DataGrid提供了分页功能,不过看上去功能有限,但是我们可以通过DataGrid的一些属性来获取状态以及增加首页、尾页
功能按钮。这里没有使用DataGrid的自定义分页功能,如果在速度效率不是很讲究的情况下,由DataGrid自己管理分页还
是不错的,付出的代价就是要把整个相关数据取出来后再删选指定页的数据。好处就是开发速度快,不需要写分页的存储过
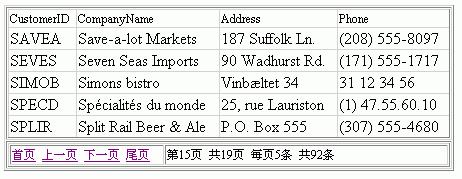
程。本文事例使用的是Sql Server中的Northwind数据库。运行界面如下: 
对于前台的显示界面,我放了一个DataGrid;四个LinkButton导向按钮;四个Literal来显示纪录状态。
剩下的就是用表格定位。
这里需要设置DataGrid的AllowPaging属性为True,同时设置AllowCustomPaging属性位false(默认为false),设置
PagerStyle的Visible属性为False,使前台不显示。
HTML:
-------------------------------------------------------------------------------------------------------
<%@ Page language="c#" Codebehind="DataGridPaging.aspx.cs" AutoEventWireup="false" Inherits="ZZ.AspnetPaging.DataGridPaging" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>DataGridPaging</title>
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="C#" name="CODE_LANGUAGE">
<meta content="JavaScript" name="vs_defaultClientScript">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<TABLE id="Table1" style="FONT-SIZE: 9pt" cellSpacing="1" cellPadding="1" width="450" align="center"
border="1">
<TR>
<TD>
<asp:datagrid id="DataGrid1" runat="server" AllowPaging="True" Width="100%" PageSize="5">
<HeaderStyle Font-Size="9pt"></HeaderStyle>
<FooterStyle Font-Size="9pt"></FooterStyle>
<PagerStyle Visible="False" Font-Size="9pt" Mode="NumericPages"></PagerStyle>
</asp:datagrid></TD>
</TR>
</TABLE>
<TABLE id="Table2" style="FONT-SIZE: 9pt" cellSpacing="1" cellPadding="1" width="450" align="center"
border="1">
<TR>
<TD style="WIDTH: 207px">
<asp:linkbutton id="LBtnFirst" runat="server" CommandName="First">首页</asp:linkbutton>
<asp:linkbutton id="LBtnPrev" runat="server" CommandName="Prev">上一页</asp:linkbutton>
<asp:linkbutton id="LBtnNext" runat="server" CommandName="Next">下一页</asp:linkbutton>
<asp:linkbutton id="LBtnLast" runat="server" CommandName="Last">尾页</asp:linkbutton>
</TD>
<TD>第
<asp:literal id="LtlPageIndex" runat="server"></asp:literal>页 共
<asp:literal id="LtlPageCount" runat="server"></asp:literal>页 每页
<asp:literal id="LtlPageSize" runat="server"></asp:literal>条 共
<asp:literal id="LtlRecordCount" runat="server"></asp:literal>条
</TD>
</TR>
</TABLE>
</form>
</body>
</HTML>
.cs代码:
----------------------------------------------------------------------------------------------------
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Configuration;
namespace ZZ.AspnetPaging
{
public class DataGridPaging : System.Web.UI.Page
{
private static string connString = ConfigurationSettings.AppSettings["ConnString"];
private int recordCount;
private int pageCount;
protected System.Web.UI.WebControls.LinkButton LBtnFirst;
protected System.Web.UI.WebControls.LinkButton LBtnPrev;
protected System.Web.UI.WebControls.LinkButton LBtnNext;
protected System.Web.UI.WebControls.LinkButton LBtnLast;
protected System.Web.UI.WebControls.Literal LtlPageIndex;
protected System.Web.UI.WebControls.Literal LtlPageCount;
protected System.Web.UI.WebControls.Literal LtlPageSize;
protected System.Web.UI.WebControls.Literal LtlRecordCount;
protected System.Web.UI.WebControls.DataGrid DataGrid1;
private void Page_Load(object sender, System.EventArgs e)
{
if(!Page.IsPostBack)
