CSS Background
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
All CSS Font Properties
| Property | Description |
|---|---|
| font | Sets all the font properties in one declaration |
| font-family | Specifies the font family for text |
| font-size | Specifies the font size of text |
| font-style | Specifies the font style for text |
| font-variant | Specifies whether or not a text should be displayed in a small-caps font |
| font-weight | Specifies the weight of a font |
All CSS List Properties
ul//一般会这样用而不用list-style-img { list-style-type: none; padding: 0px; margin: 0px; } ul li { background-image: url(sqpurple.gif); background-repeat: no-repeat; background-position: 0px 5px; padding-left: 14px; }
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies if the list-item markers should appear inside or outside the content flow |
| list-style-type | Specifies the type of list-item marker |
CSS Box Model
IE8 and earlier versions of IE, included padding and border in the width property.
To fix this problem, add a <!DOCTYPE html> to the HTML page.
CSS Border
The property "border-width" and "border-color" does not work if it is used alone. Use the "border-style" property to set the borders first. "border-style","border-width","border-color"可以和padding一样有1-4个值
CSS Outlines
An outline is a line that is drawn around elements (outside the borders) to make the element "stand out".
The outline properties specify the style, color, and width of an outline.
The outline is not a part of an element's dimensions; is different from the border property the element's total width and height is not affected by the width of the outline.
CSS Margin
Note: It is also possible to use negative values, to overlap content.
| Value | Description |
|---|---|
| auto | The browser calculates a margin |
| length | Specifies a margin in px, pt, cm, etc. Default value is 0px |
| % | Specifies a margin in percent of the width of the containing element |
| inherit | Specifies that the margin should be inherited from the parent element |
CSS Padding
| Value | Description |
|---|---|
| length | Defines a fixed padding (in pixels, pt, em, etc.) |
| % | Defines a padding in % of the containing element |
All CSS Dimension Properties
| Property | Description | Values |
|---|---|---|
| height | Sets the height of an element | auto length % inherit |
| max-height | Sets the maximum height of an element | none length % inherit |
| max-width | Sets the maximum width of an element | none length % inherit |
| min-height | Sets the minimum height of an element | length % inherit |
| min-width | Sets the minimum width of an element | length % inherit |
| width | Sets the width of an element | auto length % inherit |
CSS Horizontal Align
Center Aligning Using the margin Property
.center{margin-left:auto;margin-right:auto;70%;background-color:#b0e0e6;}
Left and Right Aligning Using the position Property
body{margin:0;padding:0;}
.right{position:absolute;right:0px;300px;background-color:#b0e0e6;}
Left and Right Aligning Using the float Property
body{margin:0;padding:0;}
.right{float:right;300px;background-color:#b0e0e6;}
CSS Pseudo-classes
a:link {color:#FF0000;} /* unvisited link */ a:visited {color:#00FF00;} /* visited link */ a:hover {color:#FF00FF;} /* mouse over link */ a:active {color:#0000FF;} /* selected link */
- a:hover MUST come after a:link and a:visited
- a:active MUST come after a:hover
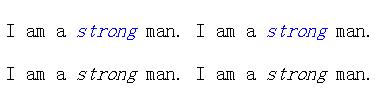
CSS - The :first-child Pseudo-class
<html> <head><style>p:first-child i {color:blue;} </style></head> <body> <p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p> <p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p> </body> </html>

| Selector | Example | Example description |
|---|---|---|
| :link | a:link | Selects all unvisited links |
| :visited | a:visited | Selects all visited links |
| :active | a:active | Selects the active link |
| :hover | a:hover | Selects links on mouse over |
| :focus | input:focus | Selects the input element which has focus |
| :first-letter | p:first-letter | Selects the first letter of every <p> element |
| :first-line | p:first-line | Selects the first line of every <p> element |
| :first-child | p:first-child | Selects every <p> elements that is the first child of its parent |
| :before | p:before | Insert content before every <p> element |
| :after | p:after | Insert content after every <p> element |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute value starting with "it" |
CSS Image Opacity / Transparency
img{opacity:0.4;filter:alpha(opacity=40); /* For IE8 and earlier */}
CSS Image Sprites
img.home{width:46px;height:44px;background:url(img_navsprites.gif) 0 0;}
CSS Attribute Selectors
[title]{color:blue;} [title=W3Schools]{border:5px solid green;} [title~=hello] { color:blue; } [lang|=en] { color:blue; }