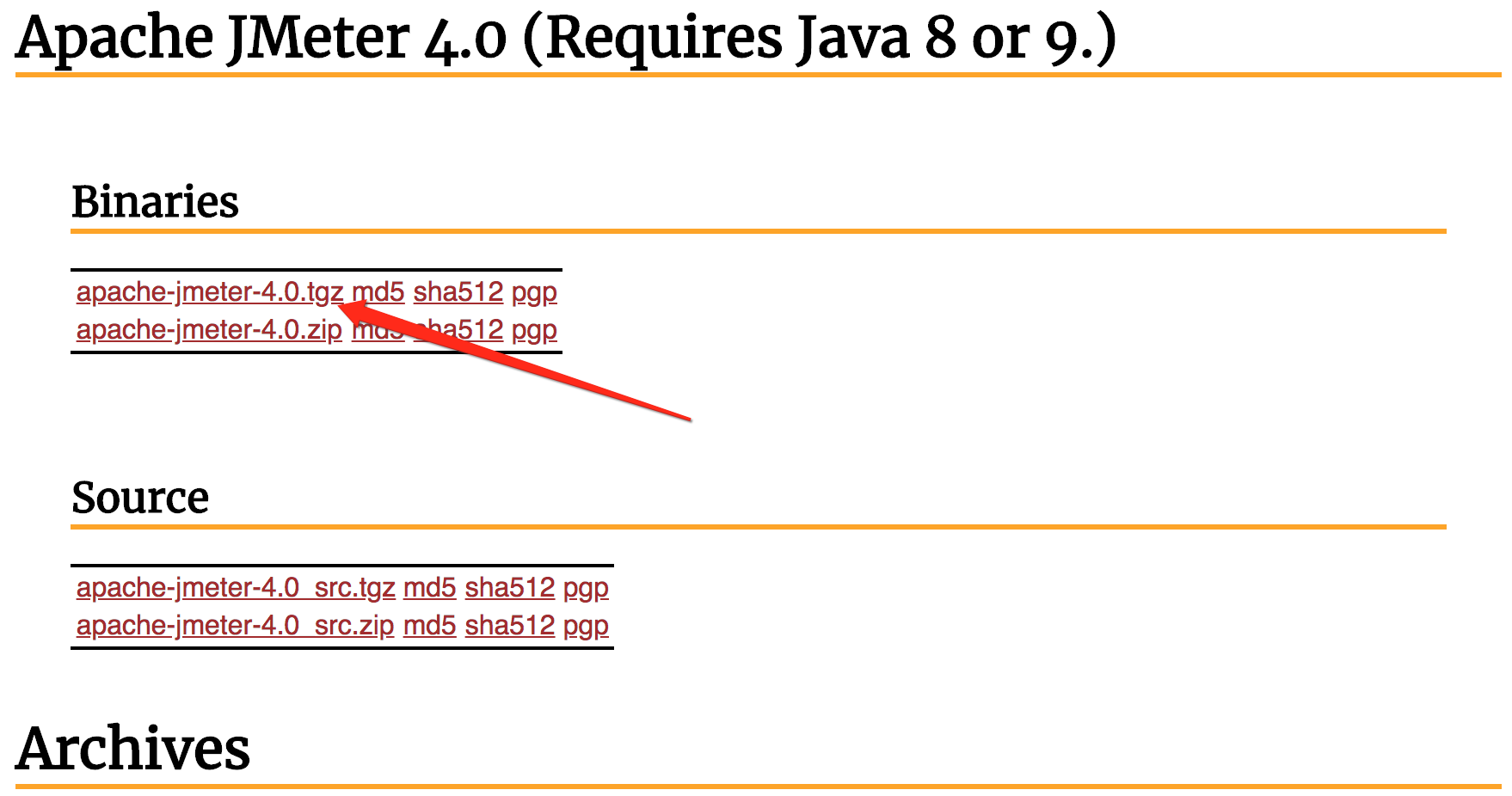
【1】去Apache官网下载 Binaries系列的最新Jmeter.gz包

【2】下载到本地之后解压缩,进入到解压之后的目录然后,找到apache-jmeter-4.0/bin/jmeter.sh 双击进入会看到如下画面

【3】默认是英文显示,我们可以将语言设置为【简体中文】选择Options-->Choose Language-->Chinese

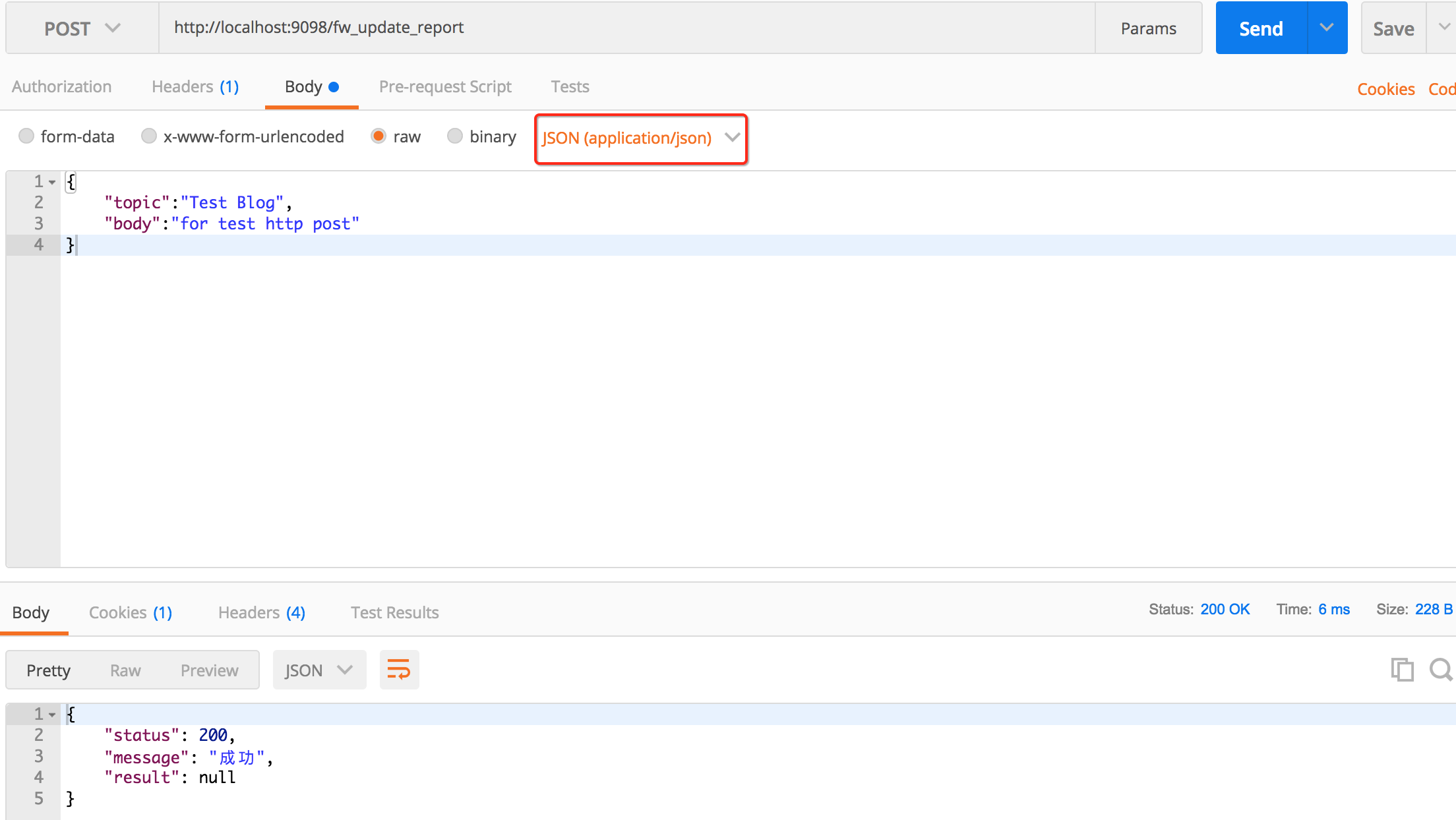
【4】然后开始模拟测试一下Post请求,我们先使用PostMan来调用一下,正常返回200

【5】现在我们使用Jmeter对这个接口进行压力测试
首先指定一个测试计划,给你的测试计划命名,如我的命名为Blog Test

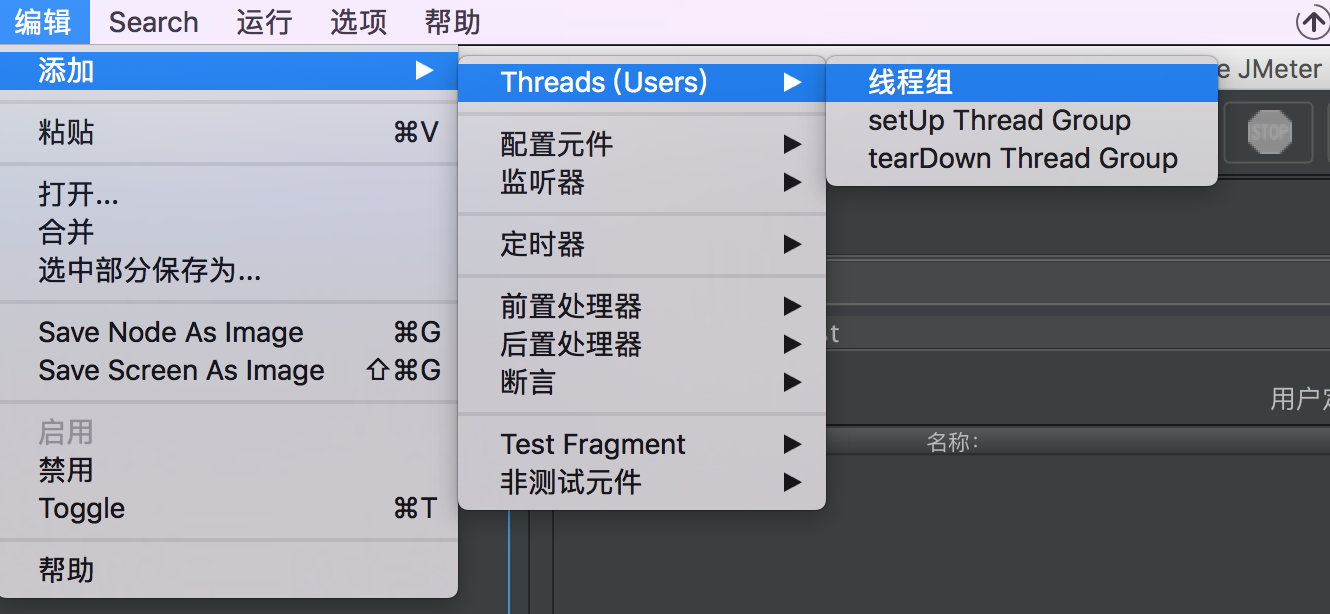
【6】右键测试计划,新建【线程组】,Mac似乎右键不太灵光?没关系选中测试计划,在编辑中操作

【7】设置线程组的基本参数

【8】设置完毕后,添加一个Http请求

【9】将我们的参数进行配置

【10】在测试前,为我们添加监听器,监听整个测试过程

【11】配置完毕后,点击上方的绿色箭头,我们开始测试,但是观察结果树发现全部为空,全部失败,响应结果为
{"timestamp":1524180785396,"status":415,"error":"Unsupported Media Type","exception":"org.springframework.web.HttpMediaTypeNotSupportedException","message":"Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported","path":"/fw_update_report"}
观察后返现是请求头中的Content-Type的格式不对,我们的请求格式是Json,而Jmeter默认的是x-www-form-urlencoded

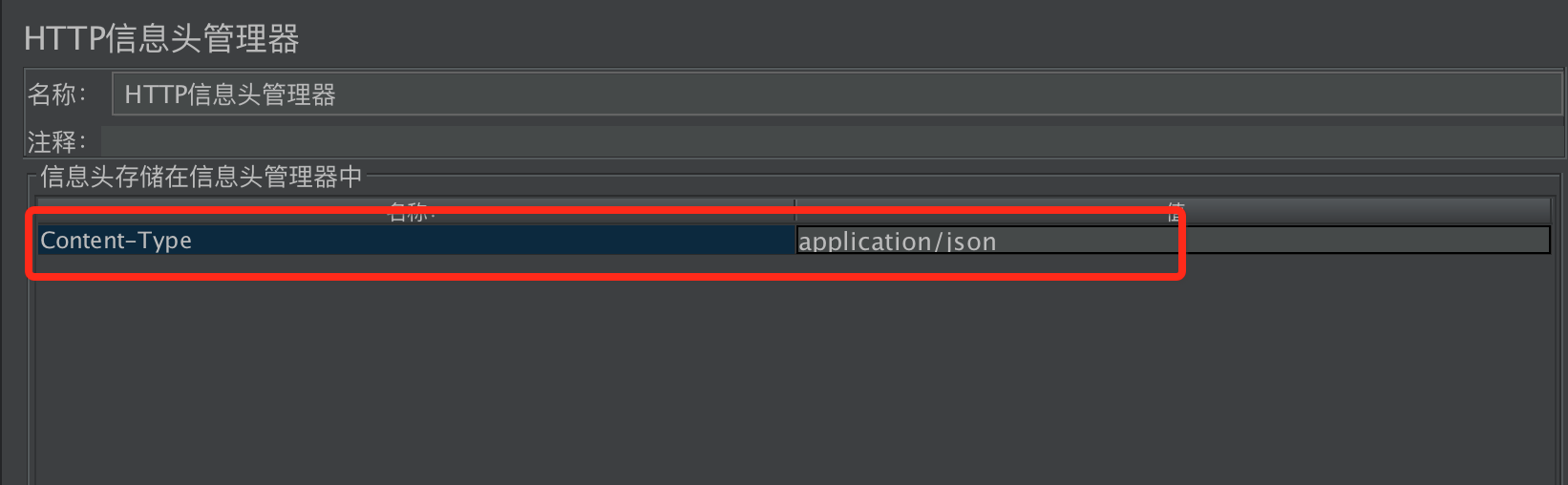
【12】然后我们需要设置请求的Http头信息 添加-->配置原件-->Http信息头管理器

【13】设置Header字段

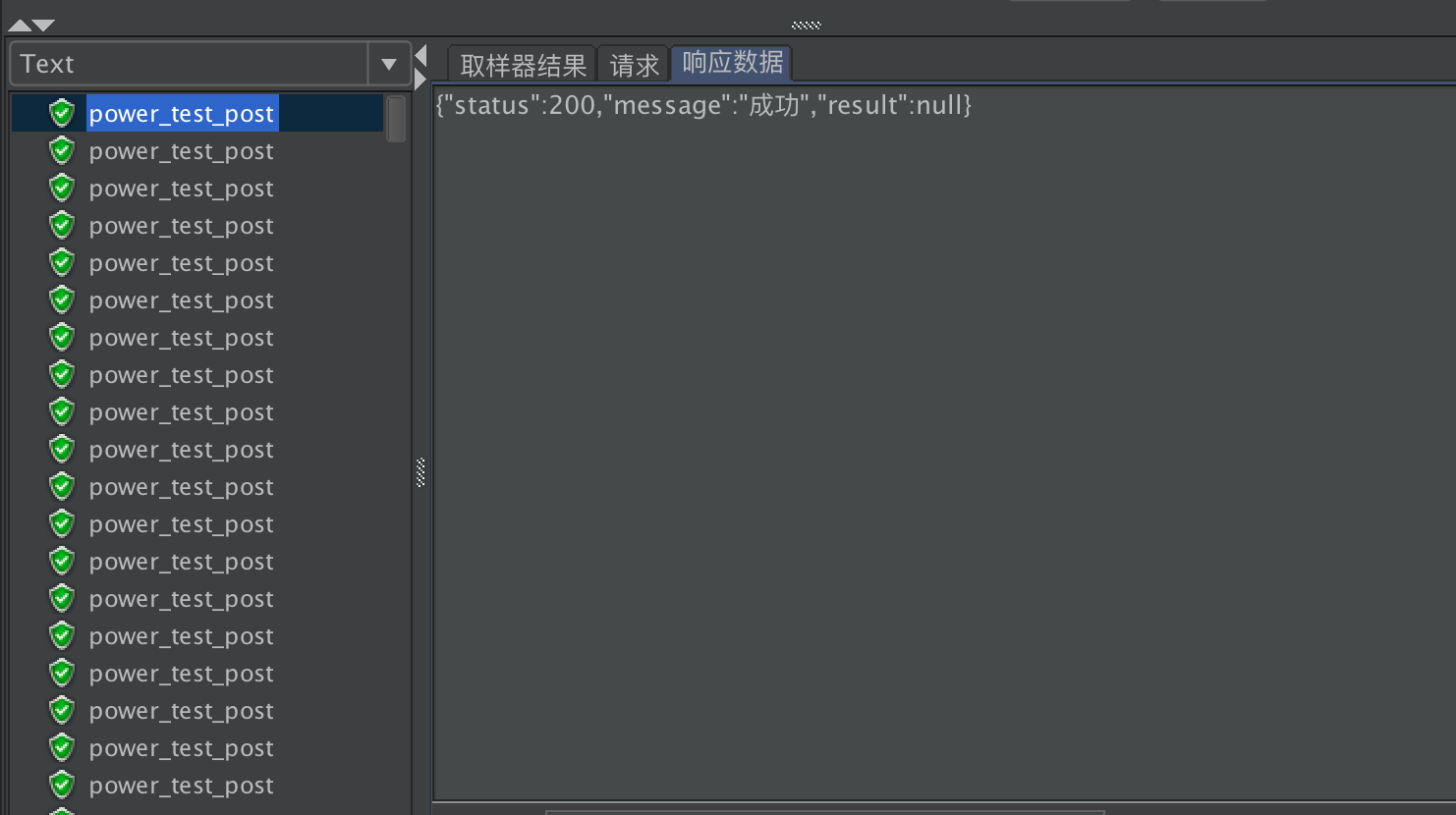
配置完成后再次点击执行,全部为绿色

通过观察聚合报告,我们可以看到执行完线程组计划之后,我们的接口的性能和响应时长

要继续往上加大压力的话,再次回到上面,调整线程组的并发线程数即可,祝你好运!