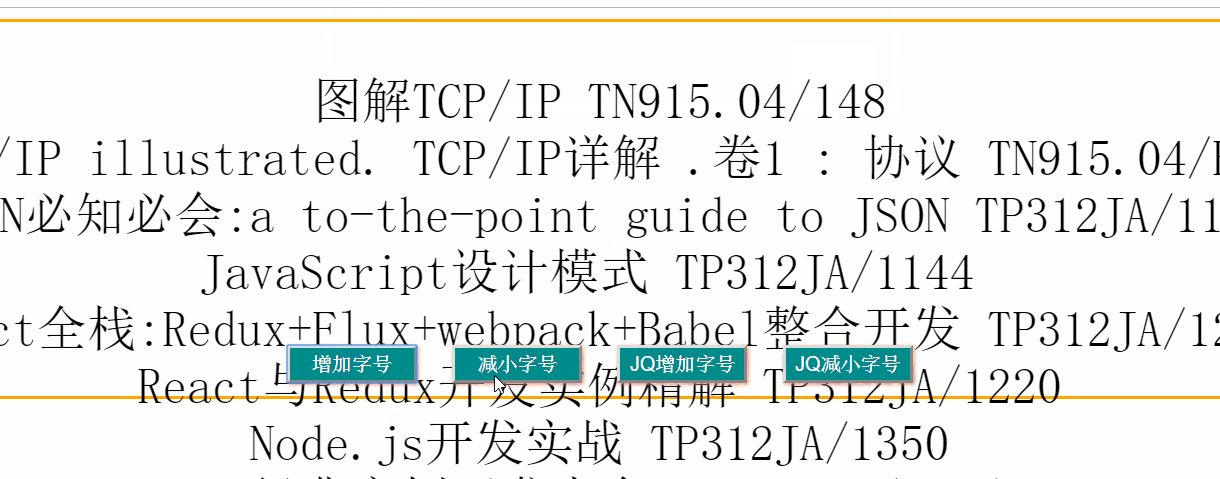
预览效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../JavaScript/JQuery/jquery-3.3.1.min.js"></script>
<title>Document</title>
<style>
#container{
height: 300px;
text-align: center;
border:2px solid orange;
}
button{
width: 104px;
height: 30px;
color: white;
background-color: darkcyan;
font-size: 16px;
box-shadow: 1px 1px 3px salmon;
margin-right: 20px;
}
#btn{
position: absolute;
top: 269px;
left: 50%;
margin-left: -260px;
}
</style>
</head>
<body>
<div id="container">
<pre style="font-size:20px;">
图解TCP/IP TN915.04/148
TCP/IP illustrated. TCP/IP详解 .卷1 : 协议 TN915.04/E11
JSON必知必会:a to-the-point guide to JSON TP312JA/1108
JavaScript设计模式 TP312JA/1144
React全栈:Redux+Flux+webpack+Babel整合开发 TP312JA/1201
React与Redux开发实例精解 TP312JA/1220
Node.js开发实战 TP312JA/1350
Ajax经典案例开发大全 TP393.09/106/AB1
</pre>
<div id="btn">
<button id="bigger">增加字号</button>
<button id="smaller">减小字号</button>
<button class="bigger">JQ增加字号</button>
<button class="smaller">JQ减小字号</button>
</div>
</div>
<Script>
//原生js
var biggerBtn = document.getElementById("bigger");
var smallerBtn = document.getElementById("smaller");
var txt = document.getElementsByTagName("pre")[0];
// var fontSizeNum = document.defaultView.getComputedStyle(txt,null).fontSize.slice(0,-2);
// console.log(fontSizeNum);
function addSize(){
var fontSizeNum = document.defaultView.getComputedStyle(txt,null).fontSize.slice(0,-2);
var newSize = new Number(fontSizeNum);
var newSizeNum = newSize + 2;
if(newSizeNum <= 40){
txt.style.fontSize = newSizeNum + "px";//应该用slice(2)来获取,因为单位不一定是px,这里偷个懒
console.log(newSizeNum);
}else{
alert("超出限制!");
}
}
function reduceSize(){
var fontSizeNum = document.defaultView.getComputedStyle(txt,null).fontSize.slice(0,-2);
var newSize = new Number(fontSizeNum);
var newSizeNum = newSize - 2;
//应该用slice(2)来获取单位,因为单位不一定是px,这里偷个懒
if(newSizeNum >= 12){
txt.style.fontSize = newSizeNum + "px";
console.log(newSizeNum);
}else{
alert("超出限制!");
}
}
biggerBtn.addEventListener("click",addSize,false);
smallerBtn.addEventListener("click",reduceSize,false);
//JQuery
$(".bigger,.smaller").click(function(){
var jqFontSize = $("pre").css("font-size").slice(0,-2);
var unit = $("pre").css("font-size").slice(2);
console.log(jqFontSize,unit);//字符串格式的数据与其单位
var jqFontSizeNum = parseInt(jqFontSize,10);
var cName = $(this).attr("class");
if(cName == "bigger"){
jqFontSizeNum += 2;
}else{
jqFontSizeNum -= 2;
};
$("pre").css("font-size",jqFontSizeNum + unit);
})
</Script>
</body>
</html>