实现的目标MUI的off canvas效果
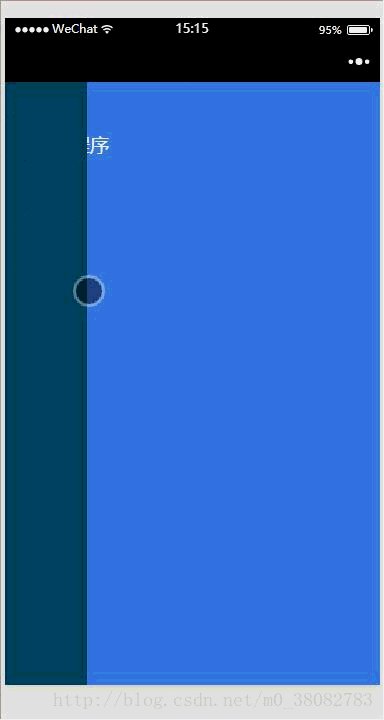
点击列表 —- 右侧展示页面不动,左侧导航滑动 —- 点击右侧遮罩层或者左侧选项 —- 左侧还原,右侧去掉遮罩层
实现方案2:左右分上下两层,左侧滑动,右侧不动
WXML
<view class="page">
<view class="page-top {{open ? 'page-top-show' : ''}}">
<view class="nav-list" wx:for-items="{{nav_list}}" bindtap="open_list" data-title="{{item}}">
<text>{{item}}</text>
</view>
</view>
<view class="page-bottom">
<image class="off-nav-list" bindtap="off_canvas" src="../../images/btn.png"></image>
<view class="page-bottom-content">
<text>{{text}}</text>
</view>
<view class="page-mask {{open ? '' : 'page-mask-hide'}}" bindtap="off_canvas"></view>
</view>
</view>WXSS
page,.page {
height: 100%;
font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, 'Droid Sans Fallback', 'Microsoft Yahei', sans-serif;
}
/*左侧导航 */
.page-top{
position: fixed;
width: 75%;
height: 100%;
top: 0;
left: 0;
background-color: rgb(0, 68, 97);
transform: rotate(0deg) scale(1) translate(-100%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(-100%,0%);
transition: all 0.4s ease;
z-index: 998;
}
.page-top-show{
transform: rotate(0deg) scale(1) translate(0%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(0%,0%);
}
.nav-list{
padding: 30rpx 0 30rpx 40rpx;
color:#fff;
}
/*右侧展示 */
.page-bottom{
height: 100%;
background-color: rgb(57, 125, 230);
position: relative;
}
.off-nav-list{
position: fixed;
width: 60rpx;
height: 50rpx;
top: 20rpx;
left:20rpx;
}
.page-bottom-content{
padding:100rpx 20rpx 30rpx;
color: #fff;
}
.page-mask{
width: 100%;
height: 100%;
background-color:rgba(0,0,0,0.5);
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.page-mask-hide{
display: none;
}JS
var app = getApp();
var data = require('../../utils/data.js');
Page({
/**
* 页面的初始数据
*/
data: {
text: 'ES6学习之路',
nav_list: ['ES6学习之路', 'CSS特效', 'VUE实战','微信小程序'],
open: false
},
//列表的操作函数
open_list: function(opts){
this.setData({ text: opts.currentTarget.dataset.title,open: false});
},
//左侧导航的开关函数
off_canvas: function(){
this.data.open ? this.setData({open: false}) :this.setData({open: true});
}
})总结:
1. 代码简化:off_canvas函数简化代码,采用三目表达式,简单切清晰;
2. 渲染:注意对data对象中属性进行赋值时,要采用this.setData()方法,否则属性改变不会重新渲染(eg:this.data.text = opts.currentTarget.dataset.title;)这样text的值改变,页面不会重新渲染text;
3. 代码简化:this.data.open ? this.setData({open: false}) :this.setData({open: true});简化为this.setData({ open: this.data.open ? false : true});