Web程序员开发App系列
- Web程序员开发App系列 - 认识HBuilder
- Web程序员开发App系列 - 申请苹果开发者账号
- Web程序员开发App系列 - 调试Android和iOS手机代码
- Web程序员开发App系列 - 开发我的第一个App
- 待续
目录
前言
好久没写博客啦,2年前进入一个创业型公司,由于太忙,再加上家里有又多了个小宝贝,一直没时间写博客,现在待的公司虽然人不多,但有几位技术牛人,而且我自己在这里也能发挥长处,这两年也学了不好东西,半年前公司一个项目需要做一个App,但是招开发App的人就不太合适,我刚进公司就用 jQuery.Mobile 开发过一个手机的网页版,但是最后发现很多问题,暂停的开发,最后同事发现了一个用Html开发,然后用在线平台打包Android和IOS的工具,也就是我下面要介绍的 HBuilder,经过几天的研究,发现可以尝试一下,结果一个月的开发终于完成了,为什么半年前花一个月的时间开发完成了,我现在才来写博客?原因嘛。。。被苹果IOS系统卡主了,具体原因我将在后面的博客中讲述,由于东西较多,我讲分几篇博客写
什么是HBuilder
DCloud 即数字天堂(北京)网络技术有限公司,DCloud 开发了一套App发布、调试、网页开发工具、HTML5前端框架等,能把我们开发的Html静态文件打包成一个App,工具名称就叫HBuilder,首先到官网去下载 http://www.dcloud.io/ 里面还有很多帮助文档和论坛,各位可以去看看介绍,我这里只介绍我自己的开发过程,此工具号称最好用的前端开发工具,不过使用起来确实很好用,只不过我用 Visual Studio习惯了,有时候还是需要用VS辅助一下
准备工作
首先去官网把 HBuilder 下载下来,http://www.dcloud.io/ ,是个解压包,都不需要安装,放到你指定的位置就行,有Windows版和Mac版,两者版本操作都差不多,只是一个是调试Android的,一个是调试IOS的,基本上调试一个版本就可以了,因为最后发布出去的App都一样,很少有不一样的情况,我在开发中遇到了一个不一样的情况就是Android对Url不区分大小写,而IOS就区分,导致IOS引用的文件不加载,由于此工具开发出来的是完全静态的Html文件,只有javascript代码,所以需要后台开发做支撑,我这里选用了MVC作为数据后台,差点忘了,需要调试IOS你还需要一台Mac电脑,O(∩_∩)O~
打开HBuilder

