一、GitLab
GitLab是一个利用Ruby on Rails开发的开源应用程序,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。它还提供一个代码片段收集功能可以轻松实现代码复用,便于日后有需要的时候进行查找。
二、安装GitLab的前提条件
本次安装基于docker-compose来安装,所以请提前安装好Docker与docker-compose。
| 环境 | 要求 |
|---|---|
| 内存 | 至少4G |
三、部署规划
| 服务器IP | 192.168.113.48 |
|---|---|
| 端口 | 8929 |
| 安装目录 | /home/work/docker-gitlab |
| 数据映射目录 | /home/work/docker-gitlab/data |
| 配置文件映射目录 | /home/work/docker-gitlab/config |
| 日志文件映射目录 | /home/work/docker-gitlab/logs |
四、安装GitLab
-
在安装目录下创建docker-gitlab目录,创建成功后进入该目录
mkdir docker-gitlab cd docker-gitlab -
新建并按照规划编辑docker-compose.yml文件,编辑完后保存退出
vim docker-compose.ymlversion: '3' services: gitlab: image: 'gitlab/gitlab-ce:latest' container_name: gitlab restart: always environment: GITLAB_OMNIBUS_CONFIG: | external_url 'http://192.168.113.48:8929' #若有域名可以写域名 gitlab_rails['gitlab_shell_ssh_port'] = 2224 ports: - '8929:8929' - '2224:22' volumes: #将相关配置映射到当前目录下的config目录 - './config:/etc/gitlab' #将日志映射到当前目录下的logs目录 - './logs:/var/log/gitlab' #将数据映射到当前目录下的data目录 - './data:/var/opt/gitlab' -
在安装目录下执行相关命令,启动容器
docker-compose up -d查看容器:
[root@node03 docker-gitlab]# docker-compose ps Name Command