1. Docker介绍
- Docker由dotCloud公司发起的一个内部项目,后来Docker火了,dotCloud公司改名为Docker了;
- Docker使用了Go语言开发,基于 Linux 内核的 cgroup,namespace,以及 AUFS 类的 Union FS 等技术,对进程进行封装隔离,属于操作系统层面的虚拟化技术;
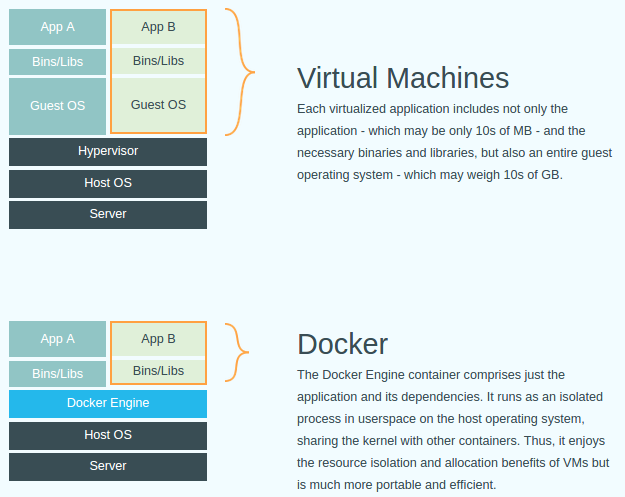
- Docker vs VM如下图所示:

2. Docker的安装
Docker现在区分Community Edition,简称:CE版本;Enterprise Edition,简称:EE。两个版本,一个免费,一个付费。所以我们安装的是的CE版本。安装步骤在官方完成有详细的的说明,这里略过。
我在DO上的服务器操作系统版本是:Ubuntu 14.04 LTS。安装官方文档,能顺利安装成功。
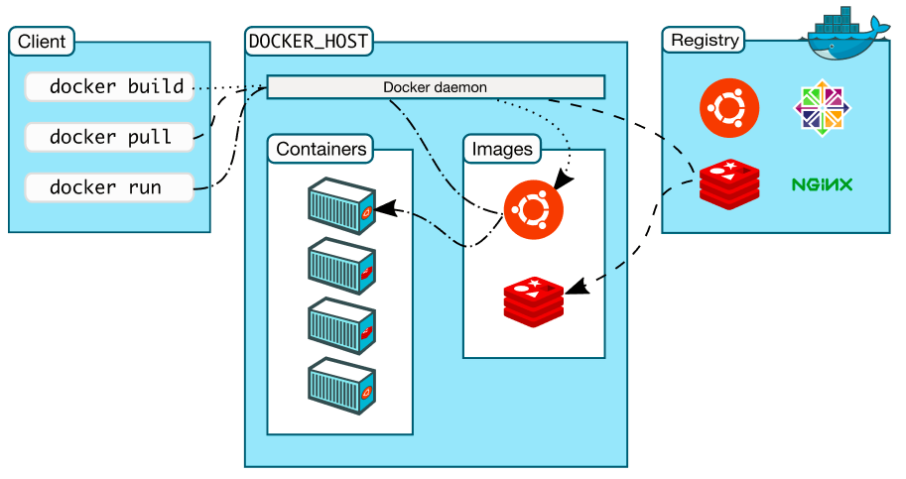
3. Docker架构

4. 运行第一个容器
运行容器可以通过两种方式:
4.1 通过Dockerfile构建一个镜像,上传到Docker Hub上,然后在host主机上pull这个镜像,运行一个容器
4.2 通过docker pull从Docker Registry上获取一个镜像,然后通过这个镜像运行容易。
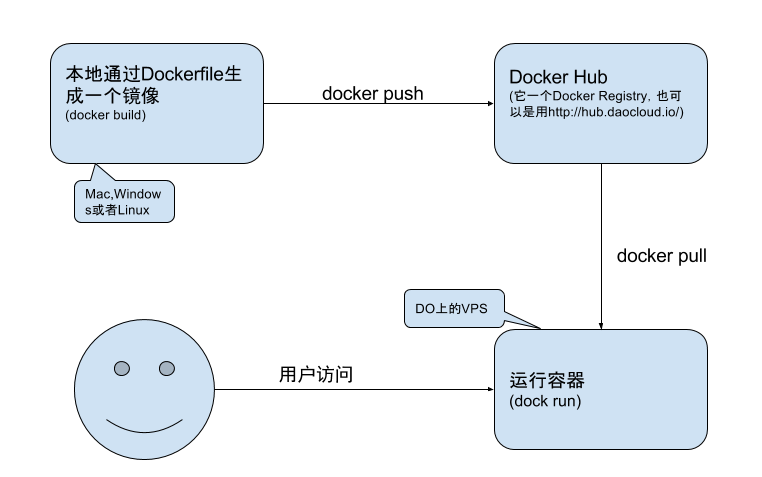
本文主要说明第一种情况,流程如下图所示:

步骤1
本地机器上新建一个文件夹,创建一个Dockefile文件,创建一个dist目录。dist放置了一个简单的hml页面,页面加载了2个图片,也就是我们前端的代码。
Dockefile文件内容如下:
FROM nginx:1.11.5
ADD dist/ /usr/share/nginx/html
告诉Docker引擎下载Nginx 1.11.5版本的镜像,然后复制dist文件夹内容到
/usr/share/nginx/html目录中。
执行生成镜像命令:
docker build -t bage88/docker-demo:0.0.1 -f Dockerfile .
bage88/docker-demo:我再Docker Hub创建的repository的名称,必须一致,才能保证后面能正确将本地的镜像推动的Docker Hub仓库中。

0.0.1:镜像的版本号。
步骤2
将生成好的镜像推送到Docker Hub仓库中。命令如下:
docker push bage88/docker-demo:0.0.1
步骤3
需要从Dock Hub获取镜像,默认未修改仓库地址,默认都是从Docker Hub上获取镜像。现在我们来获取刚推送到Docker Hub上的镜像。命令如下:
docker pull bage88/docker-demo:0.0.1
步骤4
最后一步也是最简单的一步,根据镜像运行容易。
docker run -d -p 80:80 bage88/docker-demo:0.0.1
在浏览器中访问地址:http://138.68.40.38/,可以看到下面的界面,表面当前的容器运行成功了。