推荐通过 MDN 学习
还有好些没加上。逐渐加吧
是在已经学习过css的情况下再进行总结再学习
主要记录不太经常甚至可能一直都不会使用到的选择器。常用的就简单略过啦
基础常用部分
基本不会出错的部分
- 元素选择器:选择标签名
- 通配选择:使用星号:
* - 选择器分组:使用
,将多个选择器合在一起,是每个选择部分都产生一样效果 - 类选择器:使用
.。可以结合元素选择。可以多类选择:当多个类中间没有空格,则是要求选中的元素中同时拥有这些类,当类中间有空格时,则是要求选中的元素拥有最后一个类,而他的前代元素则依次拥有前面的类,即可理解为选择器中间没有空格的话那么这段选择器的内容是对应于某一个元素的要求。区分大小写 - ID选择器:使用
#。可以结合元素选择。区分大小写
仔细记录部分
记录一些不太记得住、不太常用到的部分(但很有用!)
属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
在选择器后加上 [ ] ,中括号内是属性选择器内容,是对已经选择的(前缀部分)元素在属性层次再过滤
简单属性选择
中括号中写上 属性名,可以多个属性名连在一起
*[title] {color:red;}
a[href] {color:red;}
a[href][title] {color:red;}
img[alt] {border: 5px solid red;}
根据具体属性值选择
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}
属性与属性值必须完全匹配
如果属性值包含用空格分隔的值列表,匹配就可能出问题。比如有多个class值得元素,若只需要匹配其中一个属性值,则会出现问题。
根据部分属性值选择
表格来自W3school
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
属性选择器总结
[attr]
表示带有以 attr 命名的属性的元素。
[attr=value]
表示带有以 attr 命名的属性,且属性值为 value 的元素。
[attr~=value]
表示带有以 attr 命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少有一个值为 value。
[attr|=value]
表示带有以 attr 命名的属性的元素,属性值为“value”或是以“value-”为前缀("-"为连字符,Unicode 编码为 U+002D)开头。典型的应用场景是用来匹配语言简写代码(如 zh-CN,zh-TW 可以用 zh 作为 value)。
[attr^=value]
表示带有以 attr 命名的属性,且属性值是以 value 开头的元素。
[attr$=value]
表示带有以 attr 命名的属性,且属性值是以 value 结尾的元素。
[attr*=value]
表示带有以 attr 命名的属性,且属性值至少包含一个 value 值的元素。
[*attr* *operator* *value* i]
在属性选择器的右方括号前添加一个用空格隔开的字母 i(或 I),可以在匹配属性值时忽略大小写(支持 ASCII 字符范围之内的字母)。
[*attr* *operator* *value* s]
在属性选择器的右方括号前添加一个用空格隔开的字母 s(或 S),可以在匹配属性值时区分大小写(支持 ASCII 字符范围之内的字母)。
后代选择器
后代选择器可以选择作为某元素后代的元素,又称为包含选择器
h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”
子元素选择器
与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
使用大于号: >
h1 > strong {color:red;}
相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
使用加号:+
h1 + p {margin-top:50px;}
li + li {font-weight:bold;}
html > body table + ul {margin-top:20px;} /*选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素*/
通用兄弟选择器
兄弟选择符,位置无须紧邻,只须同层级,A~B 选择A元素之后所有同层级B元素。
element1~element2 : p~ul 选择前面有
元素的每个
- 元素。
-
CSS 伪类用于向某些选择器添加特殊的效果
-
以
:开头的,它主要是一些属性的特殊状态 -
这个跟我们写的 HTML 没有关系,多半来自于交互和效果
-
一些伪类选择器是带有函数的伪类选择器,这些我们都是可以去使用伪类来解决的
-
elem:nth-child(n):这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem,n可以接受具体的数值,也可以接受函数(如4n-1)。需要注意的是,n是从1开始计算,而不是0。
- n为具体的数值
- 当n为函数时,比如n的值为“3n+1”,就会选中第30+1=1,31+1=4……个元素
- 当函数中的n系数为负时,甚至可以达到选择前n个元素的效果
- 当n为“odd”时,选中单数元素,当n为“even”时,选中双数元素
-
elem:nth-last-child:和nth-child伪类一样的思路,只是技术方式改为倒数计算,所以,我们可以选择后n个元素
-
elem:last-child:最后一个子元素
-
elem:only-child:要是elem是父元素下唯一的子元素,这选中之。不唯一则不会被选中
-
elem:nth-of-type(n):选择父元素下第n个elem元素,n接受的格式和nth-child一样。甚至在绝大多数情况下,nth-of-type的效果甚至和nth-child没有区别。区别如下:
- elem:nth-of-type(n)是“选择父元素下第n个elem元素”。挑出所有的elem元素,选中其中第n个
- 而elem:nth-child(n)是“这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem”。如果第n个元素的标签名不是elem,则不选中
-
elem:first-of-type和elem:last-of-type:选中父元素下第1个/最后一个elem元素
-
elem:only-of-type:如果父元素下的子元素只有一个elem元素,选中该元素。elem:only-of-type和elem:only-child不同的是,后者父元素下只能有一个子元素;而前者这不一定,只要父元素下只有一个elem标签就行
-
elem:root: 选择文档的根元素,等同于 html 元素
-
elem:empty: 选择没有子元素的元素
-
elem:target: 选取当前活动的目标元素
-
elem:not(selector): 选择器匹配非指定元素/选择器的每个元素,选择除 selector 元素意外的元素
-
elem:enabled: 选择器匹配每个已启用的元素(大多用在表单元素上)
-
elem:disabled: 选择器匹配每个被禁用的元素(大多用在表单元素上)
-
elem:checked: 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)
-
::selection: 选择器匹配被用户选取的选取是部分。只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。是选中后显示的效果
-
:out-of-range:选择器用于标签的值在指定区间之外时显示的样式。选择器只作用于能指定区间之外值的元素,例如 input 元素中的 min 和 max 属性
-
:in-range: 选择器用于标签的值在指定区间值时显示的样式。选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性
-
:read-write:选择器用于匹配可读及可写的元素。目前, 在大多浏览器中, :read-write 选择器只使用于设置了input 和 textarea 元素。例如,设置了readonly则不能被选取
-
**:read-only **:选择器用于选取设置了 "readonly" 属性的元素。目前,大多数浏览器, :read-only 选择器适用于 input 和 textarea 元素,但是它也适用于设置了 "readonly" 属性的元素。
-
**:optional **:选择器在表单元素是可选项时设置指定样式。表单元素中如果没有特别设置 required 属性即为 optional 属性。 :optional 选择器只适用于表单元素: input, select 和 textarea
-
:required:选择器在表单元素是必填项时设置指定样式。表单元素可以使用 required 属性来设置必填项。 :required 选择器只适用于表单元素: input, select 和 textarea。
-
:valid :选择器在表单元素的值需要根据指定条件验证时设置指定样式。:valid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
-
:invalid: 选择器用于在表单元素中的值是非法时设置指定样式。:invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
这个不是后代选择,选择器 element1 之后出现的所有 element2。两种元素必须拥有相同的父元素,但是 element2 不必直接紧随 element1。
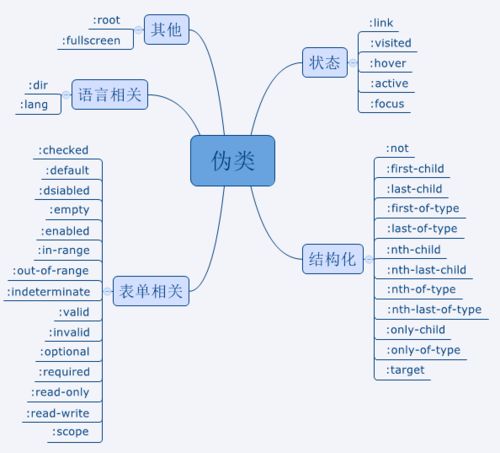
伪类(重点)-pseudo classes

css3新增部分: 参考链接
表格来自W3school
| 属性 | 描述 |
|---|---|
| :active | 向被激活的元素添加样式。 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 |
| :link | 向未被访问的链接添加样式。 |
| :visited | 向已被访问的链接添加样式。 |
| :first-child | 向元素的第一个子元素添加样式。 |
| :lang | 向带有指定 lang 属性的元素添加样式。与 |= 属性选择器相同 |
selector : pseudo-class {property: value}
selector.class : pseudo-class {property: value}
/*
:active —— 样式添加到正在被激活的元素
:focus —— 样式添加到获得焦点的元素
:hover —— 样式添加到鼠标悬浮的元素
:link —— 样式添加到未被访问过的链接
:visited —— 样式添加到已经访问过的链接
:first-child —— 样式添加到第一个子元素
:lang —— 样式添加到指定lang语言的标签
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
提示:伪类名称对大小写不敏感。
*/
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
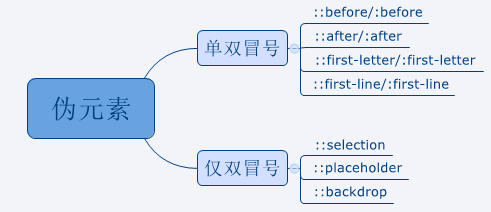
伪元素(重点)

- 一般来说是以
::双冒号开头的。实际上是支持使用单冒号的,但是我们提倡双冒号这个写法。因为我们可以一眼就看出这个是伪元素选择器,和伪类区分开来 - 伪元素属于选中一些原本不存在的元素。如果我们不选择它们,这个地方就不存在这个元素了,选择后就会多了一个元素
- :first-line 选择元素中的第一行
- :first-letter 选择元素中的第一个字符
- :after 在元素内部最前添加内容
- :before 在元素内部最后添加内容
- ::selection:CSS伪元素应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)
- ::placeholder:可以选择一个表单元素的占位文本,它允许开发者和设计师自定义占位文本的样式
- ::backdrop:所有处于全屏模式下的元素都被放在顶级渲染层中的一个后进先出(LIFO)栈里。在视区内容被绘制在屏幕上之前,这一特殊的渲染层总是最后被渲染(因此是最上层)。当一个元素在这个栈的栈顶时,
::backdrop伪元素允许我们遮盖,装饰或完全隐藏该元素的下层文档。
伪元素天生就存在,我们只不过是通过css把他选中(不是创造),并且进行修改。
Content只能用在伪元素里面。针对伪元素必须有的是content
即使你伪元素里面啥也不写,你也得把content加上(content: "";)
表格来自W3school
| 属性 | 描述 |
|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 |
| :first-line | 向文本的首行添加特殊样式。 |
| :before | 在元素之前添加内容。 |
| :after | 在元素之后添加内容。 |
伪类与伪元素
css引入伪类和伪元素概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素。下面分别对伪类和伪元素进行解释。
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的css类相似,可以为已有的元素添加样式,但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素