在Push时报错
一种解决方案是
git push remote-name --delete branch-name
git push remote-name branch-name
删除远程仓库的远程分支,之后Push一个同名的分支,即可解决Push报错问题
合并提交
这个是用变基命令,重写历史的一部分。
可以运用
git rebase -i HEAD~num
在通过指定pick squash等内容来实现合并几次提交。
把出现在下方的提交,标记为squash,即可让这几次提交被合并。
挑拣
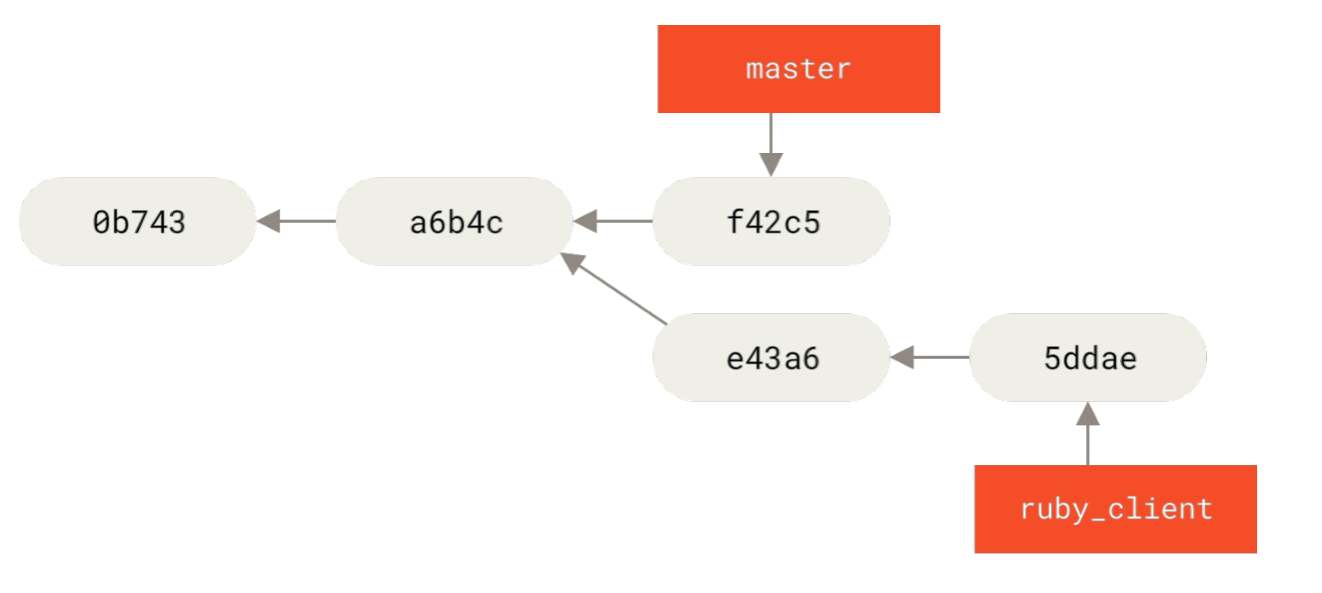
提交树依赖情况

git cherry-pick e43a6
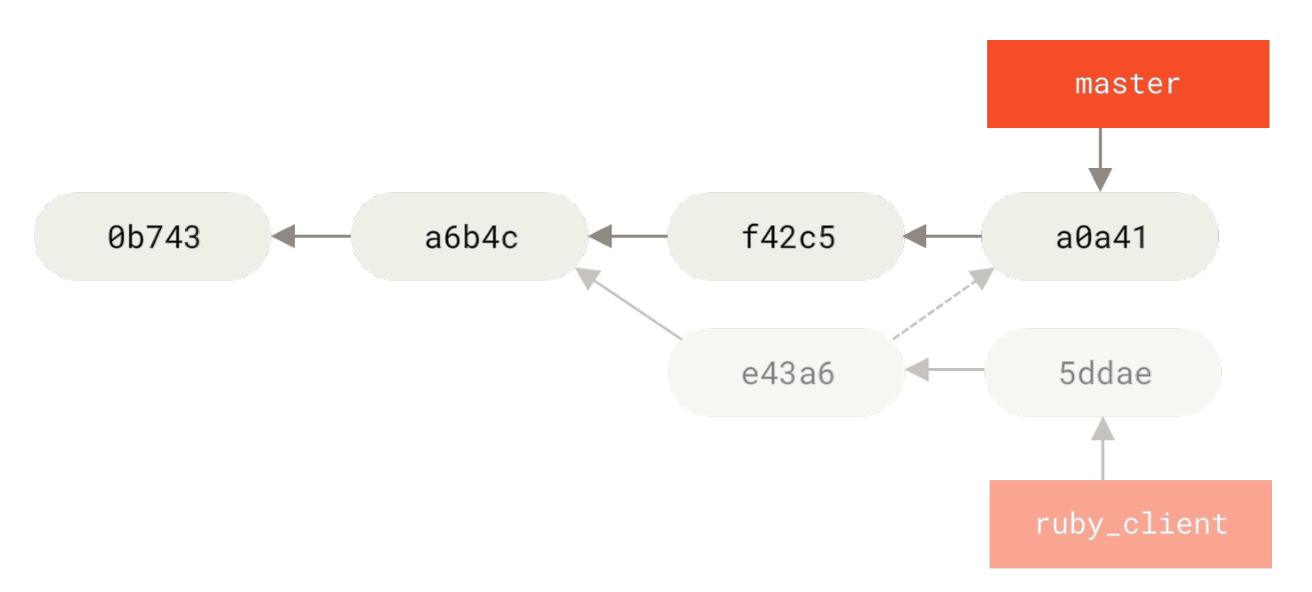
挑拣后

注意配合分支命令。branch 可以随时指定某个任意的提交id来创建分支,这非常方便和重要,参考可以自由在提交树上移动。在提交树上自由移动,参考游戏中学git
提交多次但是合并请求审核时:审核者要求一次合并请求对应一次提交编译审核。
可能会想到的解决问题的命令是revert reset rebase cherry-pick等等,但是其实用branch就可以。
因为branch 可以随时指定某个任意的提交id来创建分支,所以可以把这多次提交,指定为多个分支,push时创建并push到分别的远程分支上即可做到一次提交对应一个合并请求。
移动到某次提交的状态
这是在提交树上自由移动的一种延伸用法。
git branch branch-name commit-id
可以给某个提交id指定分支名,这样,就可以方便地切换到这一分支,也就是可以随时切换到某次提交的状态,便于将来可能的Push。
重构提交树
branch :随时给提交id指定分支名即创建对应分支
cherry-pick: 随时挑拣需要的提交到当前分支
rebase: 方便的变基
以上三条命令,交替结合使用,可以非常方便的构建出自己想要的提交树形态。
git变基重写历史push前与push后
代码提交到git上有一套规范。比如提交日志的写法。
git push reponame branchname
再提交 commit 之后,可能有点微调,可能就是想调整一下提交信息。
那么使用
git commit --amend
就可以了。
这个命令我理解为对 git rebase -i HEAD~ 的一种简单封装。
想要干净的提交树。分以下两种情况。
push之前重写历史
这主要就是使用 git rebase -i 注意有的之前使用过 rebase 的,可能日志信息条数被压缩过。
在push之前重写历史,是最容易的。在Progit 中文第二版242页中,有详细介绍,不赘述。
push之后重写历史
这是我的认知盲区,对分支使用不熟练,潜意识里不敢删除分支,其实在git里这种担心很没有必要,随时新建一个分支,删除一个分支。在 push 了一堆无效提交到远程仓库后,想要重建一个干净的提交树。
那么在没有别人在使用 push 成果的情况下,可以直接
git push reponame --delete branchname
把本地通过 rebase 调整过的提交树 push 上去就可以了。
git push reponame branchname
附录
在使用 rebase 重写历史的时候。
注意处理冲突,处理完后要
git rebase --continue
继续确认提交日志信息。
同时要确认清楚多个修改过的信息。
同时,多用 git status 和 git add 确认修改被git记录到。
资料就是Progit中文第二版和交互式教程https://learngitbranching.js.org/?locale=zh_CN