声明
bug: 页面脚的步行、骑行、驾车区域在真机测试是会出现不显示问题?
造成原因:在小程序map组件的同一区域,map组件的视图层比普通的文本视图层要高,所以在真机会遮挡!
解决办法:将该文本视图采用cover-view,放在map中。
感谢: 感谢Lrj_estranged指出问题!
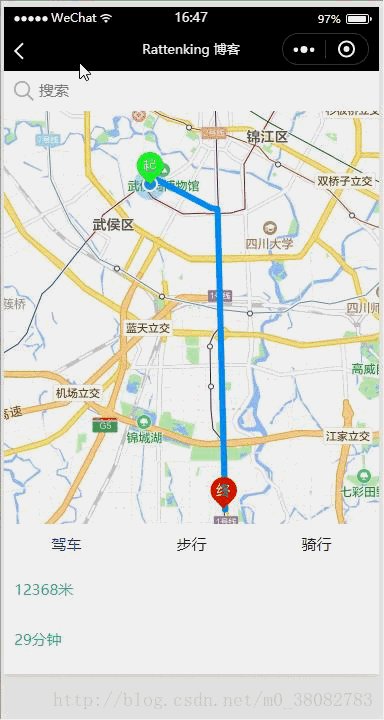
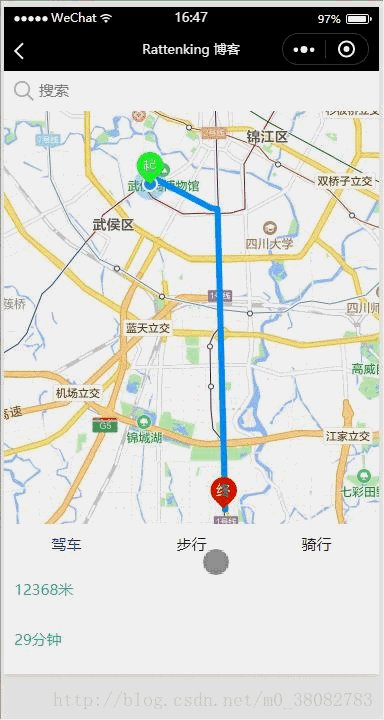
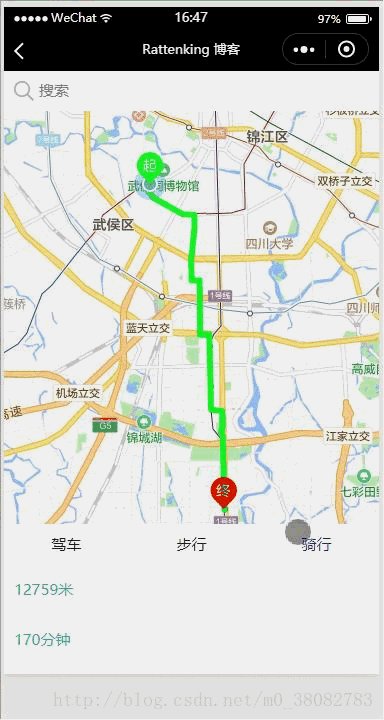
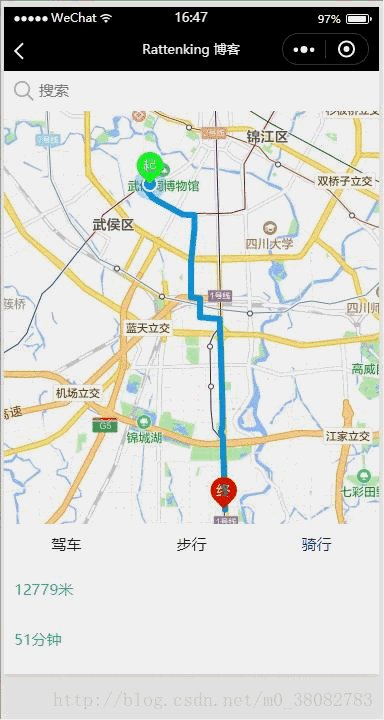
效果图
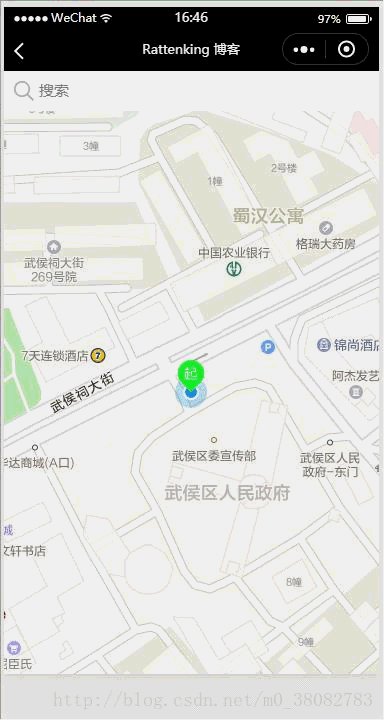
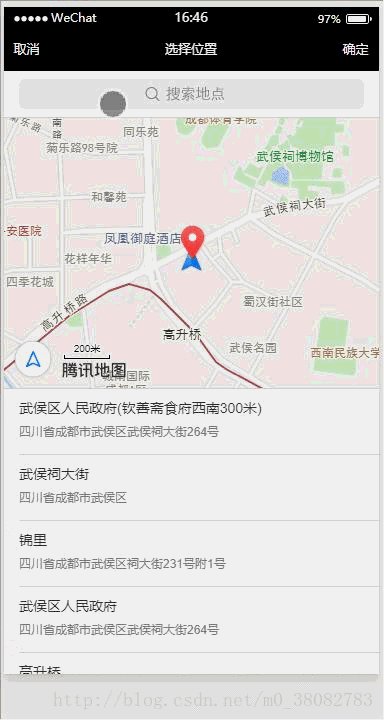
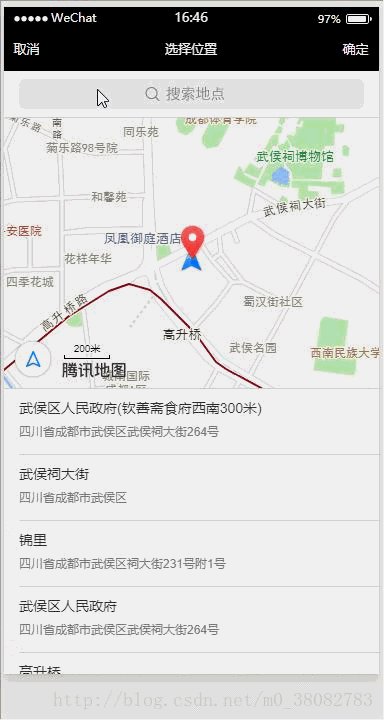
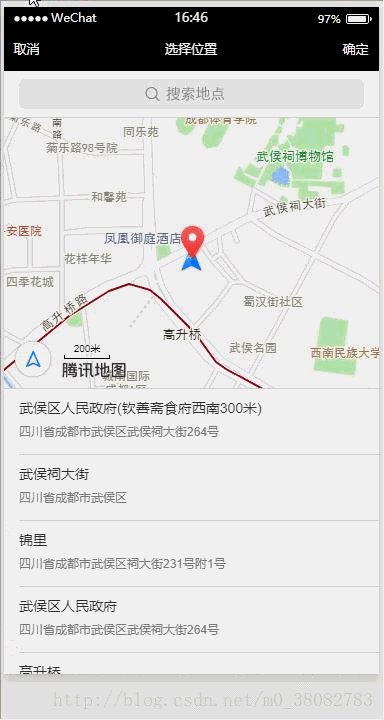
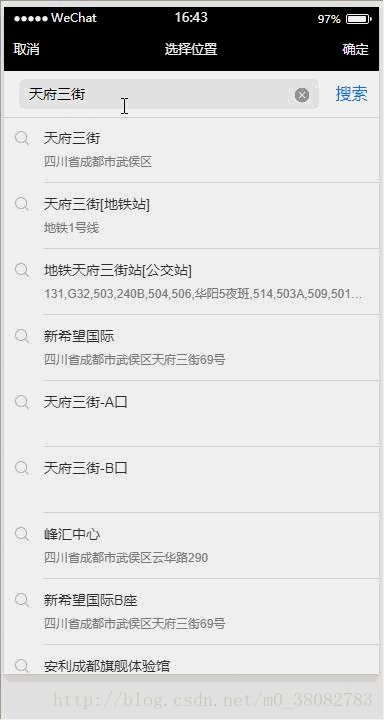
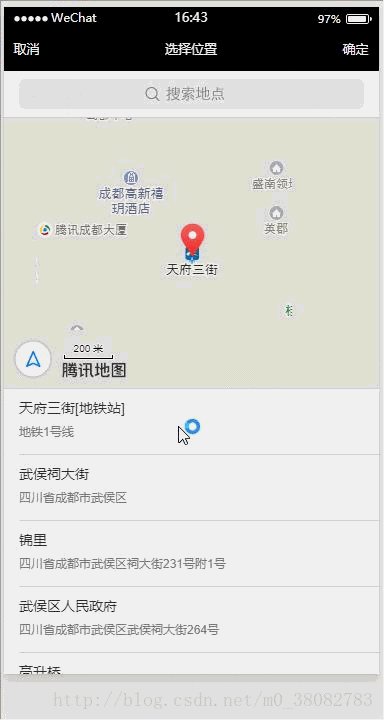
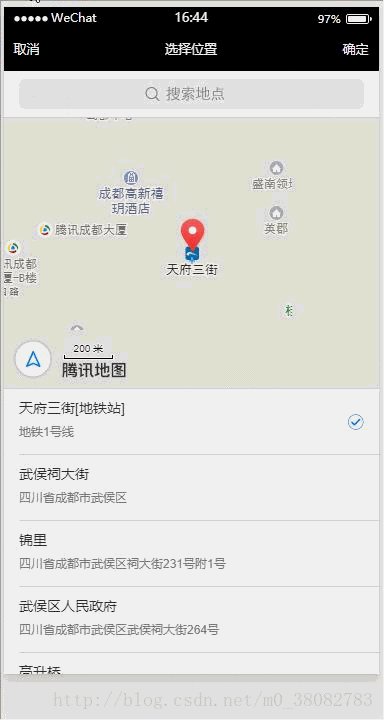
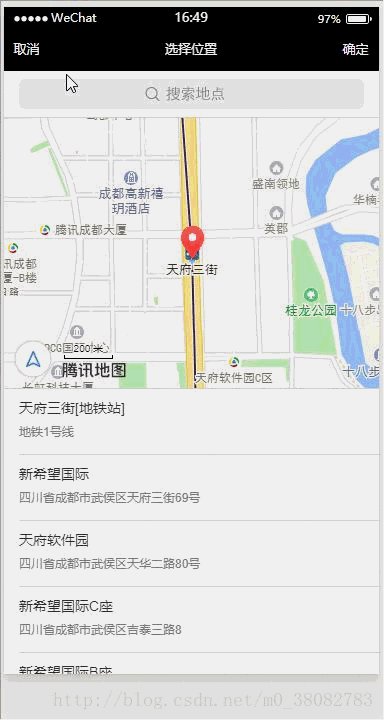
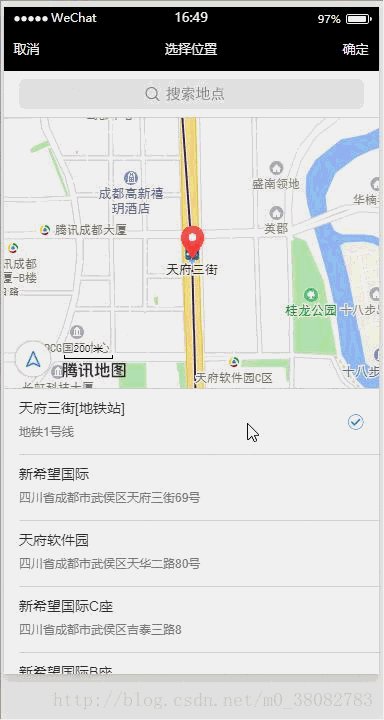
进入页面直接定位到当前位置,输入目的地!
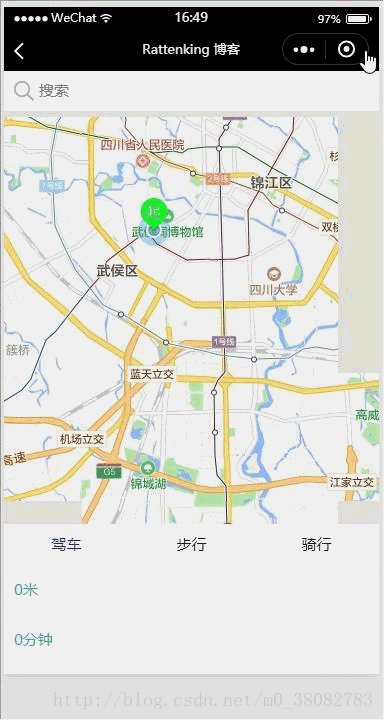
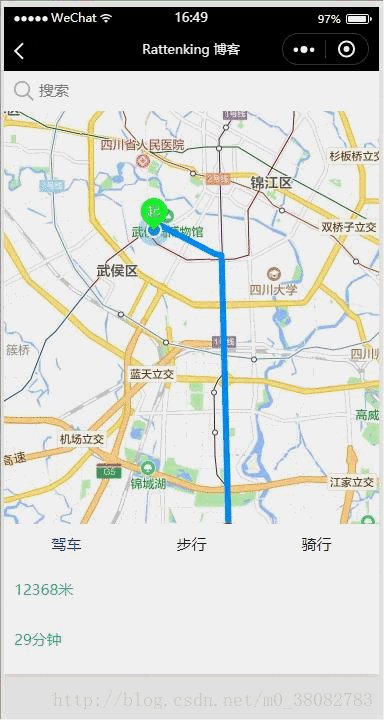
返回首页查看路线规划—选择驾车、步行、骑行
原理
- 采用微信小程序的map组件;
- 采用高德地图的 微信小程序SDK获取规划路线的坐标点。
WXML
<view class="tui-map">
<map id="map" longitude="{{currentLo}}" latitude="{{currentLa}}" scale="{{scale}}" markers="{{markers}}" polyline="{{polyline}}" include-points="{{includePoints}}" show-location style=" 100%; height: 100%;">
<cover-view class="tui-search-bottom {{show ? '' : 'tui-hide'}}">
<cover-view class="page-group">
<cover-view class="page-nav-list {{statusType == 'car' ? 'active' : ''}}" data-type="car" bindtap="goTo">驾车</cover-view>
<cover-view class="page-nav-list {{statusType == 'walk' ? 'active' : ''}}" data-type="walk" bindtap="goTo">步行</cover-view>
<cover-view class="page-nav-list {{statusType == 'ride' ? 'active' : ''}}" data-type="ride" bindtap="goTo">骑行</cover-view>
</cover-view>
<cover-view class="tui-warn">
{{distance}}米
</cover-view>
<cover-view class="tui-warn">
{{duration}}分钟
</cover-view>
</cover-view>
</map>
</view>
<view class="tui-map-search" bindtap="getAddress">
<icon size='20' type='search' class='tui-map-search-icon'></icon>
<input class="tui-map-input" placeholder="搜索" focus="{{focusStatus}}"></input>
</view>
JS
var amapFile = require('../../src/js/amap-wx.js');
Page({
data: {
key: 'c290b7e016c85e8f279b2f80018c6fbf',
show: false,
currentLo : null,
currentLa : null,
newCurrentLo : null,
newCurrentLa : null,
distance : 0,
duration : 0,
markers : null,
scale: 16,
polyline: null,
statusType: 'car',
includePoints:[]
},
onLoad(){
var _this = this;
wx.getLocation({
success(res){
_this.setData({
currentLo: res.longitude,
currentLa: res.latitude,
includePoints: [{
longitude: res.longitude,
latitude: res.latitude
}],
markers: [{
id: 0,
longitude: res.longitude,
latitude: res.latitude,
title: res.address,
iconPath: '../../src/images/navi_s.png',
32,
height: 32
}]
});
}
})
},
getAddress(e){
var _this = this;
wx.chooseLocation({
success(res){
var markers = _this.data.markers;
markers.push({
id: 0,
longitude: res.longitude,
latitude: res.latitude,
title: res.address,
iconPath: '../../src/images/navi_e.png',
32,
height: 32
});
var points = _this.data.includePoints;
points.push({
longitude: res.longitude,
latitude: res.latitude
});
_this.setData({
newCurrentLo: res.longitude,
newCurrentLa: res.latitude,
includePoints: points,
markers: markers,
show:true
});
_this.getPolyline(_this.data.statusType);
}
});
},
drawPolyline(self,color){
return {
origin: this.data.currentLo + ',' + this.data.currentLa,
destination: this.data.newCurrentLo + ',' + this.data.newCurrentLa,
success(data) {
var points = [];
if (data.paths && data.paths[0] && data.paths[0].steps) {
var steps = data.paths[0].steps;
for (var i = 0; i < steps.length; i++) {
var poLen = steps[i].polyline.split(';');
for (var j = 0; j < poLen.length; j++) {
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
self.setData({
distance: data.paths[0].distance,
duration: parseInt(data.paths[0].duration/60),
polyline: [{
points: points,
color: color,
6,
arrowLine: true
}]
});
}
}
},
getPolyline(_type){
var amap = new amapFile.AMapWX({ key: this.data.key });
var self = this;
switch (_type){
case 'car':
amap.getDrivingRoute(this.drawPolyline(this,"#0091ff"));
break;
case 'walk':
amap.getWalkingRoute(this.drawPolyline(this, "#1afa29"));
break;
case 'ride':
amap.getRidingRoute(this.drawPolyline(this, "#1296db"));
break;
default:
return false;
}
},
goTo(e){
var _type = e.currentTarget.dataset.type;
this.setData({statusType : _type});
this.getPolyline(_type);
}
})
WXSS
.tui-map-search{
100%;
height: 80rpx;
position: fixed;
top: 0;
left: 0;
z-index: 1000000;
box-sizing: border-box;
padding: 5rpx 10px;
background-color: #fff;
line-height: 70rpx;
}
.tui-map-input{
height: 70rpx;
line-height: 70rpx;
font-size: 30rpx;
margin-left: 25px;
}
.tui-map-search-icon{
position: absolute;
top: calc(50% - 10px);
left: 10px;
}
.tui-map{
100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-map-direction{
32px;
height: 32px;
position: fixed;
right: 10px;
bottom: 80px;
z-index: 100000;
}
.page-group{
display: table;
100%;
table-layout: fixed;
background-color: #fff;
}
.page-nav-list{
padding:20rpx 0 ;
font-size: 30rpx;
display: table-cell;
text-align: center;
100%;
color: #222;
}
.page-nav-list.active{color:blue;}
.tui-warn{
height: 50px;
line-height: 50px;
padding-left: 10px;
color: lightseagreen;
font-size: 30rpx;
}
.tui-search-bottom{
height: 150px;
background: #fff;
100%;
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
}
注意
- 在实例化 AMapWX 对象前,必须引入amap-wx.js,amap-wx.js下载;
- 驾车、步行、骑行这三个类型返回的数据类似,所以直接采用drawPolyline方法进行数据处理,而公交返回的数据和他们相差太大,所以下一章另行讲解;
- wx.chooseLocation() API返回搜索坐标需要时间,如果在还未完成搜索定位前确定,会返回之前的定位位置。