CSS3 新增选择器
结构(位置)伪类选择器(CSS3)
:first-child :选取属于其父元素的首个子元素的指定选择器
:last-child :选取属于其父元素的最后一个子元素的指定选择器
:nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
:nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式
li:first-child { /* 选择第一个孩子 */
color: pink;
}
li:last-child { /* 最后一个孩子 */
color: purple;
}
li:nth-child(4) { /* 选择第4个孩子 n 代表 第几个的意思 */
color: skyblue;
}
目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
:target {
color: red;
font-size: 30px;
}
属性选择器
选取标签带有某些特殊属性的选择器 我们成为属性选择器
/* 获取到 拥有 该属性的元素 */
div[class^=font] { /* class^=font 表示 font 开始位置就行了 */
color: pink;
}
div[class$=footer] { /* class$=footer 表示 footer 结束位置就行了 */
color: skyblue;
}
div[class*=tao] { /* class*=tao *= 表示tao 在任意位置都可以 */
color: green;
}
<div class="font12">属性选择器</div>
<div class="font12">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="24font">属性选择器123</div>
<div class="sub-footer">属性选择器footer</div>
<div class="jd-footer">属性选择器footer</div>
<div class="news-tao-nav">属性选择器</div>
<div class="news-tao-header">属性选择器</div>
<div class="tao-header">属性选择器</div>
伪元素选择器(CSS3)
E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
E::first-line 文本第一行;
E::selection 可改变选中文本的样式;
p::first-letter {
font-size: 20px;
color: hotpink;
}
/* 首行特殊样式 */
p::first-line {
color: skyblue;
}
p::selection {
/* font-size: 50px; */
color: orange;
}
4、E::before和E::after
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
":" 与 "::" 区别在于区分伪类和伪元素
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。是伪元素在html代码机构中的展现,可以看出无法伪元素的结构无法审查
注意
伪元素:before和:after添加的内容默认是inline元素**;这个两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */
多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局 做法就是 用逗号隔开就好了。
一个元素可以设置多重背景图像。
每组属性间使用逗号分隔。
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
为了避免背景色将图像盖住,背景色通常都定义在最后一组上,
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px ,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px ,
url(test1.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;
凹凸文字
<head>
<meta charset="utf-8">
<style>
body {
}
div {
color: #ccc;
font: 700 80px "微软雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
}
div:last-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凸起的文字</div>
<div>我是凹下的文字</div>
</body>
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的 length,content的值是会自动调整的。
div:first-child {
200px;
height: 200px;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width 就是说 padding 和 border 是包含到width里面的 */
}
过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
|
属性 |
描述 |
CSS |
|
transition |
简写属性,用于在一个属性中设置四个过渡属性。 |
3 |
|
transition-property |
规定应用过渡的 CSS 属性的名称。 |
3 |
|
transition-duration |
定义过渡效果花费的时间。默认是 0。 |
3 |
|
transition-timing-function |
规定过渡效果的时间曲线。默认是 "ease"。 |
3 |
|
transition-delay |
规定过渡效果何时开始。默认是 0。 |
3 |
如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
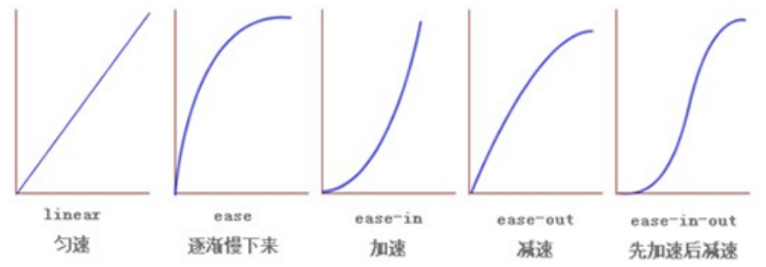
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:

div {
200px;
height: 100px;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
2D变形(CSS3) transform
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform transform 变换 变形的意思 《 transformers 变形金刚》
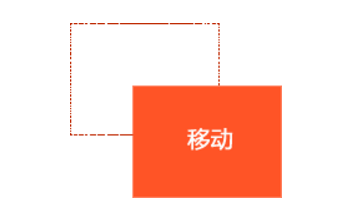
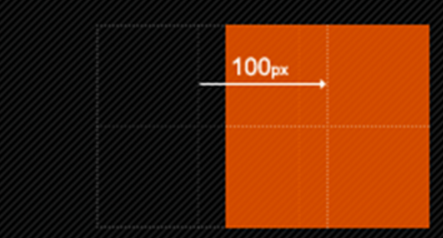
移动 translate(x, y)
translate 移动平移的意思

translate(50px,50px);
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
.box {
499.9999px;
height: 400px;
background: pink;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); /* 走的自己的一半 */
}
让定位的盒子水平居中
缩放 scale(x, y)

transform:scale(0.8,1);
可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform:rotate(45deg);
注意单位是 deg 度数
transform-origin可以调整元素转换变形的原点

div{transform-origin: left top;transform: rotate(45deg); } /* 改变元素原点到左上角,然后进行顺时旋转45度 */
案例旋转楚乔传
div {
250px;
height: 170px;
border: 1px solid pink;
margin: 200px auto;
position: relative;
}
div img {
100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
div:hover img:nth-child(1) { /* 鼠标经过div 第一张图片旋转 */
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}
倾斜 skew(deg, deg)

transform:skew(30deg,0deg);
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
3D变形(CSS3) transform
2d x y
3d x y z
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