我的第一个App
首先你可以创建一个例子来完整的试试效果,不必着急写后台代码,HBuilder 提供了2个例子,一个是登录,一个是MUI介绍,MUI是DCloud 开发的前端框架,你也可以使用其他的框架,我们来创建一个MUI的例子,
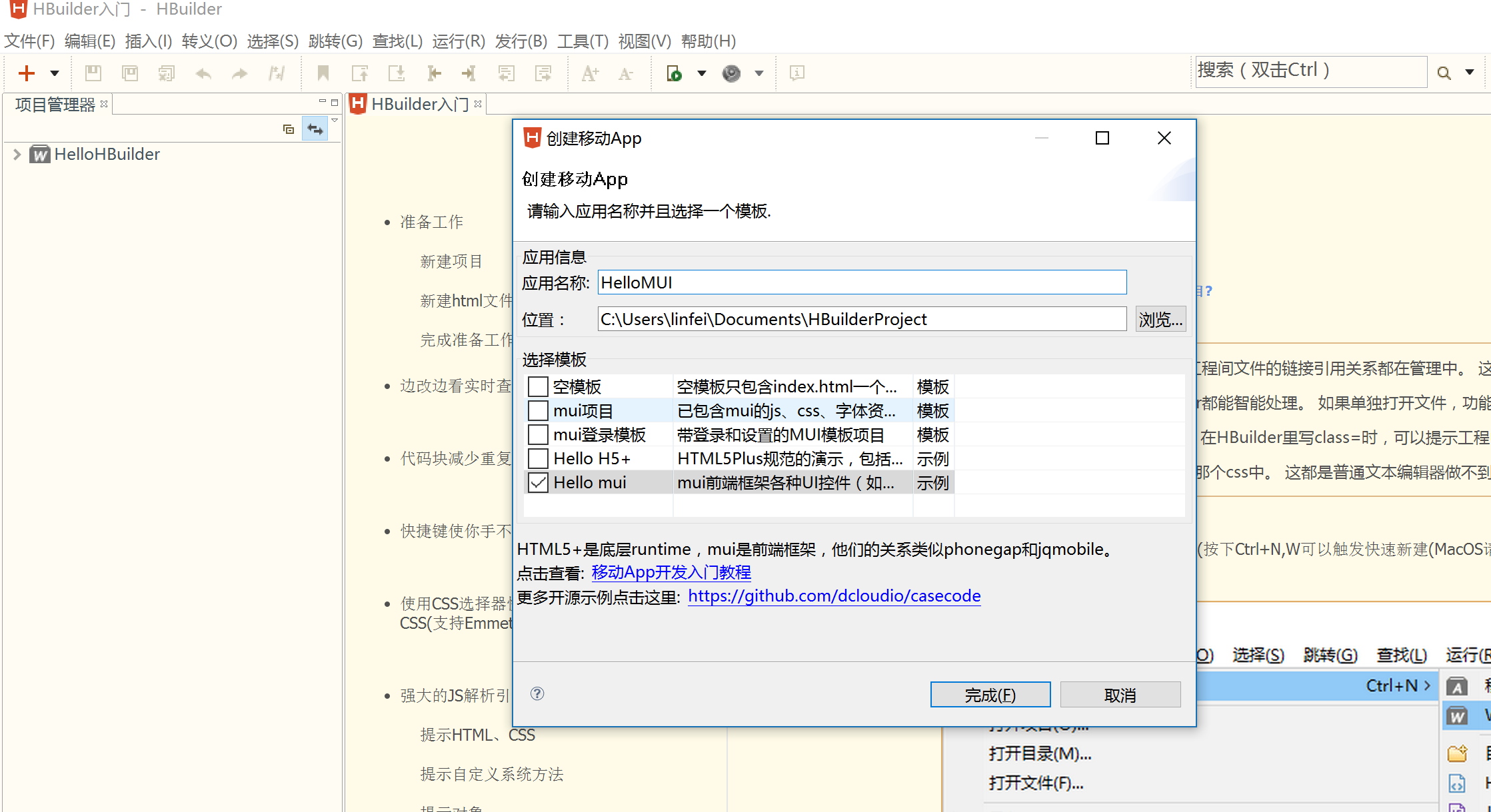
点击 文件-新建-移动App,在弹出框中输入项目名称,选择下面的 Hello mui 实例

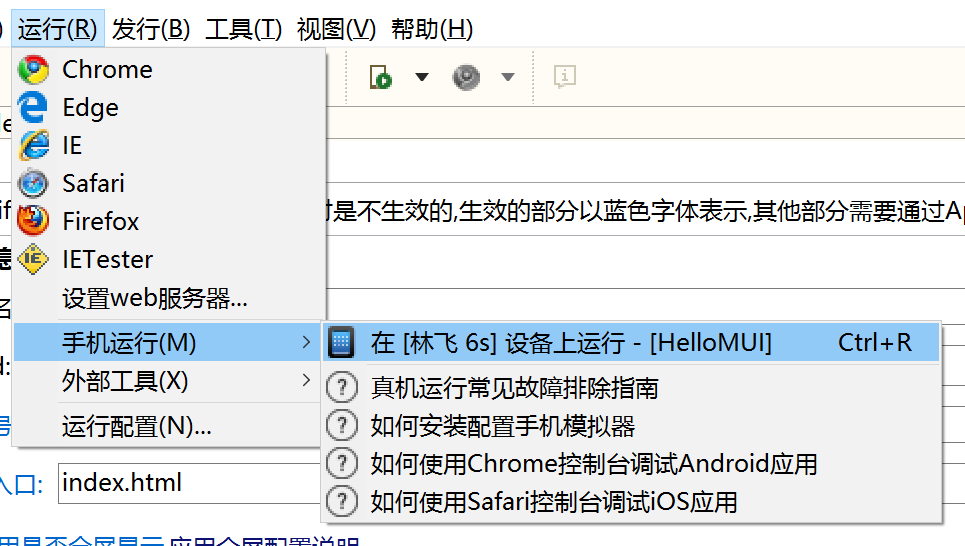
这个时候你就可以把手机插上电脑,见证奇迹的时刻,点击 运行-手机运行,
你会发现什么都没有, W( ̄_ ̄)W,别急,Android手机需要用手机助手安装驱动,这个简单,但是iPhone就需要安装插件和下载iTunes了,你会发现iPhone很难伺候呀,呵呵,确实iPhone更难的还在后面呢,Windows下你可以把App植入到iPhone,但是网页代码不能调试,需要Mac版的才可以哦

点击 工具-插件安装 ,选择IOS连接插件,点击安装,再安装iTunes

再次点击手机运行,发现手机出现啦,又一次见证奇迹的时刻到了,点击你要调试的手机

然后会在你桌面出现一个 HBuilder 的App,Android的用户可以直接打开,但是iPhone的用户先点击App,会提出一行提示,按照提示操作一下就可以进入了
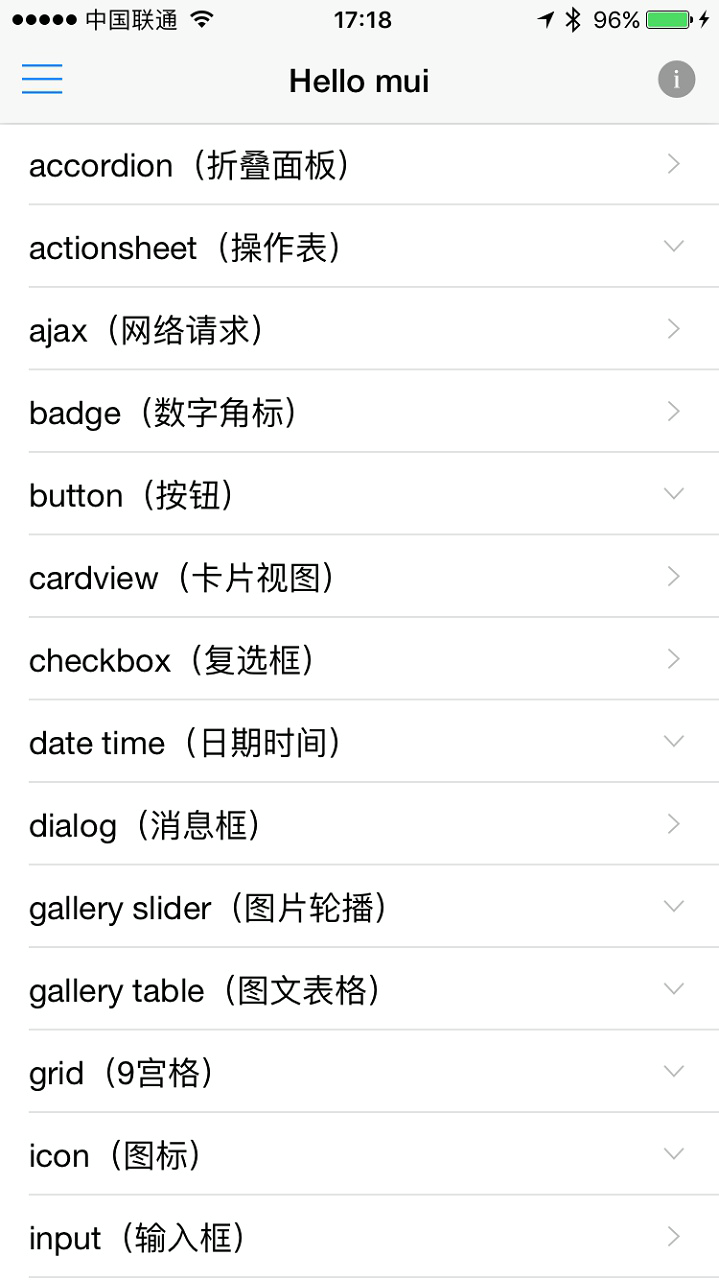
哇,我开发的第一个App,O(∩_∩)O~

