- 写在前面:首先感谢导师-猴哥对我的认可(求多分享点编程经验、工具、多开课),学习编程是一个痛苦和快乐的过程,希望大家共勉
- 本文介绍MarkDown的基本语法、使用MarkDown画简单的流程图、使用Xmind画复杂的流程图
MarkDown介绍
- 互联网时代,大家都开始将笔记记录在云端,你是否在记录笔记的时候还在选中=》调整格式=》调整段落
- 好吧,你OUT了,MarkDown是一种能快速规范格式的语法,只要几个小小的标识符即可飞快的完成格式化笔记
- 在每个CODE项目中,都会有一个文件叫
readme.md来说明程序是干什么的
MarkDown编辑器
MarkDown基本语法
- 安利了那么多,我们来看怎么写MD文件吧
1. 标题
# 一级标题 【#+一个空格】
## 二级标题 【##+一个空格】
以此类推一级标题
二级标题
2. 列表
- 无序列表1 【减号+空格】
- 无序列表2- 无序列表1
- 无序列表2
1. 有序列表
2. 有序列表
7. 不管前面序号是否错误,依次排列
…- 有序列表
- 有序列表
- 不管前面序号是否错误,依次排列
3. 整一个To Do List
- [x] 学习python基础 【减号+[+空格或x+]+空格】
- [ ] 学习python网络编程- 学习python基础
- 学习python网络编程
4. 引用
> 我是引用来的 【>+空格】
> 我是引用来的
…我是引用来的
我是引用来的
5. 连接和图片
[下载为知笔记](https://note.wiz.cn/i/27d6d108) 【方括号里写描述,圆括号里填连接】
 【连接的写法前面加叹号】6. 高亮代码块
TAB键上方,数字1左边,按三个- 也可以按一个,将一句代码包含在其中,像这样
vi /etc/host
```[语言类型]如:```python
写在这些之间的就是代码
import os
```
import os
os.path.join()7.分割线
--------------【随便按七八个减号即可】
- MarkDown常用语法就这些,是不是很好用,当然还有很多用法,但有的解释器不支持
- 更多用法
用markdown语法画流程图
- 一个纯文本的语法怎么画图?
- 将流程图代码包含在
```folw和```之间即可 -
例子
```flow
st=>start: 开始
e=>end: 登录
io1=>inputoutput: 输入用户名密码
sub1=>subroutine: 数据库查询子类
cond=>condition: 是否有此用户
cond2=>condition: 密码是否正确
op=>operation: 读入用户信息st->io1->sub1->cond
cond(yes,right)->cond2
cond(no)->io1(right)
cond2(yes,right)->op->e
cond2(no)->io1
``` -
流程图代码分两块,上面一块是创建你的流程(创建元素),然后隔一行,创建流程的走向(连接元素)
- 创建流程(元素):tag=>type: content:>url
- tag 是流程图中的标签,在第二段连接元素时会用到。名称可以任意,一般为流程的英文缩写和数字的组合。
- type 用来确定标签的类型,=>后面表示类型。由于标签的名称可以任意指定,所以要依赖type来确定标签的类型
- 标签有6种类型:
startendoperationsubroutineconditioninputoutput - content 是流程图文本框中的描述内容,: 后面表示内容,中英文均可。特别注意,冒号与文本之间一定要有个空格
- url是一个连接,与框框中的文本相绑定,:>后面就是对应的 url 链接,点击文本时可以通过链接跳转到 url 指定页面
- 指向流程(连接元素):标识(类别)->下一个标识
- 使用 -> 来连接两个元素
- 对于
condition类型,有yes和no两个分支,如示例中的cond(yes)和cond(no) - 每个元素可以制定分支走向,默认向下,也可以用
right指向右边,如示例中cond2(yes,right)。
Created with Raphaël 2.1.4开始输入用户名密码数据库查询子类是否有此用户密码是否正确读入用户信息登录yesnoyesno
流程图元素
- 开始
st=>start: 开始 - 操作
op1=>operation: 操作、执行说明 - 条件
cond=>condition: 确认? - 子程序
sub1=>subroutine: 子程序操作说明 - 用户输入或输出
io1=>inputoutput: 输入密码 - 结束
e=>end: 结束
简单的流程图,几句MD语法代码即可解决,不必去各种拖拽~
使用Xmind画复杂的流程图
1、创建空白图
- 文件=》新建=》模板,找到流程图那个模板

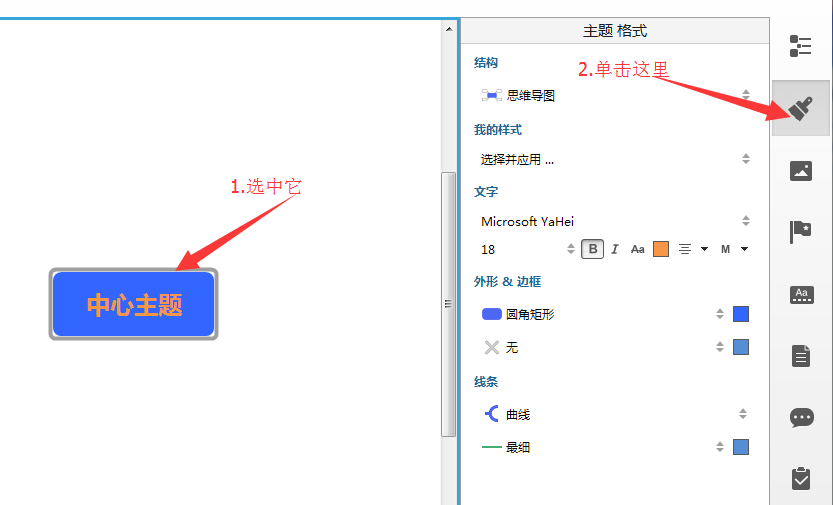
2、更改格式
-
选中要更改的块,单击右侧格式按钮

-
修改外形边框为圆角矩形
- 修改边框为无
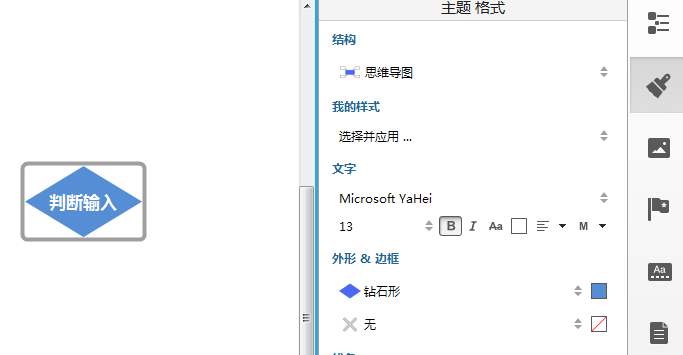
3、创建其他流程(元素)
- 空白处单击右键,选择自由主题
- 设置外形为钻石型,边框为无

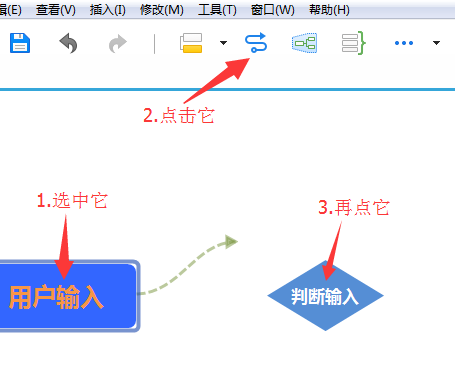
4、连接元素
- 选中第一个元素,点击上方工具栏
 按钮,再点药连接的元素
按钮,再点药连接的元素

5、调整连接点、连接弧度、修改连接说明
- 红色小块可以调整连接在这个元素上的位置
- 黄色小块调整连接线的弧度
-
双击线上的文字进行修改

- 好了,你需要其他东西(元素)自行按照上面的修改吧
-
下面是我用Xmind画的流程图,可以参考一下

