antDesign 的row的col嵌套后底层row中的事件触发失败
工作中遇到的问题,附上代码:
<a-row ><a-col :span="8"></a-col> <a-col :span="15" offset="1"> <a-row class="opt-pannel"> <a-col :span="8"> <a-button type="primary" class="addErrBtn" @click="addErrCodeModal = true" >添加错误码</a-button > </a-col> <a-col :span="16"> <div class="searchArea"> <a-input-search class="ipt-search" size="default" placeholder="错误码(十进制)" ></a-input-search> <a-input-search class="ipt-search" size="default" placeholder="错误码(十六进制)" ></a-input-search> </div> </a-col> </a-row> </a-col> </a-row>
在这段代码下边我还写了一个<a-table>组件,不知道有没有影响。
然后我鼠标移到“添加错误码”按钮上之后,没有出现手形,移到<a-input-search>上也没有出现编辑符号。然后点击按钮,click事件也没有被触发!请大佬帮我看看这是为什么呀???
虽然后面我用div代替了row和col,并且问题得到了解决:
<div class="opt-pannel">
<a-button
type="primary"
class="addErrBtn"
@click="addErrCodeModal = true"
>添加错误码</a-button
>
<div class="searchArea">
<a-input-search
class="ipt-search"
size="default"
placeholder="错误码(十进制)"
></a-input-search>
<a-input-search
class="ipt-search"
size="default"
placeholder="错误码(十六进制)"
></a-input-search>
</div>
</div>
经过指导人的指点,我已经找到了问题所在,并且完美解决了。
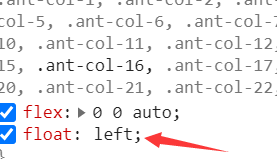
原因就是<a-col>组件有一个默认的浮动属性,导致它的父组件失去了高度,所以底下的table组件就往上移了一行,占据了原本该是搜索行的位置,所以点击的时候实际上是作用到了下一行的table区域。



解决办法:给<a-col>的父元素清除浮动。我是直接给父元素加了overflow:hidden属性,也是可以的;当然还有其他办法,先这么用着。