配置源代码管理
我们公司使用的TFS源代码管理,HBuilder 支持TFS和SVN,我这里只介绍TFS的配置,其他的大家可以自己研究
点击 工具-插件安装,在弹出框中我们可以看到有SVN的插件,但是这里我需要TFS,点击 浏览Eclipse插件市场,搞Java的人对Eclipse应该很熟悉吧

在市场中搜索TFS,找到第一个就是的哦,点击Install,然后等待下载,后面就是下一步下一步就可以了

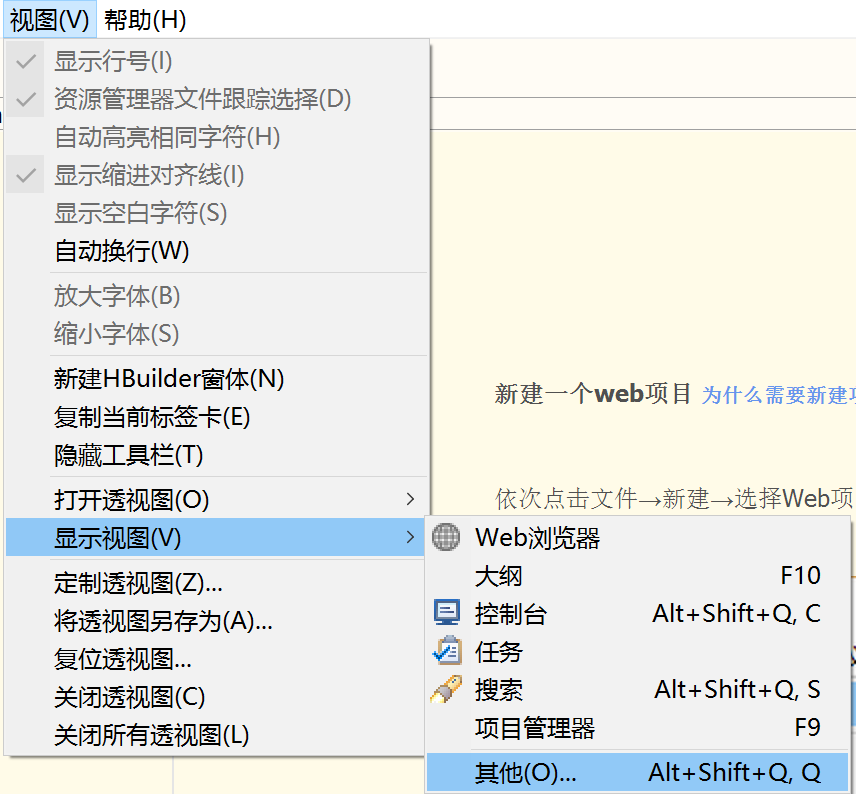
重启 HBuilder 后发现找不到 TFS配置的话,请点击 视图-显示视图-其他...

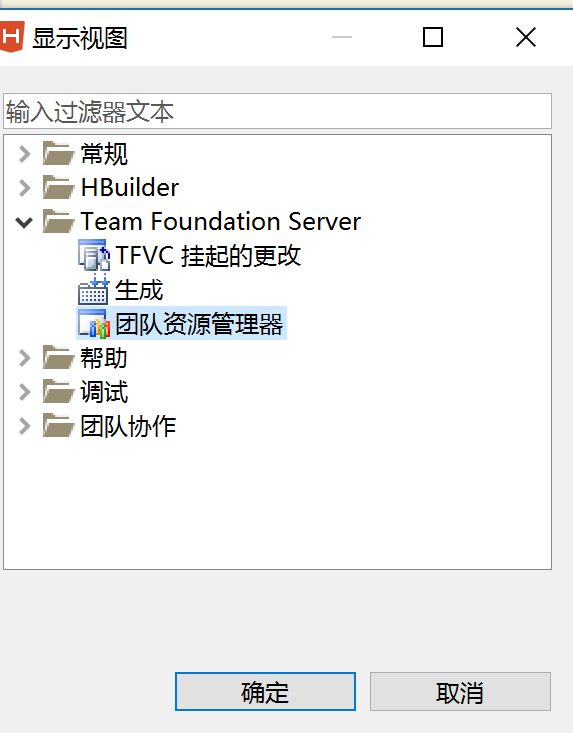
找到团队资源管理器,点击确定,下面的操作就和在VS中配置一样了

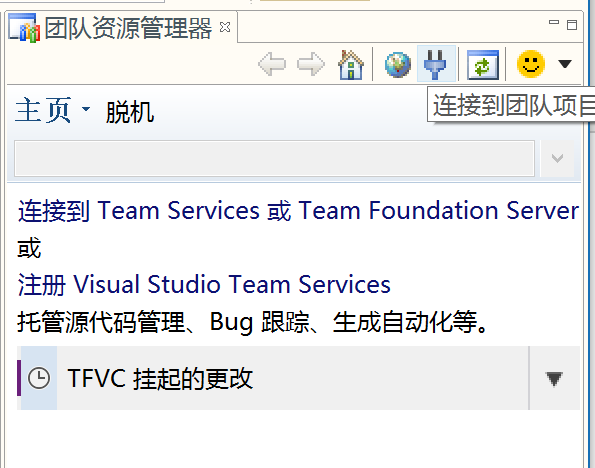
连接公司的TFS服务器

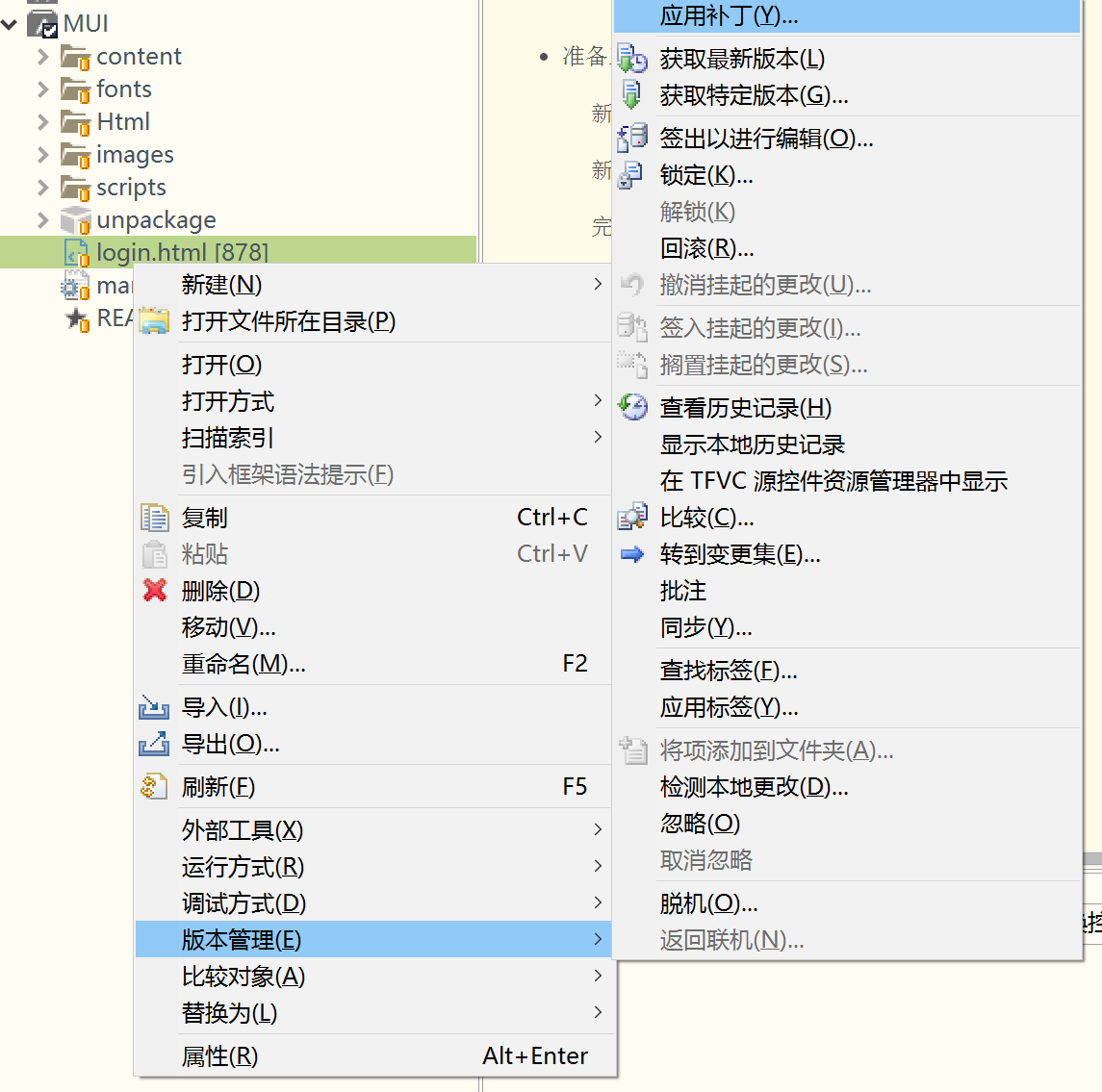
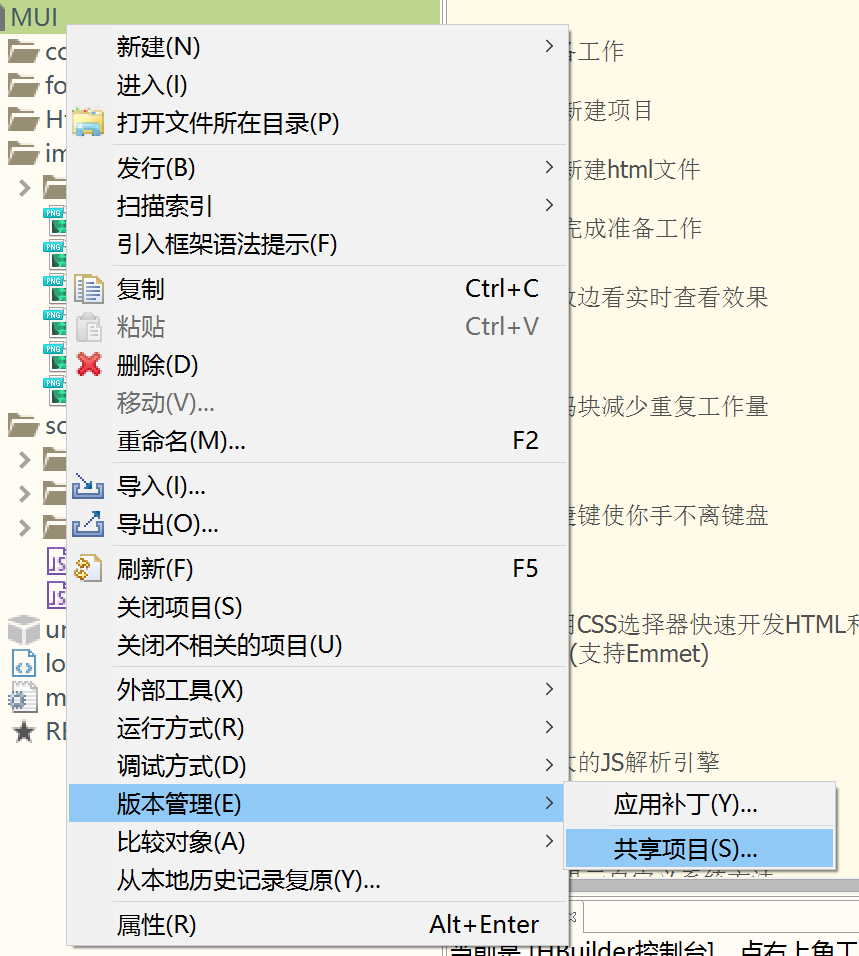
在你自己项目上右键-版本管理-共享项目...,在弹出框选择自己的项目目录就可以啦

最后就可以看到我们熟悉的菜单啦