5.png

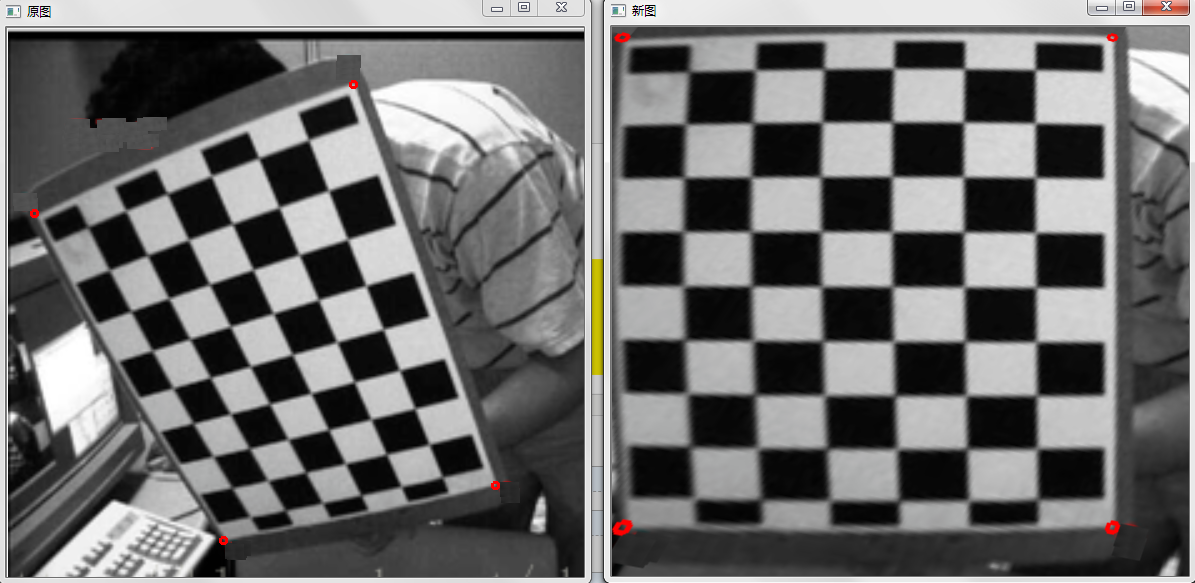
#include<opencv2/opencv.hpp> #include<iostream> #include <vector> int main(int argc, char** argv) { cv::Mat src = cv::imread("D:/bb/tu/5.png"); std::vector<cv::Point2f> src_coners(4);//原图4个点 src_coners[0] = cv::Point2f(27, 185); src_coners[1] = cv::Point2f(346, 56); src_coners[2] = cv::Point2f(216, 512); src_coners[3] = cv::Point2f(488, 457); cv::circle(src, cv::Point2f(27, 185), 3, cv::Scalar(0, 0, 255), 2); //画圆--标注4个点 cv::circle(src, cv::Point2f(346, 56), 3, cv::Scalar(0, 0, 255), 2); cv::circle(src, cv::Point2f(216, 512), 3, cv::Scalar(0, 0, 255), 2); cv::circle(src, cv::Point2f(488, 457), 3, cv::Scalar(0, 0, 255), 2); std::vector<cv::Point2f> dst_coners(4);//新图4个点 dst_coners[0] = cv::Point2f(10, 10); dst_coners[1] = cv::Point2f(500, 10); dst_coners[2] = cv::Point2f(10, 500); dst_coners[3] = cv::Point2f(500, 500); cv::Mat warpMatrix = getPerspectiveTransform(src_coners, dst_coners);//计算变换矩阵 cv::Mat dst(src.rows,src.cols, CV_8UC3); warpPerspective(src, dst, warpMatrix, dst.size(), cv::INTER_LINEAR, cv::BORDER_CONSTANT);//密集型透视变换 //参数1:变换前图像 //参数2:变换后图像 //参数3:变换矩阵 //参数4:输出图像大小 //参数5:参数int flags=INTER_LINEAR:设置插值方式,默认方式为线性插值 cv::namedWindow("原图"); cv::imshow("原图", src); cv::imshow("新图", dst); cv::waitKey(0); return 0; }