - 弹性项目块在主轴上布局,从main-start方向开始到main-end结束
- main size - 弹性项目块在主轴上的宽度或者高度
- cross axis - 垂直于主轴的轴线叫做交叉轴。它的方向依赖于主轴的方向
- cross-start | cross-end - 弹性项目块在交叉轴上布局,从cross-start开始到cross-end 结束
- cross size 弹性项目块在交叉轴上的宽度或者高度
属性
display : flex | inline-flex ; (运用在父元素弹性容器上)
这个属性定义出一个弹性容器;容器以内联或者块级方式布局取决于给定的值

请注意的是:
- CSS3的Columns属性对弹性容器是没有影响的(译者注:CSS3的Columns属性可以参见这里)
- float, clear 和 vertical-align 对弹性项目块没有影响
flex-direction (应用在弹性容器的父元素上)
这个属性决定了主轴的方向,因为它确定了弹性项目块在弹性容器中的方向

- row (默认) : 从左到右是ltr; 从右到左是 rtl
- row-reverse : 从右到左是 ltr ; 从左到右是 rtl
- column : 内容按从上到下排列
- column-reverse : 内容按从下到上排列
flex-flow(应用在弹性容器的父元素上)
是属性'flex-direction' 和 ‘flex-wrap’ 的缩写,能够同时定义弹性容器的主轴和交叉轴。默认的值是 ‘row nowrap’

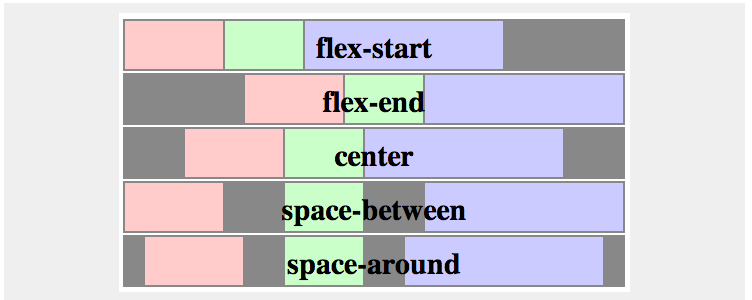
justify-content(应用在弹性容器的父元素上)
定义了主轴方向上的布局,它的作用是分发除了弹性内容以外的空白区域

- flex-start(默认): 内容从开始方向排列
- flex-end: 内容从结束方向排列
- center : 内容集中在中间
- space-between : 内容散落分布在基准线上;第一个内容紧挨着开始线,最后一个内容紧挨着结束线
- space-around : 内容散落分布在基准线上;内容之间以相同的宽度隔开

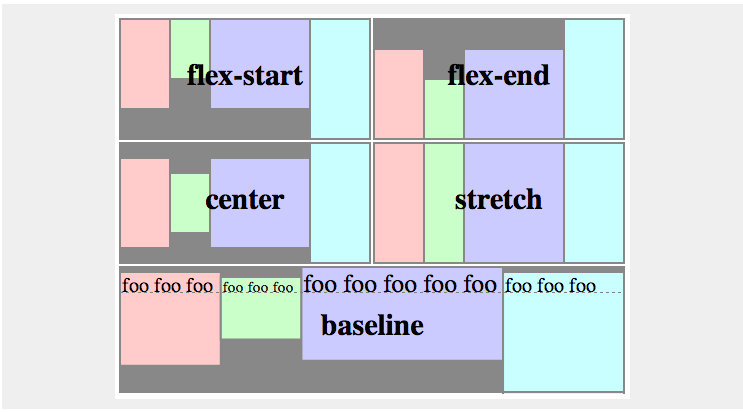
align-items(应用在弹性容器的父元素上)
这个属性定义的是弹性项目块在交叉轴方向上的排列方式。可以认为是justify-content这个属性在交叉轴方向上的应用(前者是在主轴上)

- flex-start : 内容排列在交叉轴的开始基线处
- flex-end : 内容排列在交叉轴的结束基线处
- center : 排列在交叉轴的中部
- baseline : 内容以它们的基线对齐
- stretch(默认): 上下铺满整个父容器(同样也是会遵循min-width或者max-width的设置)

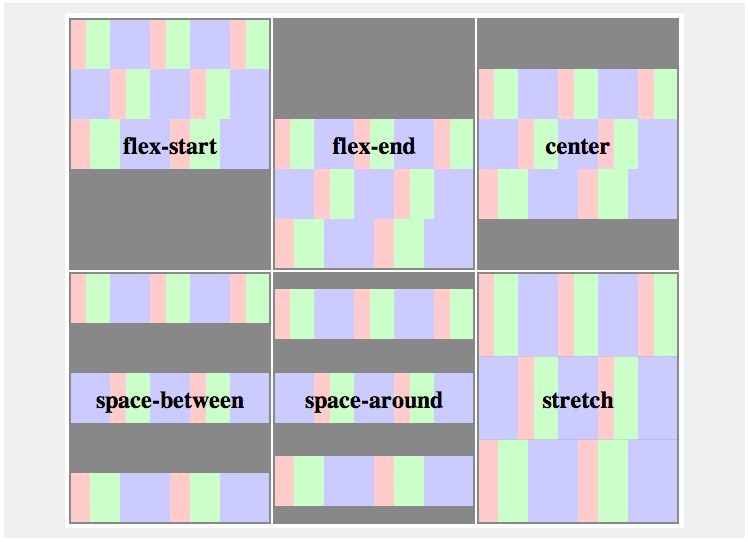
align-content(应用于弹性容器元素上)
当交叉轴方向上有多余的空白部分的时候,此属性定义了多行之间的排列方式,类似于justify-content在主轴上对单个内容的影响
注意:当容器内的内容只有一行的时候,此属性没有任何影响

- flex-start : 多行内容排列在容器的开始基线处
- flex-end : 多行内容排列在容器的结束基线处
- center : 内容排列在容器的中部
- space-between : 每行内容均匀分布;第一行分布在容器的开始处,最后一行分布在容器的结束处
- stretch(默认) : 默认内容占满整个剩余的空间

order(应用在弹性内容上)
默认情况下,弹性项目块按原始顺序布局。不过 ,order这个属性可以控制项目块在容器中的顺序。
flex-grow(应用在弹性内容上)
定义了一个弹性项目块的弹性增长的情况。该属性的值是数字,用数字来作为比例。决定了弹性容器中的项目块占领的可用空间的大小。
如果所有的弹性项目块都设置flex-grow:1, 那么每个项目块在容器中都会被设置成相同的大小。如果你给其中一个项目块设置了flex-grow:2,那么这个项目块占用的空间就会是别的项目块的两倍。

注意: 负值是不允许使用的。
flex-shrink (应用在弹性的内容上)
定义了弹性内容的收缩情况;同样负值也是不允许的

flex-basis(应用在弹性内容上)
在剩余空间分配之前,定义了元素的基准 伸缩值

flex (应用在弹性内容上)
这个内容是flex-grow, flex-shrink, flex-basis这三个属性是缩写形式。 第二和第三个参数(flex-shrink, flex-basis)是可选的。默认值是
0 1 auto.

align-self(应用在弹性内容上)
这个属性能够覆盖默认的对齐方式或者是align-items属性定义的方式
具体的属性value值得含义可以参考align-items的解释

例子
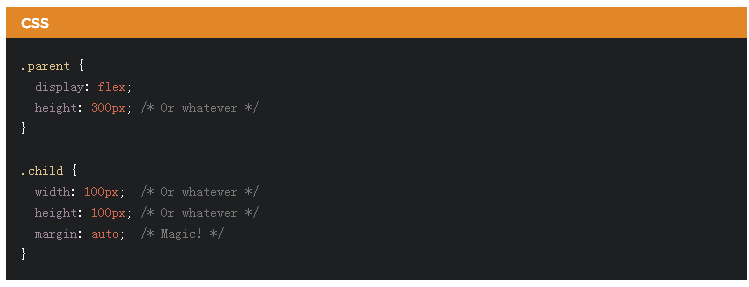
从一个简单的例子入手,解决一个最常遇到的问题:完美的居中。 用flexbox实在是再简单不过了。

这依赖于margin值设置为auto来吸收到额外的空间。所以设置一个margin为auto 的值能够使得内容完美的居中于两个轴之间。
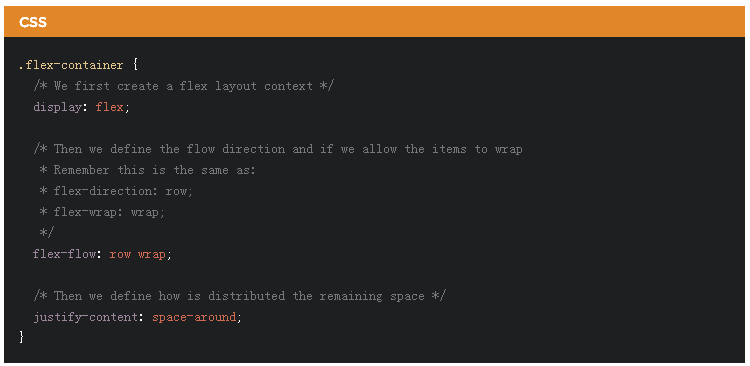
现在来使用更多的属性。考虑有个6个项目块,每块都有一个固定的宽度,但是能够自动调整。需求就是让他们能够均匀的分布在水平轴上,并且当我们调整浏览器的时候,也是能够自适应的(不要使用媒体查询的方法 ).

这样就完成了。其他的就是一些样式上的问题了。下面是一个例子。去CodePen上,改变一下你的屏幕大小,看看会发生什么。
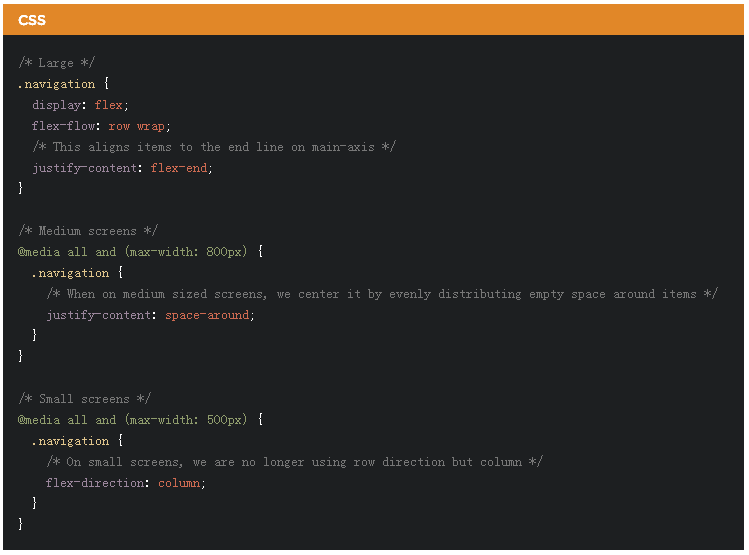
让我们试试别的东西。想象一下我们有一个位于网站上部靠右对齐的导航,但是我们想让它能够在中等屏幕以及更小尺寸的屏幕上居中。
那么很简单。

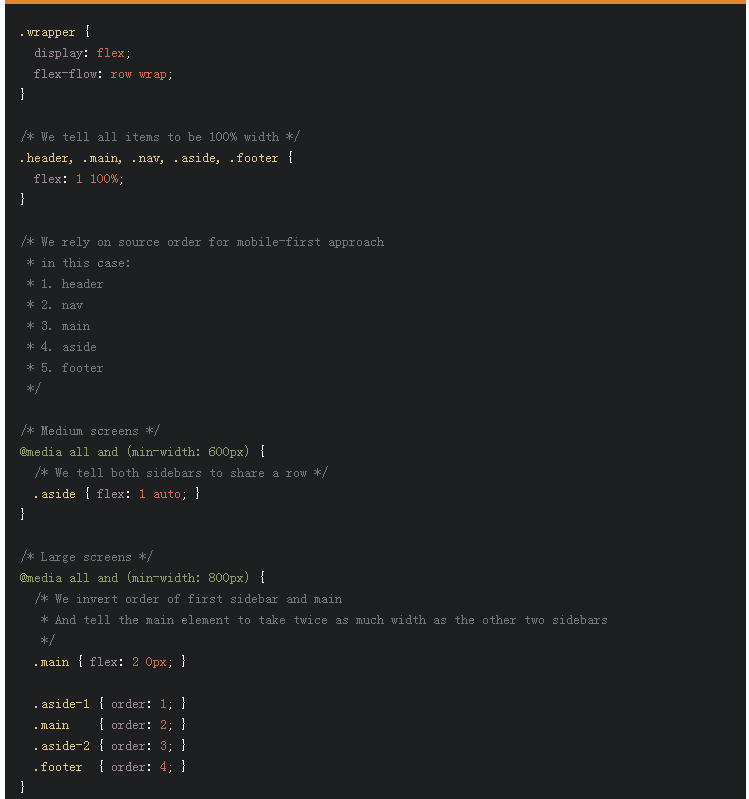
让我们用flexbox来做一些更加高级的弹性功能!移动的3栏布局,并且拥有全屏宽的头部和底部。并且独立于原始的顺序。

相关属性
其他资源
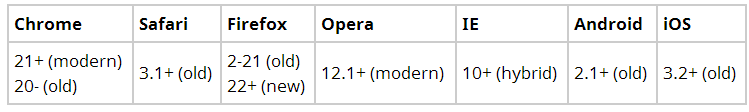
浏览器支持
- (modern) 指最近的语法(display:flex;)
- (hybrid) 11年的语法 (display: flexbox;)
- (old) 09年的老语法 (display:box)

黑莓浏览器10+ 支持新语法
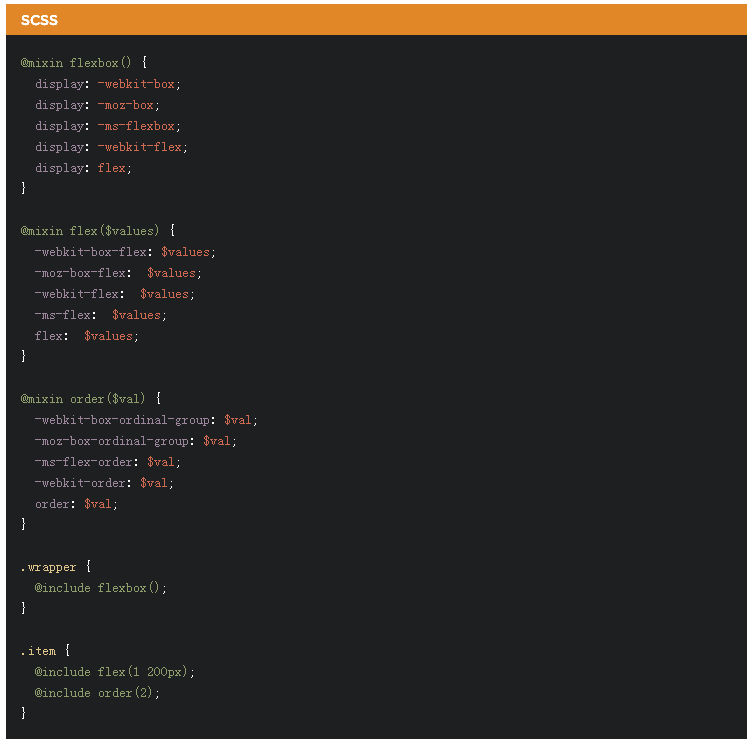
下面是一个sass,解决浏览器的支持问题。