State Ports ---------------------------------------------------------------------------------------------------------------- gitlab /assets/wrapper Up (health: starting) 0.0.0.0:2224->22/tcp, 443/tcp, 80/tcp, 0.0.0.0:8929->8929/tcp
五、验证GitLab
-
在浏览器中输入ip:端口;进入页面后会让你设置一个新的密码,记住这个密码,该密码为root用户的密码(密码要求最少8个字符)
若进入浏览器后若出现502页面,不要着急,多刷新几次,出现502是因为GitLab服务还在准备当中。
-
密码修改成功后会跳到登录页面,首次登录,用户名为root,密码为刚才设置的密码。登录成功后即可对GitLab进行相关设置,此处不在说明。
-
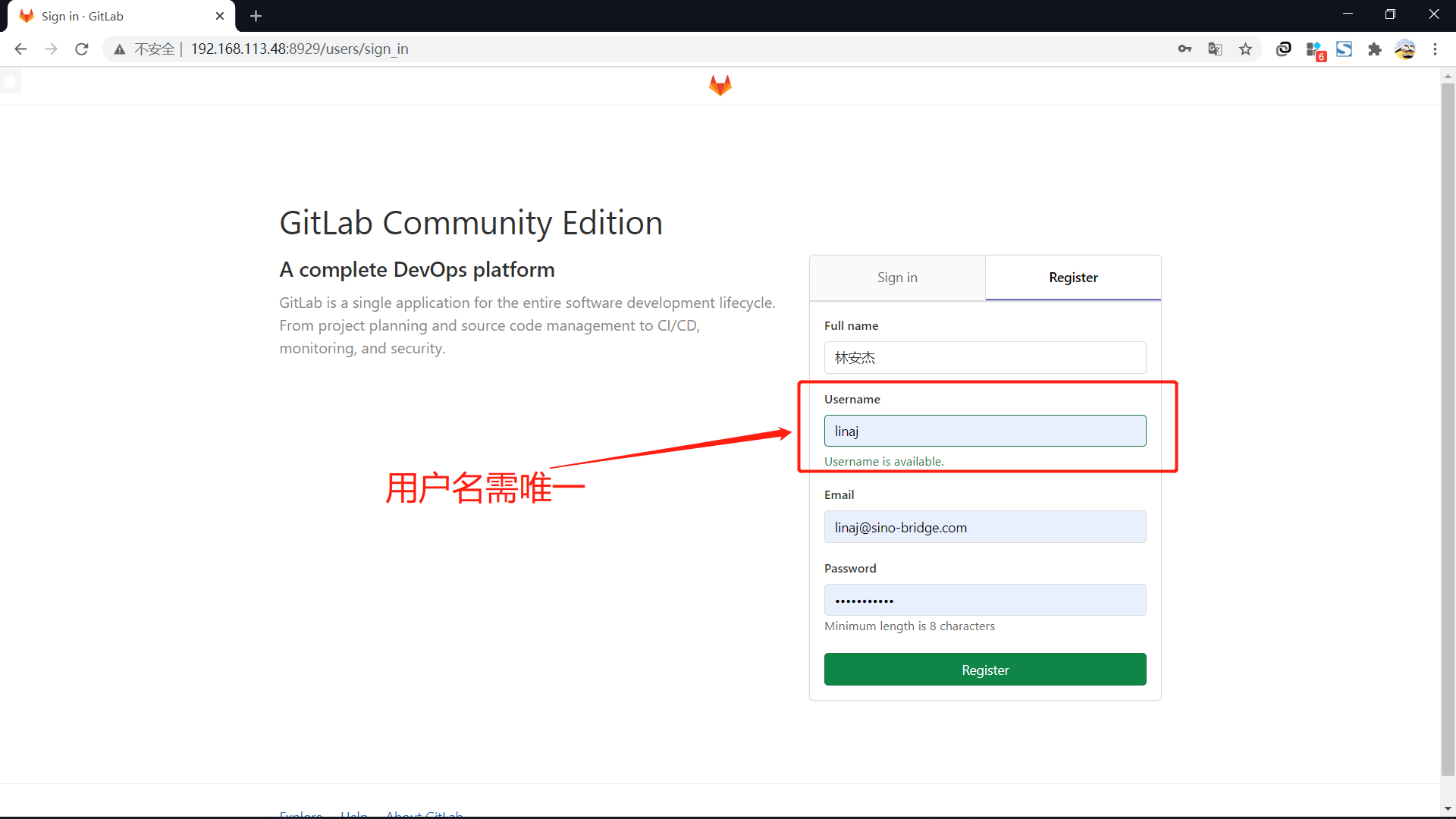
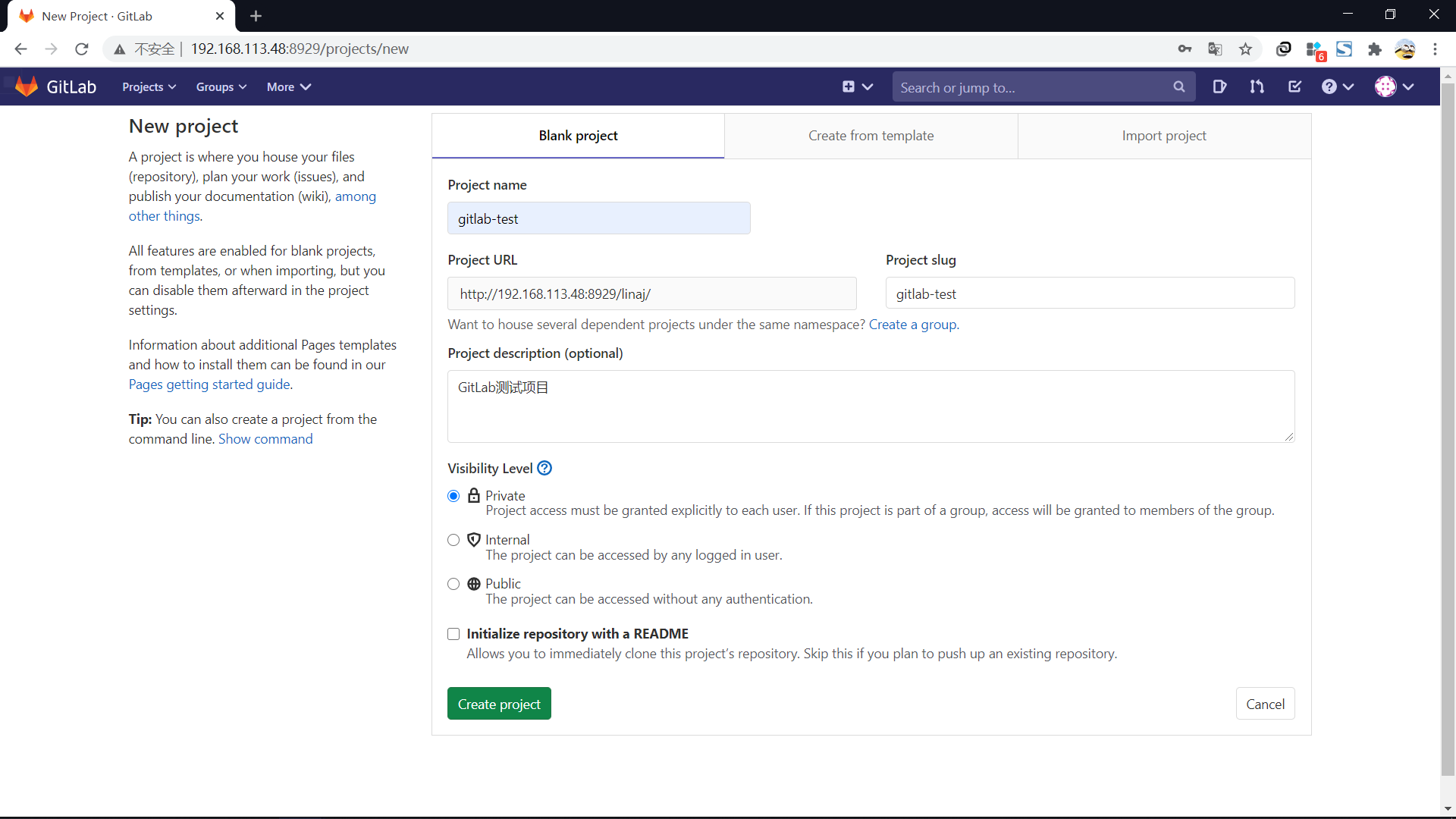
注册一个新用户,并使用该用户登录创建一个测试项目
新用户首次登录时,需要给用户分配角色,请自行决定用户角色。
-
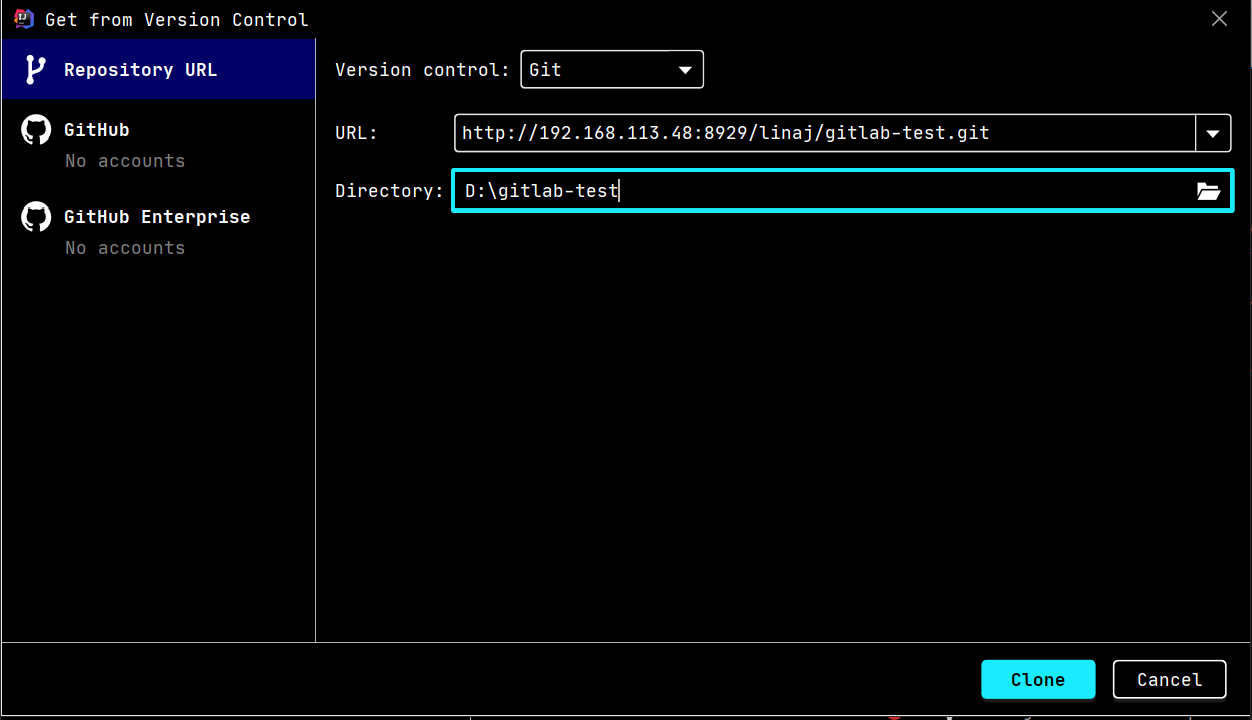
将项目克隆到本地(这里采用IDEA进行测试)
-
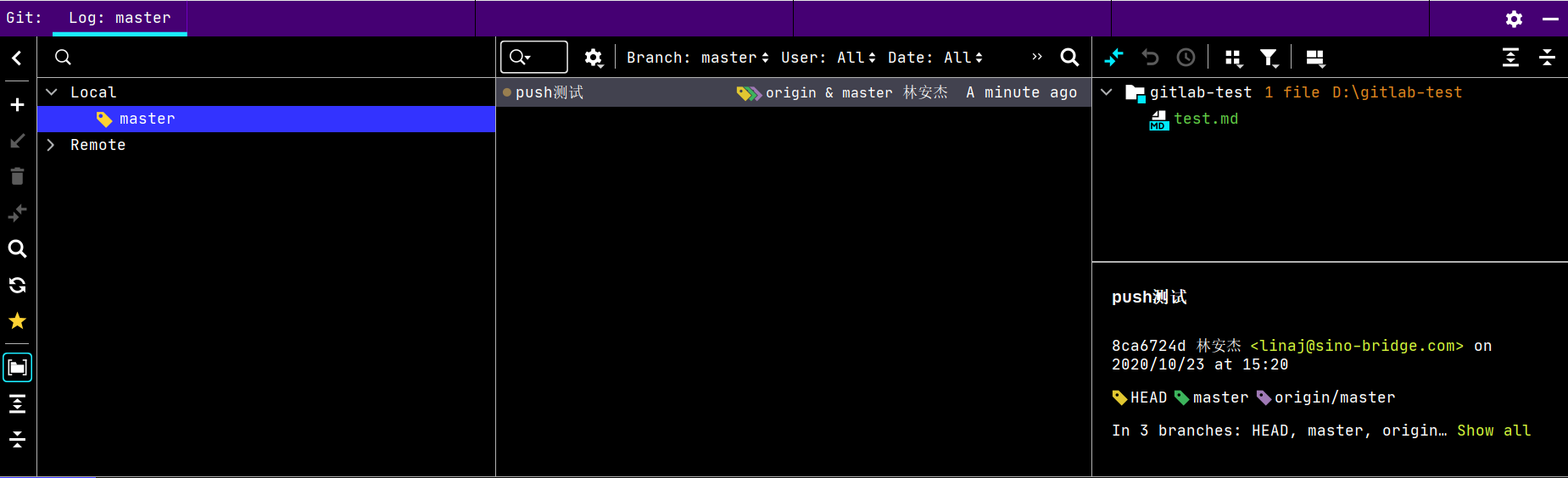
克隆到本地后随便添加一个文件,然后push到GitLab当中
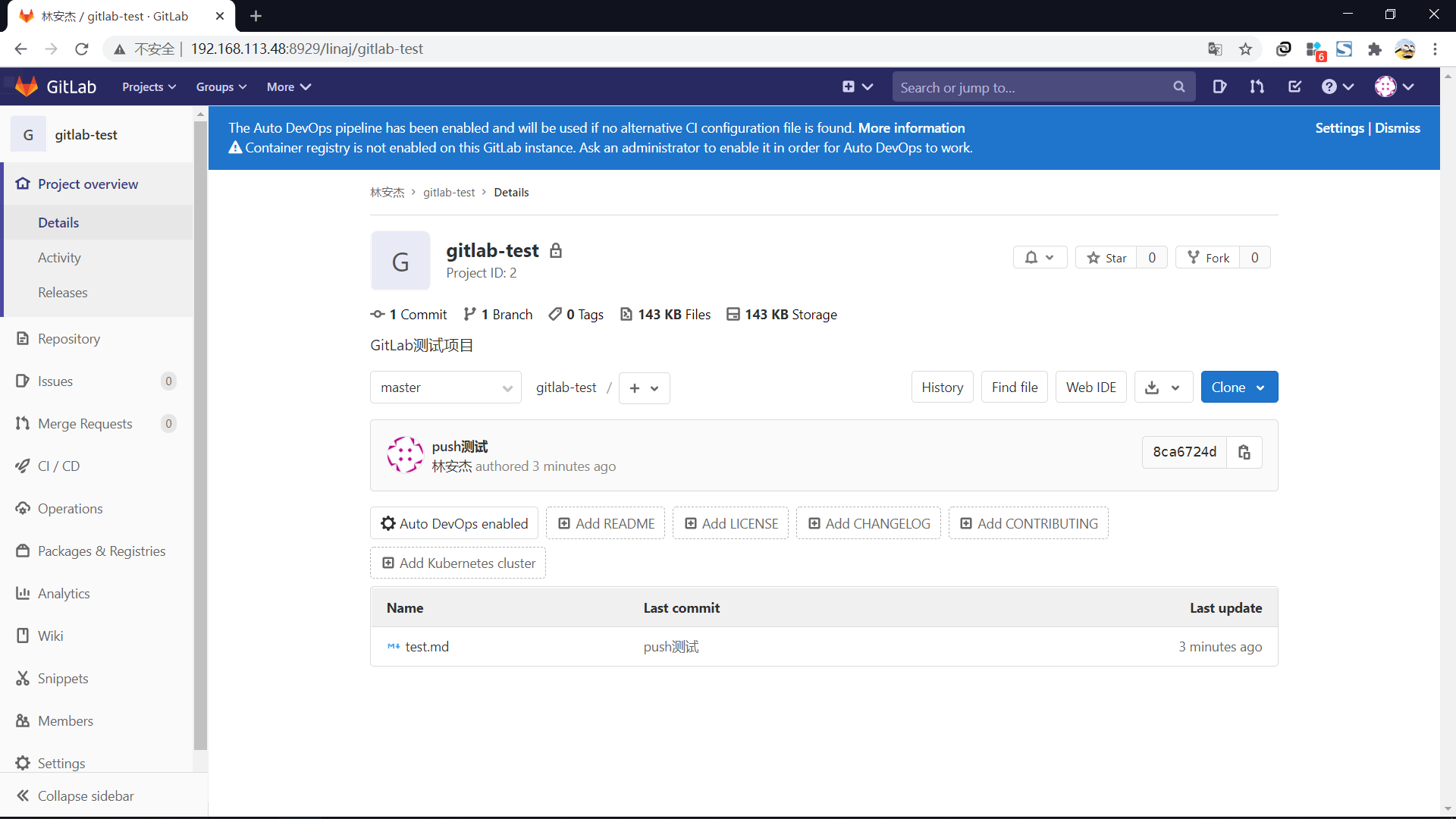
更新后的项目已成功push到GitLab当中: