昨天查找绘图插件,找到highcharts.js和echarts.js插件,都感觉不错,highchars样式比较多,但引入的js文件太多,echarts就很简单,仅仅引入一个就可以,而且是开源的,非常棒!!
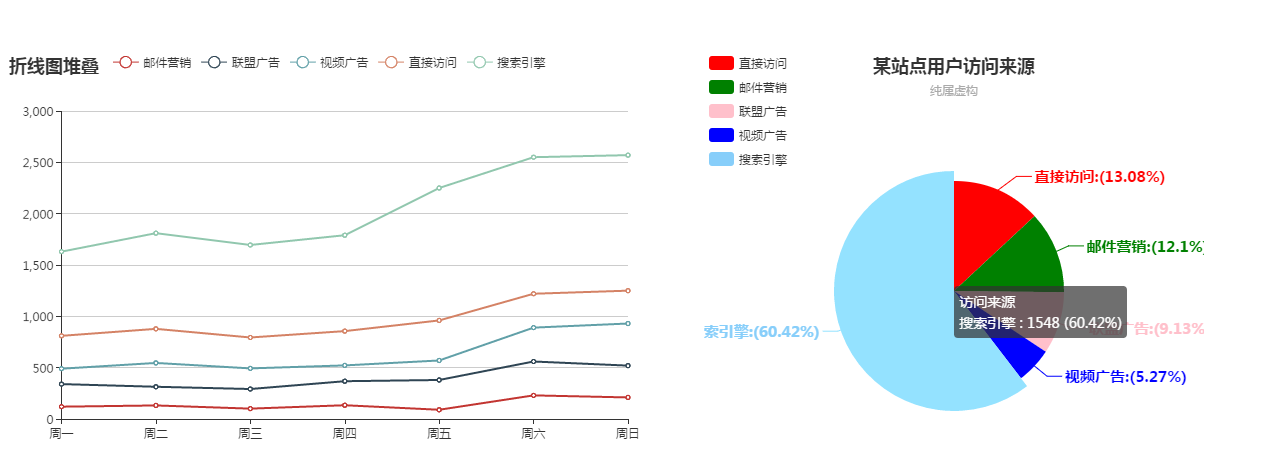
下面是一个简单的例子,包括折线和圆饼的。
html部分
<body>
<div id="main" style=" 650px;height: 400px;"></div> //折线容器
<div id="content" style=" 500px;height: 400px;"></div> //圆饼容器
</body>
script部分
<script type="text/javascript" src="js/echarts.js"></script> //引进echarts.js文件
<script type="text/javascript">
var chart = echarts.init(document.getElementById("main")); //找到对应画图区域id
var option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
//加载数据
chart.setOption(option);
// 应用饼图区域
var myChart = echarts.init(document.getElementById("content"));
var myOption = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
color:['red', 'green','pink','blue','lightskyblue'],
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
// 设置标题直接带百分比
itemStyle: {
normal:{
label:{
show: true,
formatter: '{b}:({d}%)'
},
labelLine :{show:true}
}
},
// 设置字体
label:{
normal:{
textStyle : {
fontWeight : 'bold',
fontSize : 15
}
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(myOption);
</script>
效果如下图