TypeScript是微软公司推出的开源的类型化脚本语言,目的是用于为弱类型的javaScript提供强类型的识别和感知功能,同时它提供了类、接口、继承等相关在javaScript中不容易实现的功能,语法类似C#,简洁易懂,是构建大中型Web应用的一门非常理想的语言。
ü 通过这篇文章,你可以学到:
本文源代码链接:http://www.wisone.com/app/sample/helloworld.frm
尽管微软在Visual Studio 2012中通过插件包的方式可以使用TypeScript的智能提示和编译功能,但是对于很多开源世界而来的开发人员来说,装个数G的Visual Studio来开发TypeScript有些大材小用,还好现在互联网上有一些专门用于辅助TypeScript开发的平台,WisOne智云平台就是其中具有代表性的一个Web平台。
通过如下的网址进入智云平台:
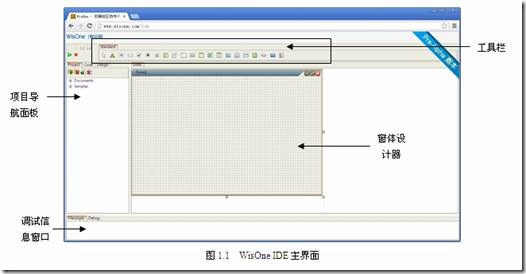
WisOne IDE网页呈现了一个基于Web的IDE集成化开发环境,它使用TypeScript作为开发语言,并提供了可视化的开发与设计工具,如图1.1所示。
WisOne目前还只是预览阶段,但是随着WisOne团队的不断升级和完善,相信不久的将来,我们就可以在WisOne上使用TypeScript来开发专业性的Web应用了。
Example 1:Hello Word!
接下来让我们来了解一下如何在WisOne平台上学习TypeScript,就从经典的Hello Word开始,步骤如下所示:
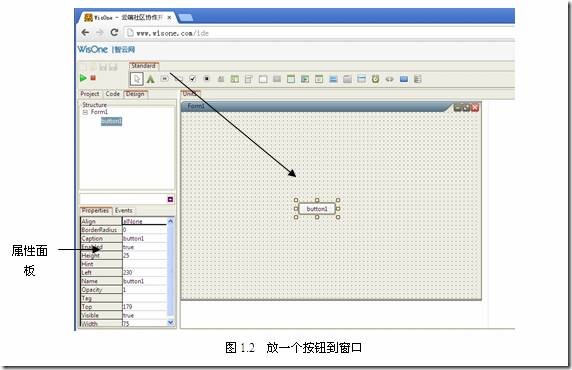
(1)从工具栏上拖一个按钮,如图1.2所示。
(2)选中按钮,可以在属性面板中设置按钮的属性信息,是不是很像Visual Studio或者是Delphi等集成化开发环境。在属性面板中,设置Caption属性为“Hello World”,以更改按钮的显示文字。
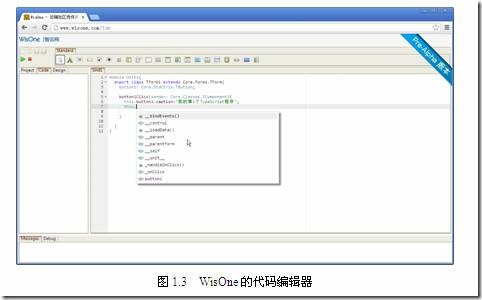
(3)双击按钮,将进入到WisOne的代码编辑环境,可以看到WisOne自动产生了单击事件代码存根,在空白处输入代码即可,如图1.3所示。
由图中可以发现,WisOne的代码编辑器有智能提示功能,这对于初学TypeScript的人来说,实在太妙了,不用安装庞大的Visual Studio,也可以直接玩转TypeScript的语法提示。
(4)在代码存根位置输入如下的代码:
button1Click(sender: Core.Classes.TComponent){ //我的第一行TypeScript代码 this.button1.caption="你好,世界"; }
这行代码用于更改按钮的标题,可以看到,WisOne的IDE对TypeScript进行了很好的整合,这让整个Web IDE特别的具有Windows版开发工具的味道。
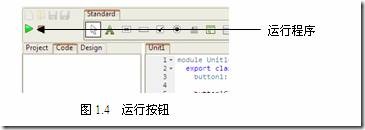
好了,已经迫不急待的要运行代码了,单击WisOne IDE左上角的“运行”按钮,如图1.4所示。
可以看到WisOne在一个新的页面上开启了我们的窗口,单击按钮,是不是发现按钮的标题已经发生了改变,如图1.5所示。
Example 2:使用TypeScript类型
接下来看一下TypeScript中如何使用类型,javaScript是不需要显示定义类型的,为变量的赋值决定了其类型,这种弱类型的语法极不利于大型可扩展的应用开发,而TypeScript提出了类型的概念,在定义变量时可以指定其类型,这个示例中向窗口中再次添加一个按钮,然后编写如下的示例代码:
module Unit1{ //定义一个函数,可以看到TypeScript的强类型代码 function Greeter(greeting: string) { this.greeting = greeting; } export class TForm1 extends Core.Forms.TForm{ btnType: Core.StdCtrls.TButton; btnTypeClick(sender: Core.Classes.TComponent){ //构造一个Greeter类的实例 var greeter = new Greeter("Hello world"); //访问Greeter类的属性 this.btnType.caption=greeter.greeting; } } }
在Unit1单元名称下面,定义了一个函数Greeter,可以看到这个函数的形式参数是string类型的值,在函数体内定义了一个属性。
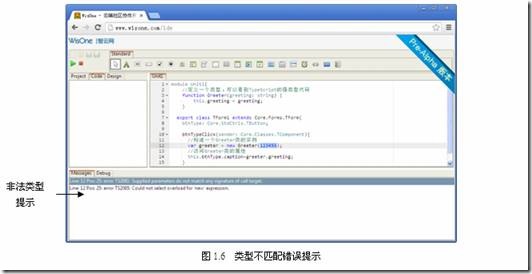
在按钮的单击事件处理代码中,首先实例化了Greeter类的实例,然后调用其属性,如果为Greeter的构造函数传递一个非字符串类型的值,WisOne将会抛出错误提示,如图1.6所示:
可以看到,WisOne在编译TypeScript时,将错误提示显示在调试面板中,非常便于我们了解其中的语法错误,TypeScript提供了类型功能,这对于开发大型可扩展的应用来说,确实是一个必要的功能。
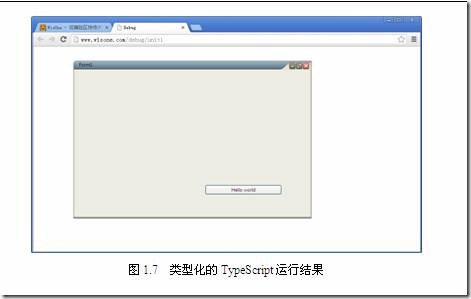
将123456删除,替换为一个字符串,然后运行程序,这次成功运行通过,单击按钮将显示Greeter中的属性值,如图1.7所示。
小结
本文介绍了在WisOne平台上开发TypeScript的基础知识,讨论了WisOne IDE的组成,以及如何使用WisOne编写TypeScript代码,通过一个经典的“Hello World”来演示如何在WisOne平台上编写TypeScript代码。最后通过一个类型化的TypeScript示例,介绍了WisOne平台的调试功能。
关于WisOne平台的更多信息,可以通过如下的网址获取: