vue脚手架搭建流程:首先在node环境下使用npm或者cnpm进行vue脚手架搭建;
1.安装node环境
安装成功后在命令行查看node版本,如果有说明安装成功。查看node版本:node -v

2.安装vue脚手架工具vue-cli
大家在安装node的时候,会自动安装npm;
可以先行查看npm版本;npm -v

2.1 全局安装vue-cli
1.npm install vue-cli -g
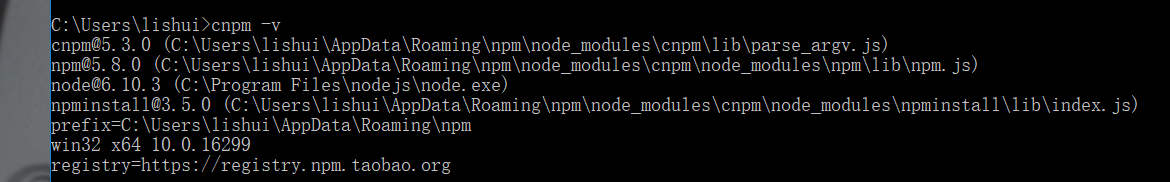
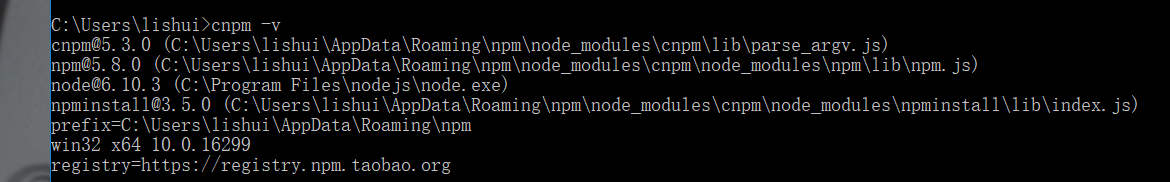
2.npm版本可能安装慢,可以镜像cnpm,使用cnpm安装,如下安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org

然后安装vue-cli
cnpm install vue-cli -g;
2.2 准备工作已经完毕,下面直接使用vue初始化webpack项目;
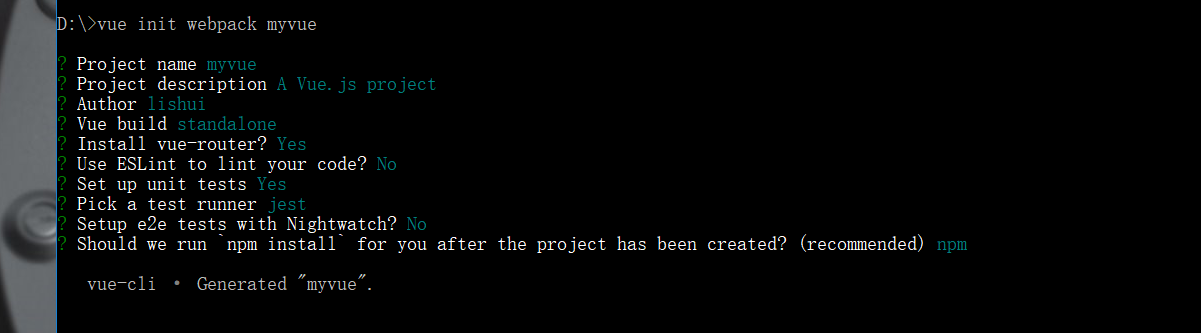
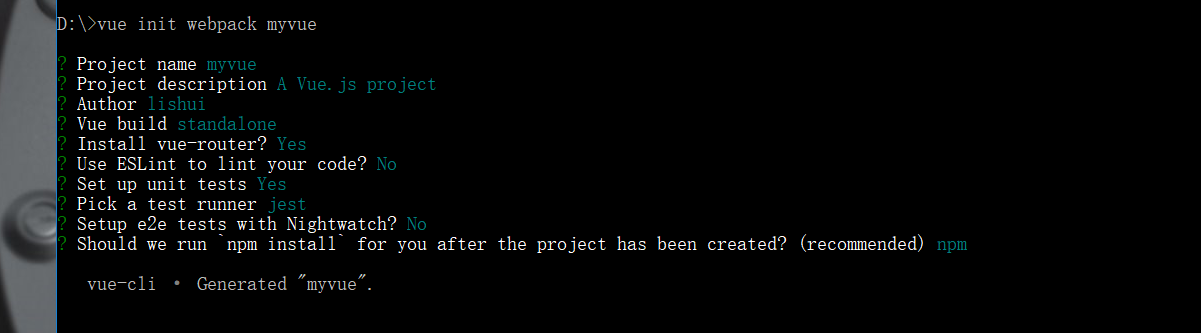
vue init webpack myvue(项目名)
中间会输入项目名称,项目描述,作者等信息;
一路回车
可以看到我们刚才创建的webpack项目已经建好了:

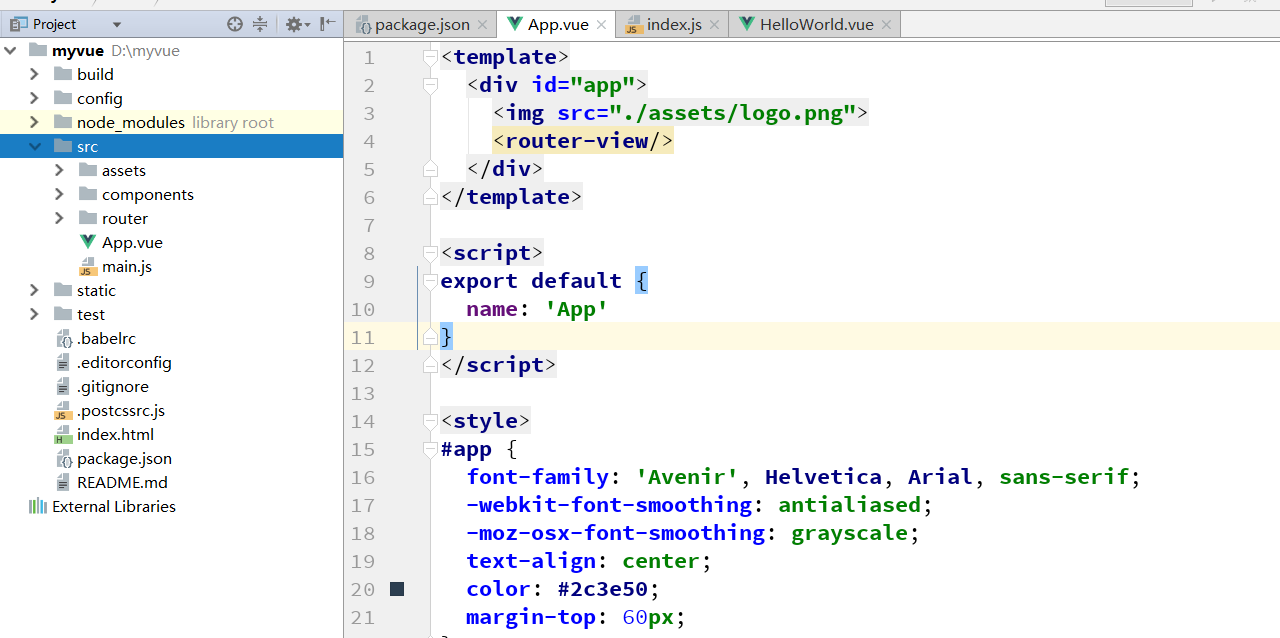
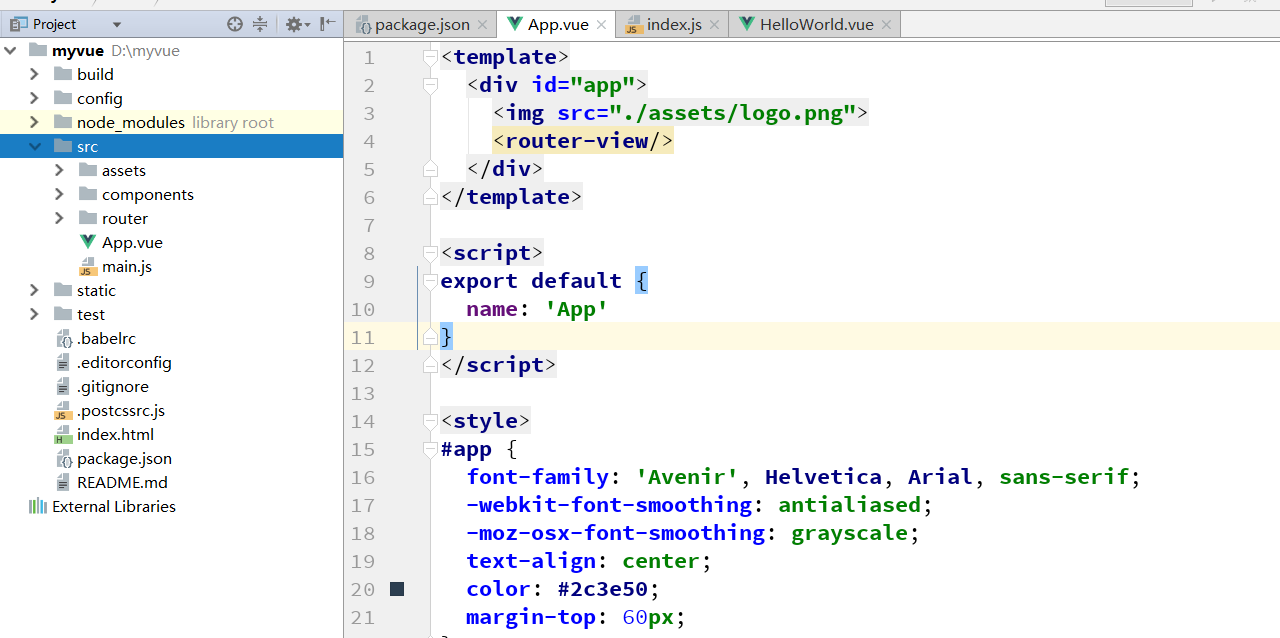
2.3 查看目录结构

2.4 安装依赖
npm install 或者 cnpm install
2.5 启动本地程序
npm run dev 或者 cnpm run dev