利用bootstrap的nav类名加上jquery点击事件进行切换
html部分
首先引入bootstrap.css文件;
<div class="tabBox">
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#home">基本信息</a></li>
<li><a href="#profile">管理参数</a></li>
<li><a href="#messages">资源状态</a></li>
<li><a href="#settings">高频头状态</a></li>
</ul>
</div>
<div class="tab-content">
<div class="tab-pane active" id="home">
<table class="table table-bordered">
<thead>
<tr>
<th>参数名称</th>
<th>类型</th>
<th>参数描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Device.DeviceInfo.DeviceSummary</td>
<td>string(1024)</td>
<td>设备描述及静态配置</td>
</tr>
<tr>
<td>Device.DeviceInfo.Manufacturer</td>
<td>string(64)</td>
<td>设备制造商</td>
</tr>
<tr>
<td>Device.DeviceInfo.ManufacturerOUI</td>
<td>string(6)</td>
<td>制造商OUI</td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane" id="profile">
<table class="table table-bordered">
<thead>
<tr>
<th>参数名称</th>
<th>类型</th>
<th>参数描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Device.ManagementServer.URL</td>
<td>string(256)</td>
<td>STB连接TMS的URL</td>
</tr>
<tr>
<td>Device.ManagementServer.ID</td>
<td>string(256)</td>
<td>STB连接TMS使用的认证ID</td>
</tr>
<tr>
<td>Device.ManagementServer.ConnectionRequestURL</td>
<td>string(256)</td>
<td>TMS向STB发出请求通知的URL</td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane" id="messages">
<table class="table table-bordered">
<thead>
<tr>
<th>参数名称</th>
<th>类型</th>
<th>参数描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Device.TMS.SystemStatus.RAMRest</td>
<td>UnsignedInt</td>
<td>可用RAM空间</td>
</tr>
<tr>
<td>Device.TMS.SystemStatus.FlashRest</td>
<td>UnsignedInt</td>
<td>可用Flash空间</td>
</tr>
<tr>
<td>Device.TMS.SystemStatus.SystemRunTime</td>
<td>UnsignedInt</td>
<td>系统运行时间</td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane" id="settings">
<table class="table table-bordered">
<thead>
<tr>
<th>参数名称</th>
<th>类型</th>
<th>参数描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Device.TMS.HardwareStatus.Tuner.Count</td>
<td>UnsignedInt</td>
<td>高频头数量</td>
</tr>
<tr>
<td>Device.TMS.HardwareStatus.Tuner.{i}.CurrentFrequency</td>
<td>UnsignedInt</td>
<td>当前频点</td>
</tr>
<tr>
<td>Device.TMS.HardwareStatus.Tuner.{i}.Modulation</td>
<td>String(8)</td>
<td>调制方式</td>
</tr>
</tbody>
</table>
</div>
</div>
script部分
首先引入jquery.min.js文件,然后引入bootstrap.min.js文件。
//tab栏切换
$(function () { //设置默认显示
$('#myTab a:first').tab('show');
})
$('#myTab a').on("click",function (e) {
e.preventDefault();
$(this).tab('show');
})
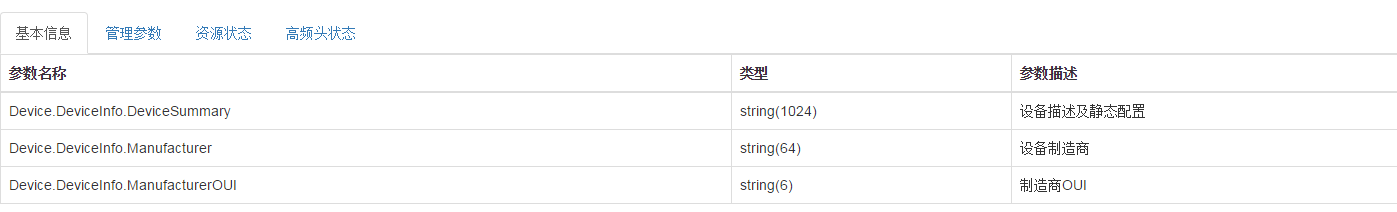
简单切换效果如下: