家园工作室的学长给了一个用于在面试时作为重要依据的任务,搞一个readhub的仿站,初步的思路:
1.使用vue-router来进行页面路由切换,相关配置参考
2.axios从api接口获取数据
3.预处理器选择less,eslint暂且搁置一边,等大致完成了来调整
4.获取数据后使用数据的内容生成页面
截至目前存在的问题:
1.特殊跨域,jsonp跨域,api接口不知cb名称,proxyTable跨域,返回空数据(本篇解决)
2.点击新闻项目后会在url后拼接项目json数据的id值,这个要咋做?要笨笨的点击后修改url并且切换界面吗?有待考虑 已解决,就是嵌套路由嘛
3.下拉加载更早新闻,这个可以用监测页面滚动条距离页面底部距离来实现,但是我每次请求只返回最新的20条数据,要咋办?
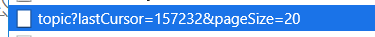
尝试着去官网用netword看了一下,
在下拉到一定程度会返回这个请求数据,是否是根据加载前的最后一条数据的id来判定的诶?
感觉充满了期待?虽然在完成的路上还要踩不少的坑,摔得鼻青脸肿是免不了的,但或许我能学到不少东西?比如axios和promise就是这几天现学的
实际上关于vue-cli+axios跨域的相关文章一抓一大把,但我遇到的这个坑可能是太微小了,没有怎么出现,我在思否翻了几页才看到这个小细节。
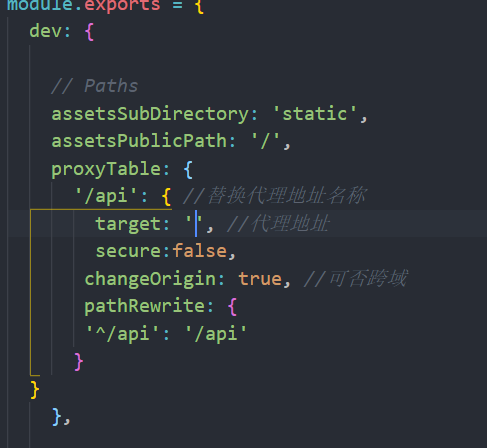
相关配置:


再三确认没有问题之后npm run dev,但是返回的东西真的让我一口老血喷出来

我数据呢??我密密麻麻的数据呢??去哪了??
注意到请求路径是localhost:8080/api/topic,感觉应该是路径的问题,再次查了一圈后:
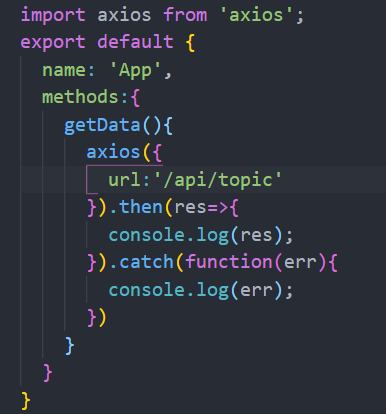
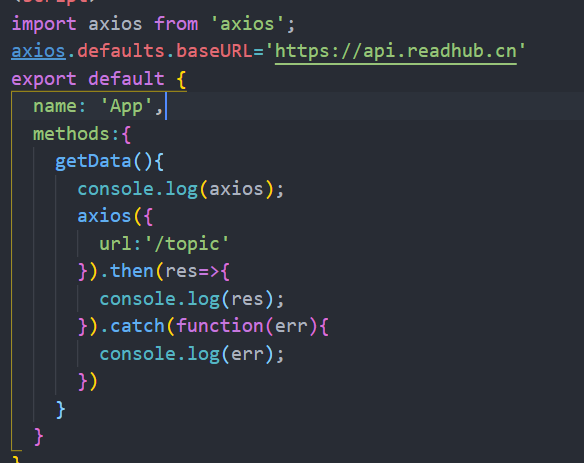
axios.defaults.baseURL便为配置的端口,因此会被附在前面,于是对其进行了修改,修改后的两个文件:


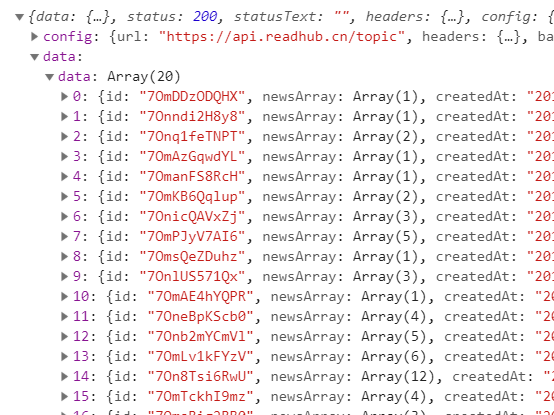
返回了正常的数据: