Visual Studio 2017 通过SSH 调试Linux 上.NET Core 应用程序。
本文环境
开发环境:Win10 x64 Visual Studio 2017
部署环境:Ubuntu 14.04 x64 .NET Core SDK 1.0.1
Ubuntu上安装.NET Core SDK
Ubuntu 14.04 x64
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ trusty main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update
如果之前安装过预览版务必更新一下。
接着安装最新版本SDK 1.0.1
sudo apt-get install dotnet-dev-1.0.1
安装完成后执行 dotnet --info 如下:

表示SDK安装成功。
接着在Linux服务器上,需要安装SSH服务器,unzip 和 curl或wget。命令如下:
sudo apt-get install openssh-server unzip curl
安装完成后,一切准备就绪。
新建程序
打开VS 2017 新建一个控制台应用.NET Core 名为: LinuxDemo。
在Program.cs 加入如下代码:
class Program { static void Main(string[] args) { Console.WriteLine("Hello World! LineZero"); Console.WriteLine("Linux .NET Core Debug"); Console.WriteLine("'q' exit"); while (true) { var result = Console.ReadLine(); if (result.Equals("q")) return; Console.WriteLine(result); } } }
编写完代码,将代码上传到Ubuntu 上。
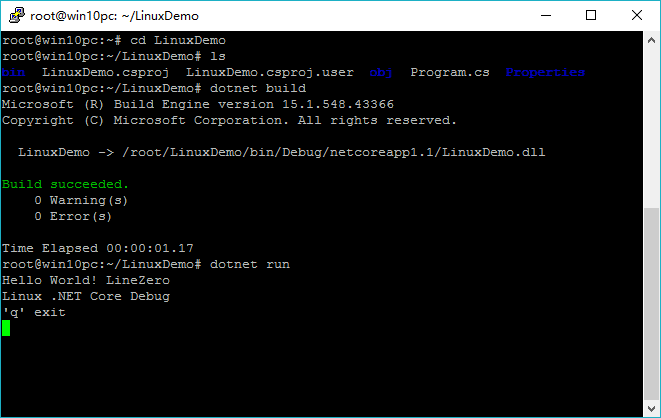
接着在Ubuntu 上运行程序,成功执行。
dotnet restore
dotnet build
dotnet run

附加调试
接着默认运行起程序,然后在VS 2017 打开 调试-> 附加到进程
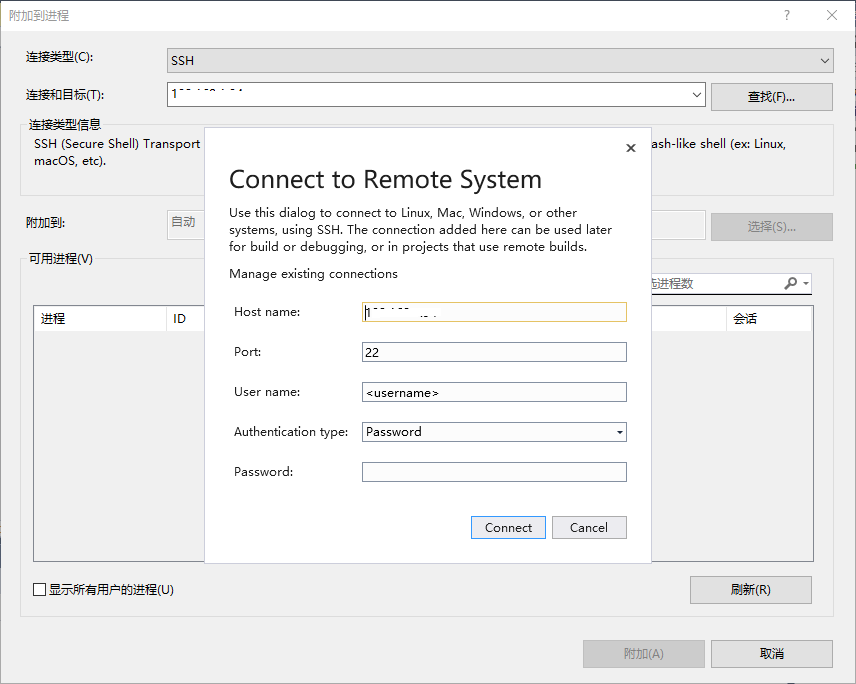
选择连接类型为SSH ,然后连接和目标处 输入Ubuntu 的 IP,然后回车,会弹出对话,输入对应的用户名密码。
配置:

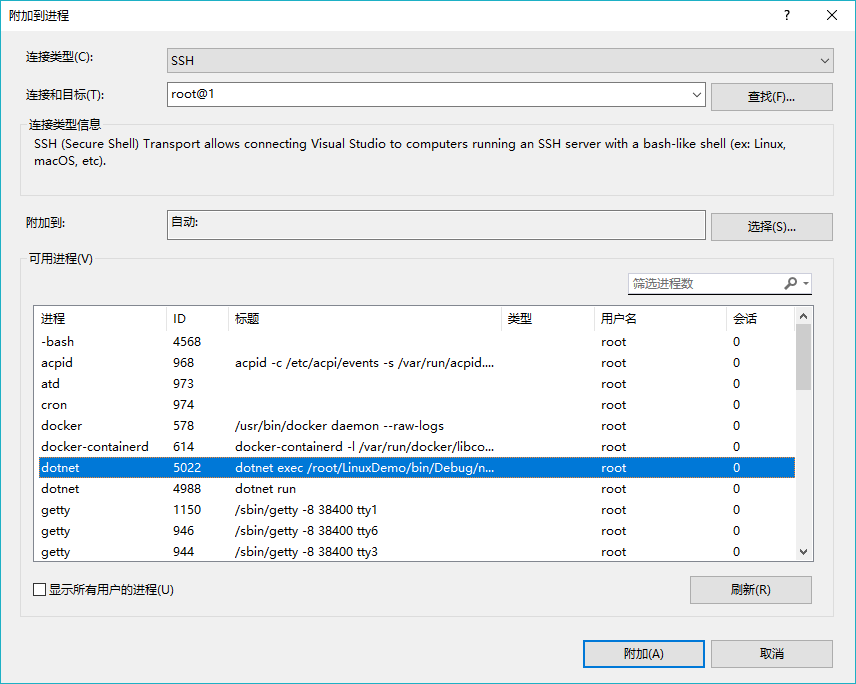
附加进程:

选择类型:

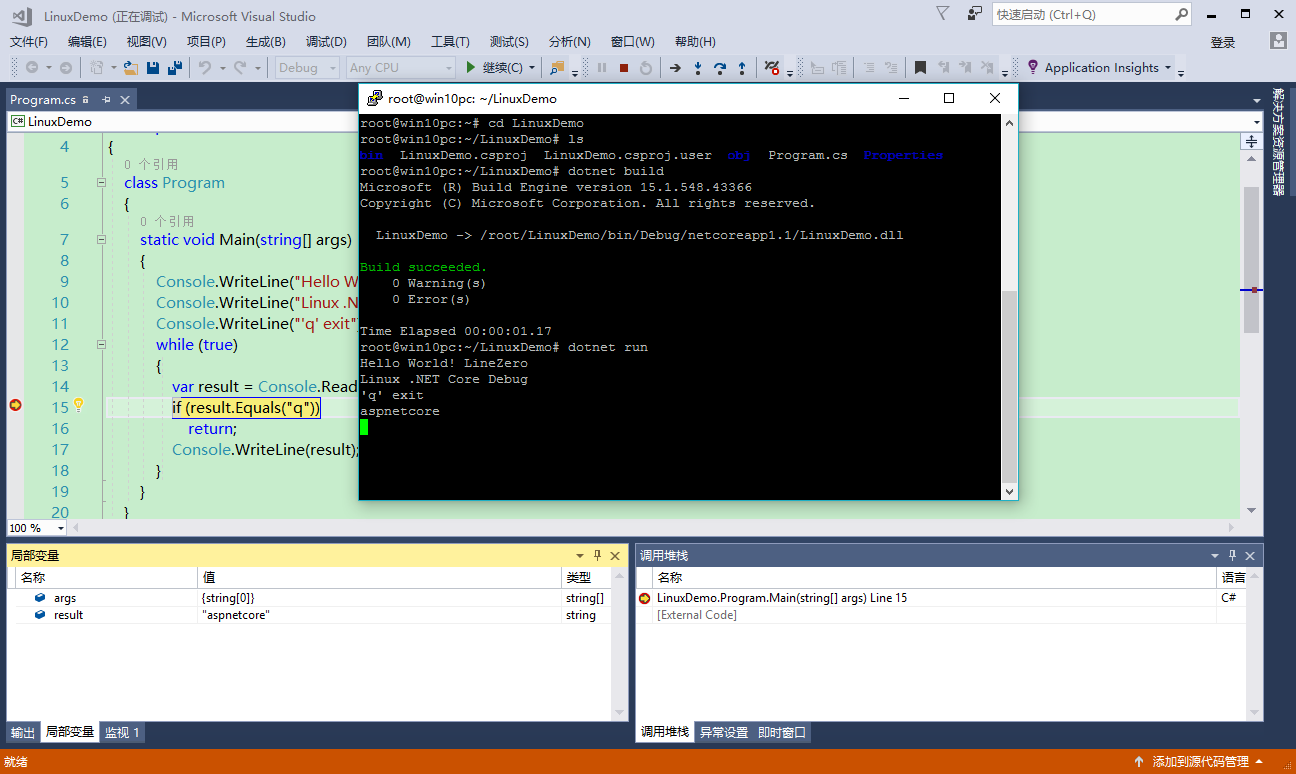
接着等待一下,在Linux输入几个字符,回车断下:

注意:
如果发现附加之后无法断下,停止调试,重启VS,然后退出程序,重新运行然后附加。多尝试几次即可。
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。