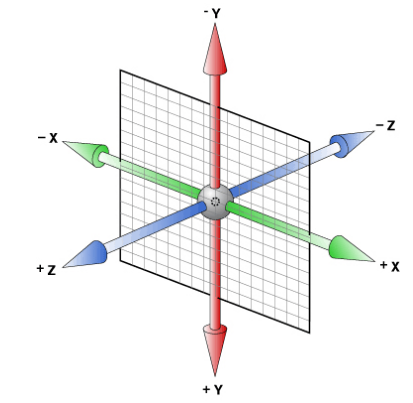
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateY()
沿着y轴进行旋转
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
透视原理: 近大远小 。
浏览器透视:把近大远小的所有图像,透视在屏幕上。
perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
理解透视距离原理:

ateX(x)
仅水平方向移动**(X轴移动)

主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y轴移动)

translateZ(z)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
translate3d(x,y,z)
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
开门案例
body {
}
.door {
300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
50%;
height: 100%;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}
backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
翻转盒子案例
div {
224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
}
div:hover img {
transform: rotateY(180deg);
}
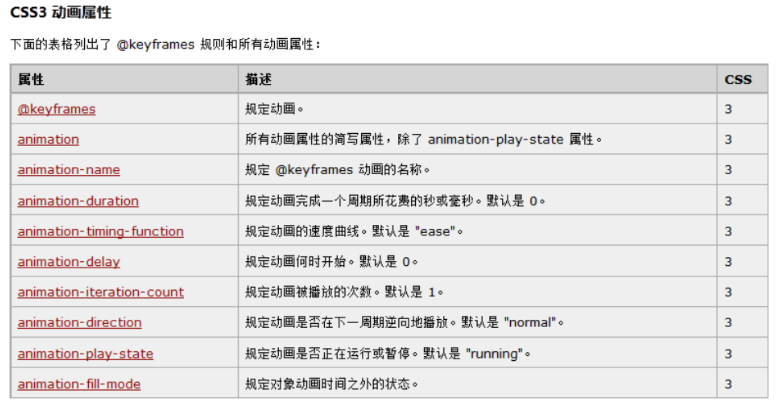
动画(CSS3) animation
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;

关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意r
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"
小汽车案例
body {
background: white;
}
img {
200px;
}
.animation {
animation-name: goback;
animation-duration: 5s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
@keyframes goback {
0%{}
49%{
transform: translateX(1000px);
}
55%{
transform: translateX(1000px) rotateY(180deg);
}
95%{
transform: translateX(0) rotateY(180deg);
}
100%{
transform: translateX(0) rotateY(0deg);
}
}
伸缩布局(CSS3)
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
2、各属性详解****
1.flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min- 280px 最小宽度 不能小于 280
max- 1280px 最大宽度 不能大于 1280
2.flex-direction调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 携程网手机端地址
3、justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
|
值 |
描述 |
白话文 |
|
flex-start |
默认值。项目位于容器的开头。 |
让子元素从父容器的开头开始排序但是盒子顺序不变 |
|
flex-end |
项目位于容器的结尾。 |
让子元素从父容器的后面开始排序但是盒子顺序不变 |
|
center |
项目位于容器的中心。 |
让子元素在父容器中间显示 |
|
space-between |
项目位于各行之间留有空白的容器内。 |
左右的盒子贴近父盒子,中间的平均分布空白间距 |
|
space-around |
项目位于各行之前、之间、之后都留有空白的容器内。 |
相当于给每个盒子添加了左右margin外边距 |
4、align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
|
值 |
描述 |
白话文 |
|
stretch |
默认值。项目被拉伸以适应容器。 |
让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
|
center |
项目位于容器的中心。 |
垂直居中 |
|
flex-start |
项目位于容器的开头。 |
垂直对齐开始位置 上对齐 |
|
flex-end |
项目位于容器的结尾。 |
垂直对齐结束位置 底对齐 |
5、flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
|
值 |
描述 |
|
nowrap |
默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
|
wrap |
规定灵活的项目在必要的时候拆行或拆列。 |
|
wrap-reverse |
规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
6、flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap;
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
7、align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
|
值 |
描述 |
测试 |
|
stretch |
默认值。项目被拉伸以适应容器。 |
|
|
center |
项目位于容器的中心。 |
|
|
flex-start |
项目位于容器的开头。 |
|
|
flex-end |
项目位于容器的结尾。 |
|
|
space-between |
项目位于各行之间留有空白的容器内。 |
|
|
space-around |
项目位于各行之前、之间、之后都留有空白的容器内。 |
8、order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值
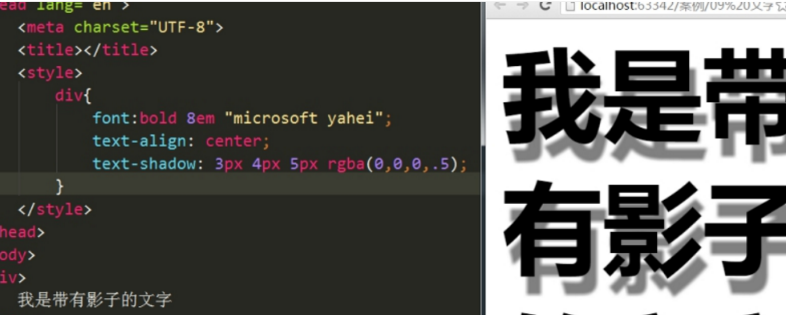
文字阴影(CSS3)
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

前两项是必须写的。 后两项可以选写