最近学习.NET Core ,想把自己之前的一个项目升级到 .NET Core。
发现HtmlAgilityPack 没法进行引用,遂自己做了些修改,可以运行在 .NET Core 中。现在分享出来,也是为 .NET Core 做一些贡献。
.NET Core版 HtmlAgilityPack HTML解析利器,目前是 HtmlAgilityPack Core RC2
HtmlAgilityPack 介绍
HtmlAgilityPack是一个基于.Net的、第三方免费开源的微型类库,主要用于在服务器端解析html文档。
本源码fork 自官网源码,我只是对其做了一些修改及封装。
官网源码: http://htmlagilitypack.codeplex.com/
GitHub: https://github.com/linezero/HtmlAgilityPack
HtmlAgilityPack中定位节点基本上都用Xpath表达式,Xpath表达式的参考文档可见:http://www.w3school.com.cn/xpath/xpath_syntax.asp 。
下面是几个简单使用说明:
1、获取网页title:doc.DocumentNode.SelectSingleNode("//title").InnerText;
解释:XPath中“//title”表示所有title节点。SelectSingleNode用于获取满足条件的唯一的节点。
2、获取所有的超链接:doc.DocumentNode.Descendants("a")
3、获取name为kw的input,也就是相当于getElementsByName():
var kwBox = doc.DocumentNode.SelectSingleNode("//input[@name='kw']");
.NET Core 使用HtmlAgilityPack
新建一个控制台应用程序
然后添加 HtmlAgilityPack 引用,这里直接添加项目引用。

下面来讲解一下简单使用。以博客园新闻区为示例,进行解析。
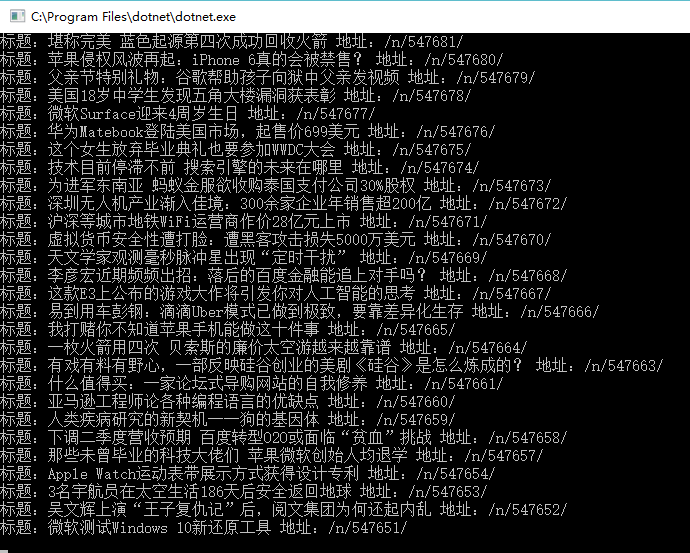
public static void Main(string[] args) { Encoding.RegisterProvider(CodePagesEncodingProvider.Instance); HtmlWeb web = new HtmlWeb(); var doc = web.LoadFromWebAsync("http://news.cnblogs.com/").Result; var nodes = doc.DocumentNode.SelectNodes("//div[@id='news_list']/div/div[2]/h2/a"); foreach (var item in nodes) { Console.WriteLine($"标题:{item.InnerText} 地址:{item.Attributes["href"].Value}" ); } Console.ReadKey(); }

这样我们就成功获取到博客园新闻区信息。更多更强大的功能大家可以自己去发掘。
HtmlAgilityPack .NET Core RC2
GitHub: https://github.com/linezero/HtmlAgilityPack
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。