项目需求,必须得写个404界面,比较愁,因为网站属于那种电商+艺术品拍卖的网站,404界面不太好设计
很多时候网站直接代码报错输出404,不过设计过的404也有好处,比如改进用户体验、增强互动性之类的...
_(:з」∠)_说白了就是装装B...像腾讯、百度那种公益性的404界面也很棒
咳咳,回到正题,让一个写代码的做页面,肯定一时半会儿没创意,所以逛了会儿设计站,
找到了这个http://weareanonymous.fr/,超酷,
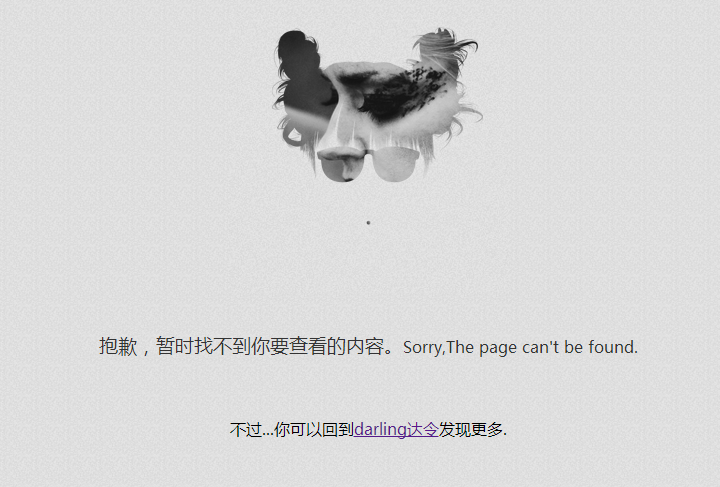
然后发现他们界面里的几个小创意,然后就手拿过来改了一个比较赞的404界面,如下图

额,这个是我个人主页的404,刚才做好就直接放上去了,链接:http://mydarling.sinaapp.com/404.html
整站比较挫,求清喷
接着放几张这个404界面的图:



这几张图上完可能大部分coder们都知道怎么实现的了,其实就是两张图片,一个图片要做出来透明剪影的效果,另一张图片自选,用于铺底;
然后两张图有一个Hover效果
非常简单的代码&非常简单的效果,但是整体的感觉却很cool
不仅因为头像轮廓的图案很赞,这几张素材里面人形剪影风格偏欧美,而且加上自己搭的一张底图的话,整个404界面的B格就瞬间上来了~~
头像是一个带墨镜的人,然后如果搭配上黑色底图或者background的话,酷酷的墨镜,就像第一张那样,就能很符合404的意思了
很适合做个人主页、潮站、设计公司、广告公司那类的公司主页的404
这里放几张找到的头像图:




最后up一下简单的代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>404页面-Darling达令网</title> 6 </head> 7 <style type="text/css"> 8 *{margin:0px;padding:0px;} 9 body{background-image:url(image/error/bg404.png);font-family:"微软雅黑","Arial Black", Gadget, sans-serif;} 10 .main{width:800px;height:500px;margin:50px auto;text-align:center;} 11 .img-container{width:280px;height:280px;margin:0px auto;text-align:center;position:relative;cursor:pointer;} 12 .temp{position:absolute;left:0px;top:0px;opacity:1;z-index:-1;} 13 .cover{position:absolute;left:0px;top:0px;opacity:1;z-index:-1;} 14 h3{font-weight:normal;color:#333;margin-top:40px;margin-bottom:60px;} 15 </style> 16 <body> 17 <div class="main"> 18 <div class="img-container" id="cover"> 19 <img src="image/error/ont_temp2.png" class="temp"> 20 <img src="image/error/one2.png" class="cover" id="top"> 21 </div> 22 <h3>抱歉,暂时找不到你要查看的内容。<small>Sorry,The page can't be found.</small></h3> 23 <p>不过...你可以回到<a href="http://mydarling.sinaapp.com/">darling达令</a>发现更多.</p> 24 </div> 25 </body> 26 <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> 27 <script type="text/javascript"> 28 $('#cover').mouseenter(function(){ 29 $('#top').stop(); 30 $('#top').animate({opacity:'0'},"fast"); 31 }); 32 $('#cover').mouseleave(function(){ 33 $('#top').stop(); 34 $('#top').animate({opacity:'1'},"slow"); 35 }); 36 </script> 37 </html>
【末尾:苦逼承接各种前端外包&php外包,有意请戳http://mydarling.sinaapp.com/】