工作中可能会遇到select需要选择多个值的情况,下面就是一种实现方式:
实现原理就是:一个div容器来接纳选中的内容,通过div点击事件来隐藏或者显现select内容,通过按着CTRL键来完成多项选择;
style代码:
.divBox{
400px;
margin:100px auto;
}
.divBox span{
vertical-align:top;
display:inline-block;
margin-top:16px;
}
.divBox .duiMutiple{
display:inline-block;
330px;
vertical-align:top;
}
.divSel{
height:35px;
line-height:35px;
padding-left:10px;
cursor:pointer;
border-radius:5px;
border:1px solid #A0A0A0;
margin-top:10px;
background:url('images/sel.png') no-repeat 310px center;
background-size:10px;
}
select{
margin-top:10px;
330px;
height:150px;
border-radius:5px;
border:1px solid #A0A0A0;
display:none;
}
html和js代码:
<div class="divBox">
<span>水果</span>
<div class="duiMutiple">
<div class="divSel">可多选</div>
<select id="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false" >
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//select多选
$("#usertype").hide();
$(".divSel").click(function() {
$("#usertype").toggle();
});
$('#usertype').change(function(){
var o=document.getElementById('usertype').getElementsByTagName('option');
var all="";
for(var i=0;i<o.length;i++){
if(o[i].selected){
all+=o[i].text+" ";
}
}
$('.divSel').html(all);
})
})
</script>
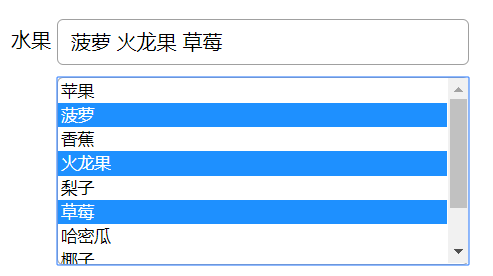
实现功能如图: