周末看Ziv小威的博客《制作滑动条菜单,如何延时处理滑动效果,避免动画卡顿》,参见地址:http://www.cnblogs.com/zivxiaowei/p/3462964.html。是通过jQury的animate方法来写的一个交互效果,当然他 觉得动画有一些卡,所以他用延时处理的方法,避免动画卡,方法可以值得借鉴。我自己用hover方法,然后动画时间设置的更短,为100毫秒,动画运行起来,速度还行。
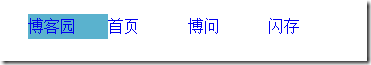
正好自己最近需要完成一个系统的导航条的滑动效果,具体是说,hover上导航条的一个选项,此时有一个背景(可以是纯色的背景或一张渐变的图片),实例我演示用的是纯色的背景,省的去弄图片背景。demo截图如下图所示:
 。Demo地址:http://liminjun.sinaapp.com/demo/navigation_animate/
。Demo地址:http://liminjun.sinaapp.com/demo/navigation_animate/
代码如下,在代码进行注释说明:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> body, #nav, #nav1 { margin:0px; } #navigation li { float:left; list-style-type:none; 80px; height:50px; } #navigation li a.navlink { text-decoration:none; 80px; height:25px; line-height:25px; display:inline-block; position:relative; overflow:hidden; text-align:center; } #navigation li .nav_title { position:absolute; top:0; z-index:1000; } #navigation li .hover_bg { position:absolute; top:25px; background-color:#5ab2ce; height:25px; 80px; border:1px solid #ced7ce border-radius:4px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <ul id="navigation"> <li><a class="navlink" href="#"> <div class="nav_title">博客园</div> <div class="hover_bg"></div> </a></li> <li><a class="navlink" href="#"> <div class="nav_title">首页</div> <div class="hover_bg"></div> </a></li> <li><a class="navlink" href="#"> <div class="nav_title">博问</div> <div class="hover_bg"></div> </a></li> <li><a class="navlink" href="#"> <div class="nav_title">闪存</div> <div class="hover_bg"></div> </a></li> </ul> <script type="text/javascript"> $(document).ready(function () { $("#navigation li").hover(function () { $(this).find(".hover_bg").animate({ top:"0px" },"fast"); }, function () { $(this).find(".hover_bg").animate({ top: "25px" }, "fast"); }); }); </script> </body> </html>
工作原理大致:在a标签中设置2个div,一个是导航条的标题,另外一个就是要向上滑动的层。为了一开始不出现滑动的层,所以对a标签的position设置为relative,并且overflow设置为hidden,不能对li进行hidden,因为一般情况下,导航条下有下拉菜单。对2个div的position设置为absolute。然后在hover的方法里面,对hover_bg这个层的top值进行动画变化,达到背景色块向上运动的一个交互效果。在动画时间设置上,我写的是“fast”,在3个浏览器上测试,动画还算流畅,所以暂且没有考虑用延时去处理动画卡顿的问题。
PS:
1.估计是年底了,网页很多被运营商劫持了,当然也有可能是我的电脑中毒了。如下图所示的广告,我点击关闭按钮,直接跳转到一个游戏注册页面。无语了,截图为证,上海10M电信宽带。
2.大家平时写博客的时候,或多或少都要插入代码,但是不要勾选“插入代码行数”,这个东西作用真的不大,而已博客园目前没有提供一个好的复制功能,直接copy代码过去,都带有行号,不方便其他用户修改和运行你的代码。