Map组件
- 是原生组件,使用时请注意相关限制。个性化地图能力可在小程序后台“设置-开发者工具-腾讯位置服务”申请开通。 设置subkey后,小程序内的地图组件均会使用该底图效果,底图场景的切换会在后续版本提供。
详见《小程序个性地图使用指南》 - 官方文档地址 https://developers.weixin.qq.com/miniprogram/dev/component/map.html
本文主要展示地图组件的几个能力:
- 经纬度转预览图
- 经纬度转大图
- 地理位置转经纬度
- 预览图缩放
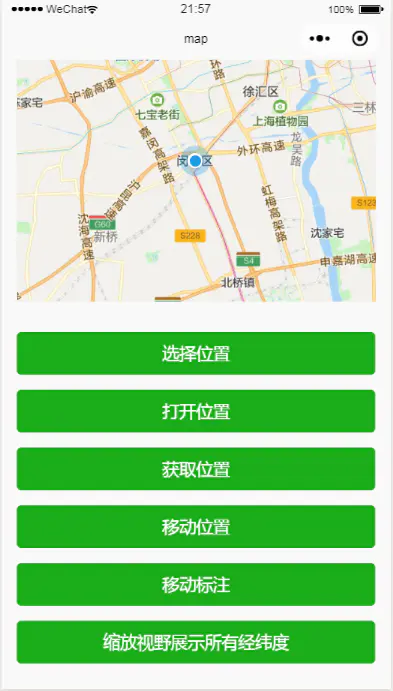
最终效果:



wsml代码如下:
<view class="page-body">
<view class="page-section page-section-gap">
<map
id="myMap"
style=" 100%; height: 300px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
show-location
></map>
</view>
<view class="btn-area">
<button bindtap="chooseLocation" class="page-body-button" type="primary">选择位置</button>
<button bindtap="openLocation" class="page-body-button" type="primary">打开位置</button>
<button bindtap="getCenterLocation" class="page-body-button" type="primary">获取位置</button>
<button bindtap="moveToLocation" class="page-body-button" type="primary">移动位置</button>
<button bindtap="translateMarker" class="page-body-button" type="primary">移动标注</button>
<button bindtap="includePoints" class="page-body-button" type="primary">缩放视野展示所有经纬度</button>
</view>
</view>
部分代码如下:
Page({
data: {
latitude: 23.099994,
longitude: 113.324520,
markers: [{
id: 1,
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园'
}],
covers: [{
latitude: 23.099994,
longitude: 113.344520,
iconPath: '/image/location.png'
}, {
latitude: 23.099994,
longitude: 113.304520,
iconPath: '/image/location.png'
}]
},
onReady: function (e) {
this.mapCtx = wx.createMapContext('myMap')
},
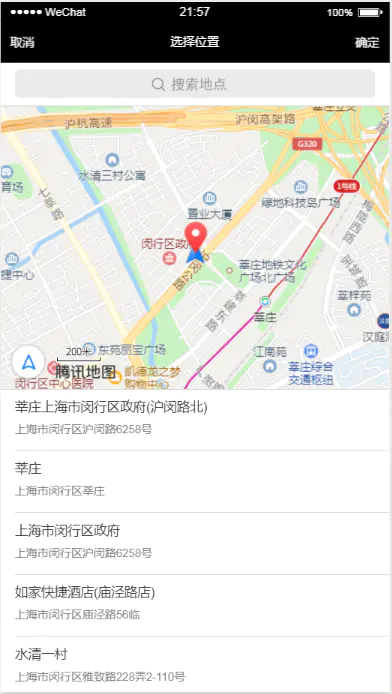
chooseLocation:function(){
var that = this;
wx.chooseLocation({
success: function (res) {
console.log(res, "location")
console.log(res.name)
console.log(res.latitude)
console.log(res.longitude)
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
openLocation:function(){
var that = this;
wx.openLocation({
latitude: that.data.latitude,
longitude: that.data.longitude,
scale: 18
})
},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
},
translateMarker: function() {
this.mapCtx.translateMarker({
markerId: 1,
autoRotate: true,
duration: 1000,
destination: {
latitude:23.10229,
longitude:113.3345211,
},
animationEnd() {
console.log('animation end')
}
})
},
includePoints: function() {
this.mapCtx.includePoints({
padding: [10],
points: [{
latitude:23.10229,
longitude:113.3345211,
}, {
latitude:23.00229,
longitude:113.3345211,
}]
})
}
})
.page-section-gap{
box-sizing: border-box;
padding: 0 30rpx;
}
.page-body-button {
margin-bottom: 30rpx;
}