使用wireshark的人必须了解网络协议,否则就看不懂wireshark
wireshark抓包分析实战(第二版) 链接:https://pan.baidu.com/s/1uF1A_PvBWpD7Ih1UQ7-Drw 密码:rbmt
wireshark怎么抓包、wireshark抓包详细图文教程
wireshark介绍
wireshark是非常流行的网络封包分析软件,功能十分强大。可以截取各种网络封包,显示网络封包的详细信息。
工作原理:收集——转换———分析。
与其他软件对比
具体到前端领域,由于开发时往往涉及的都是 HTTP 协议,这类场景下 Wireshark 虽然也能查看,但功能丰富性和便捷性其实比不过 Chrome 自带的开发人员工具,更比不过 Fiddler/Charles 等工具。
Fiddler/Charles 的杀手应用场景是拦截 HTTP(s) 请求,然后你不但可以查看,而且可以便捷的修改,重放,重定向(到文件或者另一个 URL)。操作非常简单,而且界面都是根据此类场景优化的。所以学习起来非常简单。
Chrome 自带的开发人员工具比 Fiddler 之类强大的地方在于能将网络请求对应到 Page 内的 JavaScript 代码。并且你能够非常直观的查看到整个页面加载过程中的网络流。如果需要分析/优化网页,以及调试网络请求相关的代码就会很方便。
如果是处理HTTP,HTTPS 还是用Fiddler, 其他协议比如TCP,UDP 就用wireshark

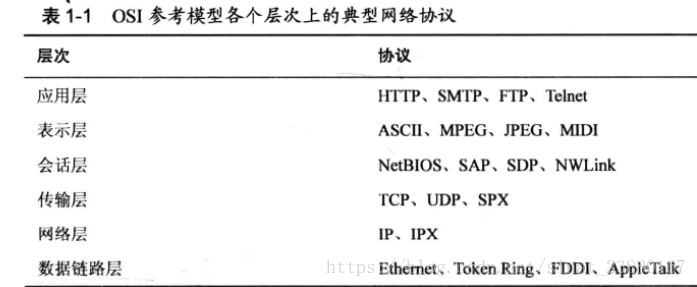
七层协议:

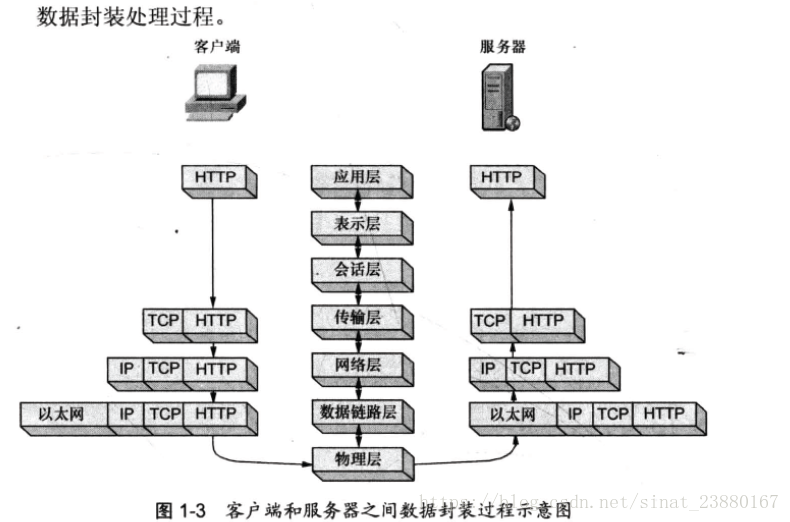
数据封装:
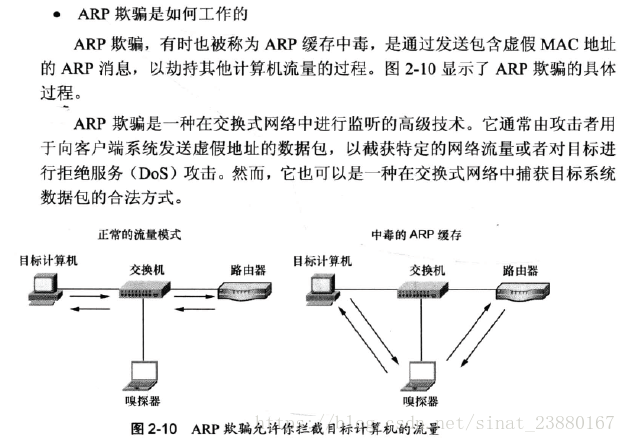
ARP欺骗如何工作:
三次握手:
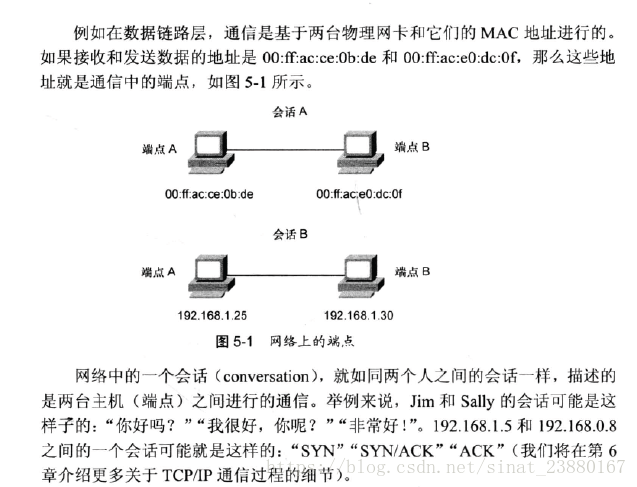
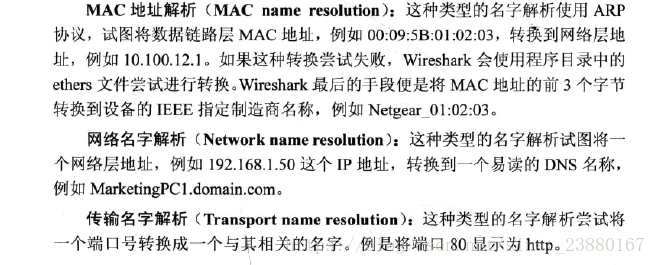
名字解析:
互联网协议
1、ip协议
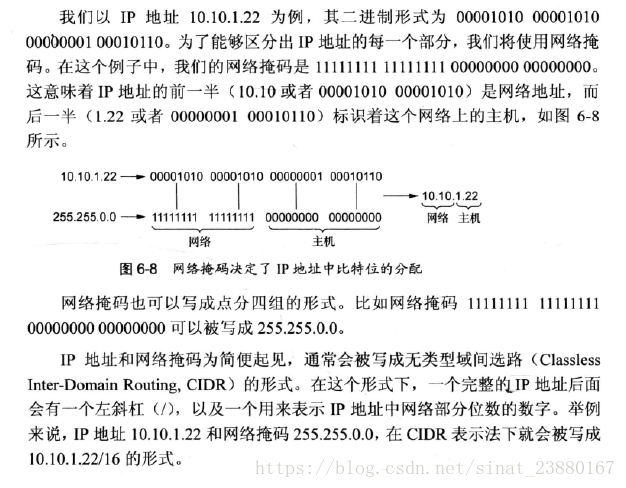
ip与子网掩码,简写
上面最后的16表示掩码前16位是1
TTL:过路由器就减一(128或者64,自己测试)
DHCP:
过滤表达式的规则
表达式规则
1. 协议过滤
比如TCP,只显示TCP协议。
2. IP 过滤
比如 ip.src ==192.168.1.102 显示源地址为192.168.1.102,
ip.dst==192.168.1.102, 目标地址为192.168.1.102
3. 端口过滤
tcp.port ==80, 端口为80的
tcp.srcport == 80, 只显示TCP协议的愿端口为80的。
4. Http模式过滤
http.request.method==”GET”, 只显示HTTP GET方法的。
5. 逻辑运算符为 AND/ OR
还是多实践才行,理论看不懂。
————————————————————————————————
Wireshark 显示过滤

使用过滤是非常重要的, 初学者使用wireshark时,将会得到大量的冗余信息,在几千甚至几万条记录中,以至于很难找到自己需要的部分。搞得晕头转向。
过滤器会帮助我们在大量的数据中迅速找到我们需要的信息。
过滤器有两种,
一种是显示过滤器,就是主界面上那个,用来在捕获的记录中找到所需要的记录
一种是捕获过滤器,用来过滤捕获的封包,以免捕获太多的记录。 在Capture -> Capture Filters 中设置
保存过滤
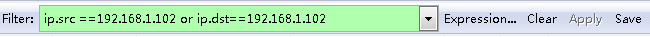
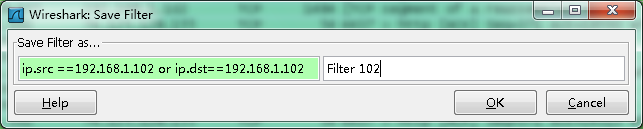
在Filter栏上,填好Filter的表达式后,点击Save按钮, 取个名字。比如"Filter 102",

