这确实是个值得注意的细节,今天在XX网站登录界面上遇到了,就先记录下来了,每个网页都有其专注的功能,有的专注于文章资讯等信息呈现,有的专注于视频播放,有的专注于登录,今天要说的就是专注于像登录或搜索等类似功能的网页,打开这一类页面,你会发现有些做得比较好的页面,输入焦点会自动落在要填写信息的第一个文本框里,这样我们就不需要再点击鼠标让此类文本框获得焦点了,这样无形中为用户减少了一步点鼠标的操作,易用性就显著增强了,当然这类效果都是由JavaScript脚本实现的,具体的实现方式也很简单,即使用Obj.focus()方法,使Obj对象获取焦点,但是在实际操作中还是有很多方面需要注意的。
首先,我们要获取文本框对象,这就注定了我们这段脚本必须在文本框渲染完成后才执行,参考多数登录框的设计方案,这类脚本一般都是放在HTML的最后部分,位置在</body>之前,这样在input加载完成后才执行脚本,避免找不到对象的问题。
其次,Obj.focus()方法需要延时调用,并不等于说我们input文本框呈现出来就可以立即设置focus焦点,大部分情况下这样做也许可以成功,但是多测试几次你会发现有时焦点并不能成功设置,这里的原因是某些浏览器在input文本框渲染完成后不能立即为文本框启用获得焦点的特性,所以我们需要做一定的延时,在JavaScript里延时的方式是通过setTimeout函数,时间设置大概在200毫秒即可(参考WordPress的后台登录)。
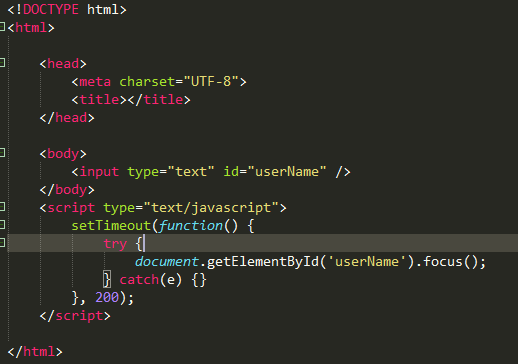
最后,即使我们采用延时等措施,仍然会有小几率的情况导致无法获取焦点甚至让脚本执行出错,所以我们需要用try {} catch {} 屏蔽错误,无法获取焦点是小事,脚本出错就坑爹了。下面是实现的代码:

原作者:https://www.cnblogs.com/miumiu316/p/6113931.html