
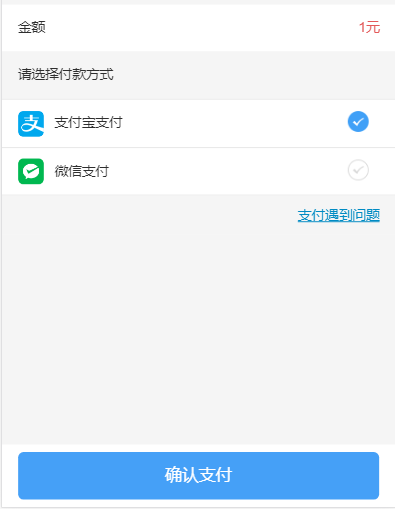
<ulclass="way_list"> <li v-if="!isWeixinBrowser" class="group alipay" @click="selete_payway=1">支付宝支付 <i class="fr" :class="selete_payway? 'mCheck':'mCheckNo'"></i> </li> <li class="group wechat" @click="selete_payway=0">微信支付 <i class="fr" :class="selete_payway? 'mCheckNo':'mCheck'"></i> </li> </ul> <!-- 支付宝支付必须 --> <div class="goalipay_box" style="display:none" v-html="goalipayHtml"></div> <div class="mFooter mBorderBox"> <div class="mBtn_hole" @click="realPay()">确认支付</div> </div>
data() { return { isloading:true, selete_payway:window.localStorage.DSQS_PAY_WAY == 0 ? 0 : 1, serve_item:false, showPay:false,//支付中间弹窗 showNonet:false,//支付失败 'goalipayHtml':'', 'allowClickStu':true,//允许点击 } }, methods: { // 判断是否完成支付流程 is_pay(){ // 完成弹出是否支付弹框 if(this.$route.query.is_payed){ this.showPay=true; } }, //支付宝支付selete_payway:1 微信支付selete_payway:0 realPay(){ if(this.axiosData.createtime!=0){ window.localStorage.DSQS_PAY_WAY=this.selete_payway; if(this.selete_payway==1){//支付宝 this.goaliPay(); }else{ this.wxjsPay(); } }else{ this.$api.post( '/v1/Order/cancelOrder' , {'ordercode':this.$route.query.ordercode}, res => { if(res.code==0){ that.$Glb.PlMessage(res.msg,800) } }) return false; } }, noPay(){//点击未支付 this.showPay=false; // this.$Glb.PlMessage('支付失败',800) }, hasPay(){//点击已支付 this.showPay=false; // 点击已支付查询是否支付, 若支付跳转,未支付停留于本页面 this.$api.post( '/v1/Order/queryOrder' , {'ordercode':this.$route.query.ordercode}, res => { if(res.code==1){ if(res.data.pay_status=='success'){ window.location.href=this.$route.query.success_url; }else{ this.$Glb.PlMessage('未支付',800) } } }); }, noNet(){ this.showNonet=false; }, // 处理重复点击 allowClick(ts){ const that = this ; if(this.allowClickStu===true){ this.allowClickStu = false; this.$Glb.PlMessage('正在加载中...',ts||10000,function(){ that.$Glb.PlMessage('请求超时,请重试',800) that.allowClickStu = true }); return true } if(this.allowClickStu === false){ return false } }, // 微信支付 wxjsPay(){ // 处理重复点击 if(!this.allowClick())return false; let that = this; if(window.navigator.userAgent.match(/micromessenger/i)){ this.$api.post( 'https://xxxxxxxx/pay/wxjspay' , {'ordercode':this.$route.query.ordercode}, res => { if(res.code===2){ window.location.href=res.data.url } if(res.code===1){ // 成功 } if(res.code===0){ alert(res.msg) } }) }else{ this.$api.post( 'https://xxxxxx/pay/gowxpay' , {'ordercode':this.$route.query.ordercode}, res => { if(res.code==1){ this.axiosWxH5payData=res; window.location.href = res.data.url;//微信支付页。 } }) } }, // 支付宝 goaliPay(){ // 处理重复点击 if(!this.allowClick())return false; this.$api.post( 'https://pay.xxxx.cn/pay/goalipay' , {'ordercode':this.$route.query.ordercode}, res => { this.goalipayHtml = res setTimeout(function(){ window.document.forms['alipaysubmit'].submit(); },50) }) } }