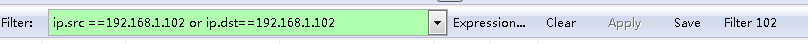
Filter栏上就多了个"Filter 102" 的按钮。

过滤表达式的规则
表达式规则
1. 协议过滤
比如TCP,只显示TCP协议。
2. IP 过滤
比如 ip.src ==192.168.1.102 显示源地址为192.168.1.102,
ip.dst==192.168.1.102, 目标地址为192.168.1.102
3. 端口过滤
tcp.port ==80, 端口为80的
tcp.srcport == 80, 只显示TCP协议的愿端口为80的。
4. Http模式过滤
http.request.method=="GET", 只显示HTTP GET方法的。
5. 逻辑运算符为 AND/ OR
常用的过滤表达式
| 过滤表达式 | 用途 |
| http | 只查看HTTP协议的记录 |
| ip.src ==192.168.1.102 or ip.dst==192.168.1.102 | 源地址或者目标地址是192.168.1.102 |
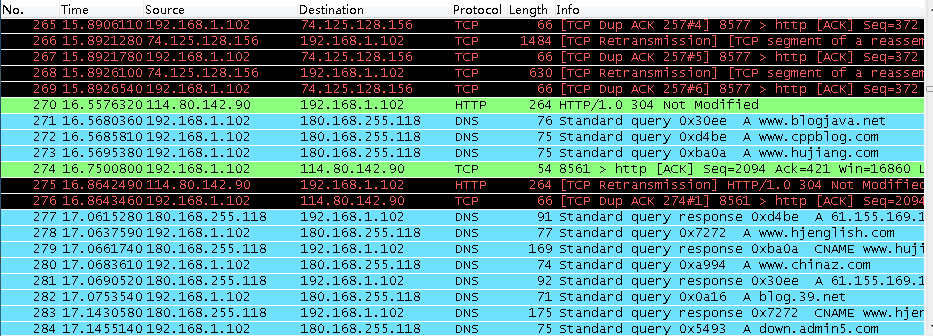
封包列表(Packet List Pane)
封包列表的面板中显示,编号,时间戳,源地址,目标地址,协议,长度,以及封包信息。 你可以看到不同的协议用了不同的颜色显示。
你也可以修改这些显示颜色的规则, View ->Coloring Rules.

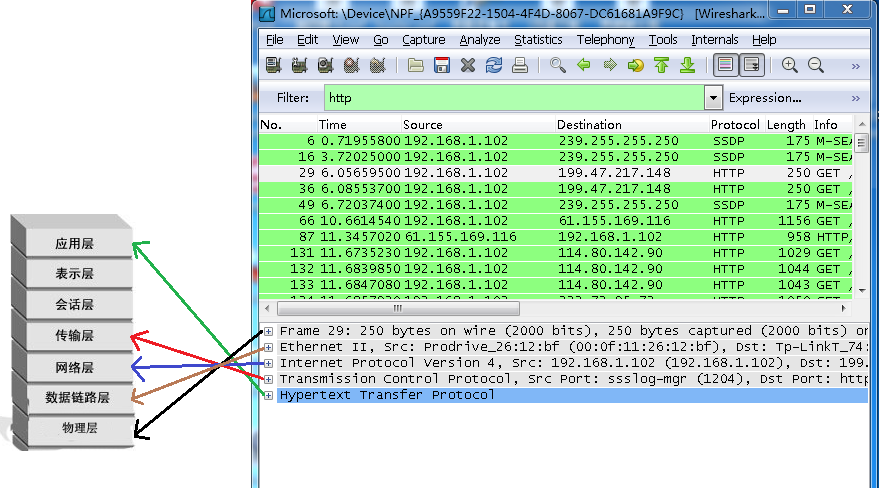
封包详细信息 (Packet Details Pane)
这个面板是我们最重要的,用来查看协议中的每一个字段。
各行信息分别为
Frame: 物理层的数据帧概况
Ethernet II: 数据链路层以太网帧头部信息
Internet Protocol Version 4: 互联网层IP包头部信息
Transmission Control Protocol: 传输层T的数据段头部信息,此处是TCP
Hypertext Transfer Protocol: 应用层的信息,此处是HTTP协议
第 3 页 wireshark与对应的OSI七层模型

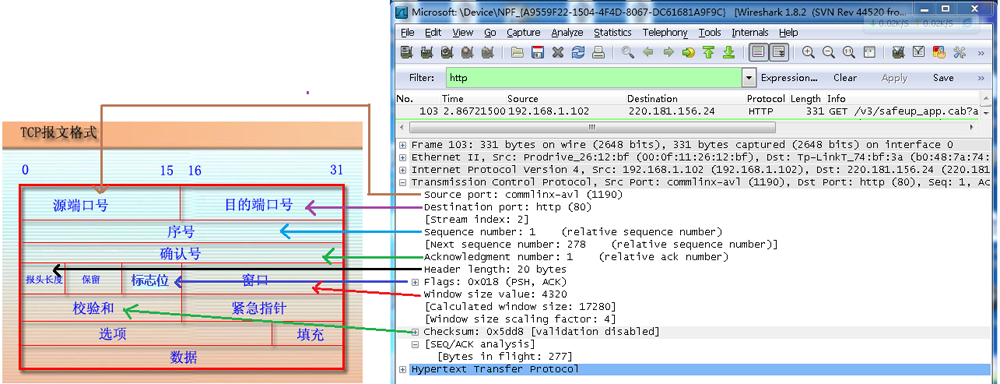
TCP包的具体内容
从下图可以看到wireshark捕获到的TCP包中的每个字段。

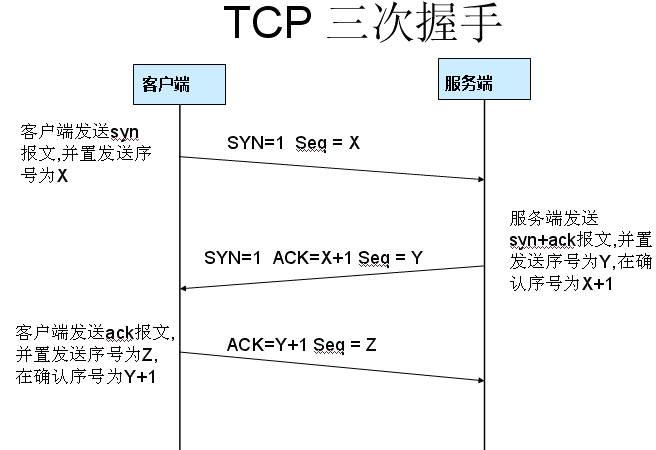
看到这, 基本上对wireshak有了初步了解, 现在我们看一个TCP三次握手的实例
三次握手过程为

这图我都看过很多遍了, 这次我们用wireshark实际分析下三次握手的过程。
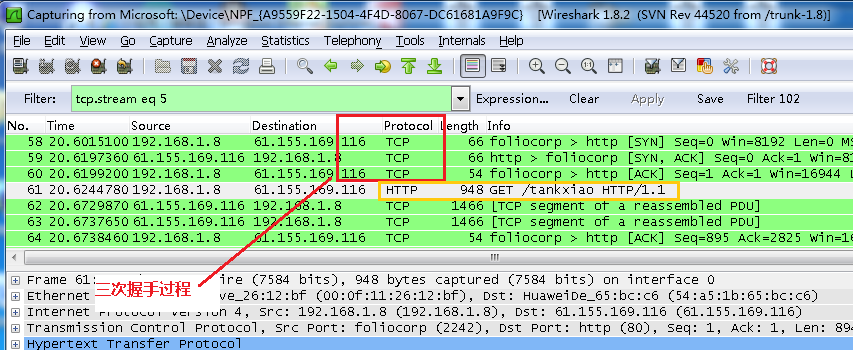
打开wireshark, 打开浏览器输入 http://www.cr173.com
在wireshark中输入http过滤, 然后选中GET /tankxiao HTTP/1.1的那条记录,右键然后点击"Follow TCP Stream",
这样做的目的是为了得到与浏览器打开网站相关的数据包,将得到如下图

图中可以看到wireshark截获到了三次握手的三个数据包。第四个包才是HTTP的, 这说明HTTP的确是使用TCP建立连接的。
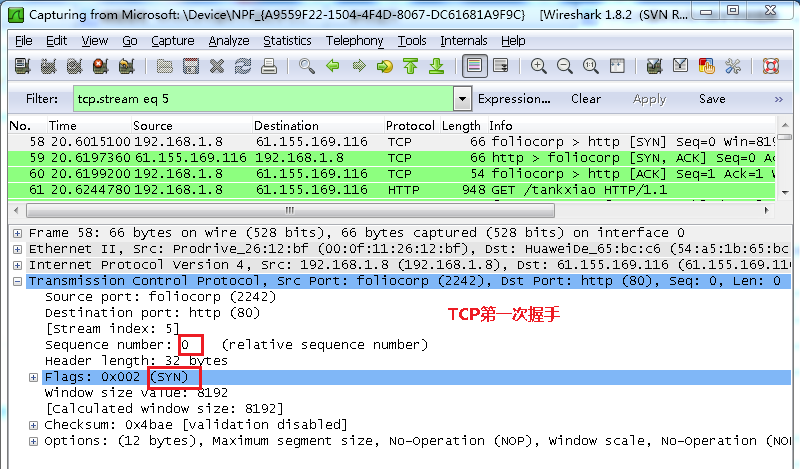
第一次握手数据包
客户端发送一个TCP,标志位为SYN,序列号为0, 代表客户端请求建立连接。 如下图

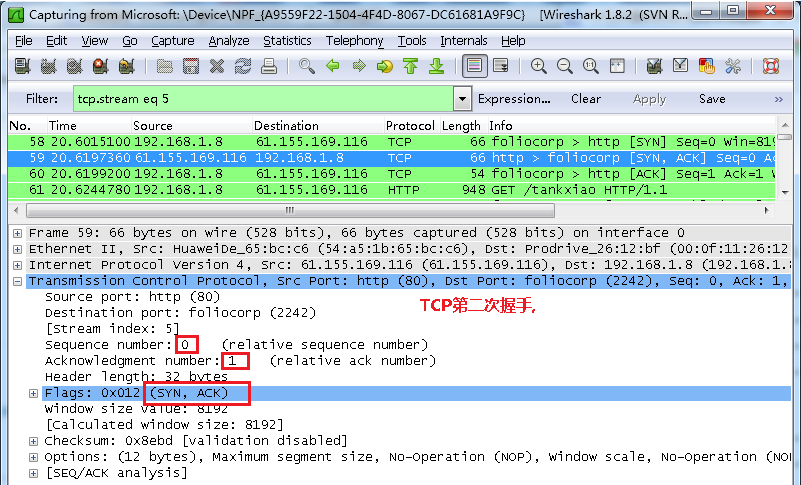
第二次握手的数据包
服务器发回确认包, 标志位为 SYN,ACK. 将确认序号(Acknowledgement Number)设置为客户的I S N加1以.即0+1=1, 如下图

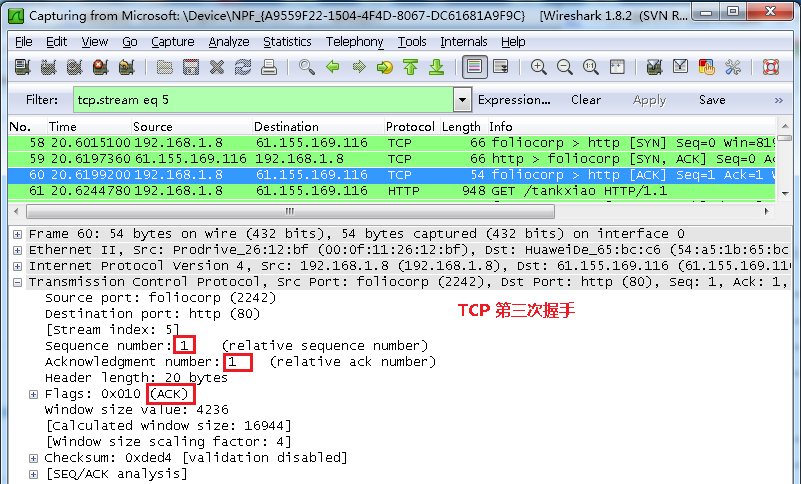
第三次握手的数据包
客户端再次发送确认包(ACK) SYN标志位为0,ACK标志位为1.并且把服务器发来ACK的序号字段+1,放在确定字段中发送给对方.并且在数据段放写ISN的+1, 如下图:

就这样通过了TCP三次握手,建立了连接