{
DataGridDataBind();
}
}
//绑定数据
private void DataGridDataBind()
{
DataSet ds = GetCustomersData();
recordCount = ds.Tables[0].Rows.Count;
//获取当前的页数
pageCount = (int)Math.Ceiling( recordCount * 1.0 / PageSize);
//避免纪录从有到无时,并且已经进行过反页的情况下CurrentPageIndex > PageCount出错
if(recordCount ==0)
{
this.DataGrid1.CurrentPageIndex = 0;
}
else if(this.DataGrid1.CurrentPageIndex >= pageCount)
{
this.DataGrid1.CurrentPageIndex = pageCount - 1;
}
this.DataGrid1.DataSource = ds;
this.DataGrid1.DataBind();
NavigationStateChange();
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.LBtnFirst.Click += new System.EventHandler(this.LBtnNavigation_Click);
this.LBtnPrev.Click += new System.EventHandler(this.LBtnNavigation_Click);
this.LBtnNext.Click += new System.EventHandler(this.LBtnNavigation_Click);
this.LBtnLast.Click += new System.EventHandler(this.LBtnNavigation_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void LBtnNavigation_Click(object sender, System.EventArgs e)
{
LinkButton btn = (LinkButton)sender;
switch(btn.CommandName)
{
case "First":
PageIndex = 0;
break;
case "Prev"://if( PageIndex > 0 )
PageIndex = PageIndex - 1;
break;
case "Next"://if( PageIndex < PageCount -1)
PageIndex = PageIndex + 1;
break;
case "Last":
PageIndex = PageCount - 1;
break;
}
DataGridDataBind();
}
//数据绑定
public static DataSet GetCustomersData()
{
SqlConnection conn = new SqlConnection("server=.;database=northwind;uid=sa");
string sqlStr = "SELECT CustomerID, CompanyName,Address,Phone FROM Customers";
SqlCommand comm = new SqlCommand( sqlStr ,conn);
SqlDataAdapter dataAdapter = new SqlDataAdapter(comm);
DataSet ds = new DataSet();
dataAdapter.Fill(ds);
return ds;
}
/// <summary>
/// 控制导航按钮或数字的状态
/// </summary>
public void NavigationStateChange()
{
if( PageCount <= 1 )//( RecordCount <= PageSize )//小于等于一页
{
this.LBtnFirst.Enabled = false;
this.LBtnPrev.Enabled = false;
this.LBtnNext.Enabled = false;
this.LBtnLast.Enabled = false;
}
else //有多页
{
if( PageIndex == 0 )//当前为第一页
{
this.LBtnFirst.Enabled = false;
this.LBtnPrev.Enabled = false;
this.LBtnNext.Enabled = true;
this.LBtnLast.Enabled = true;
}
else if( PageIndex == PageCount - 1 )//当前为最后页
{
this.LBtnFirst.Enabled = true;
this.LBtnPrev.Enabled = true;
this.LBtnNext.Enabled = false;
this.LBtnLast.Enabled = false;
}
else //中间页
{
this.LBtnFirst.Enabled = true;
this.LBtnPrev.Enabled = true;
this.LBtnNext.Enabled = true;
this.LBtnLast.Enabled = true;
}
}
if(RecordCount == 0)//当没有纪录时DataGrid.PageCount会显示1页
this.LtlPageCount.Text = "0";
else
this.LtlPageCount.Text = PageCount.ToString();
if(RecordCount == 0)
this.LtlPageIndex.Text = "0";
else
this.LtlPageIndex.Text = (PageIndex + 1).ToString();//在有页数的情况下前台显示页数加1
this.LtlPageSize.Text = PageSize.ToString();
this.LtlRecordCount.Text = RecordCount.ToString();
}
// 总页数
public int PageCount
{
get{return this.DataGrid1.PageCount;}
}
//页大小
public int PageSize
{
get{return this.DataGrid1.PageSize;}
}
//页索引,从零开始
public int PageIndex
{
get{return this.DataGrid1.CurrentPageIndex;}
set{this.DataGrid1.CurrentPageIndex = value;}
}
// 纪录总数
public int RecordCount
{
get{return recordCount;}
set{recordCount = value;}
}
}
}