CSS的图片转换主要是:
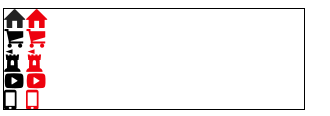
雪碧图 :利用css的背景定位来显示需要显示的图片部分,即 利用background和background-position背景属性渲染。
先认识几个属性:
background:背景
background-position:背景布局
background-color:背景颜色
background-size:背景图片大小
background-image:背景图片路径
background-repeat:背景平铺方式
background-attachment:固定定位
- 在一个声明中设置所有背景属性:bcaokground
body { background:red url(bgimage.gif) no-repeat center; //背景颜色 图片路径 平铺方式 居中方式 }
- 在一个声明中设置固定的背景图像:background-attachment
.box { background-image: url(图片路径); background-attachment: fixed; //固定图片位置 }
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 //网页中的固定小广告 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置。 |
- 属性设置背景颜色 : background-color
.box { background-color:yellow; } p { background-color:rgb(255,0,255); }
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的背景颜色(比如 red)。 |
| hex_number | 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。 |
| rgb_number | 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。 |
| transparent | 默认。背景颜色为透明。 |
- 定义背景图片的平铺方式 background-repeat
repeat // 默认。背景图像将在垂直方向和水平方向重复。 repeat-x //背景图像将在水平方向重复。 repeat-y //背景图像将在垂直方向重复。 no-repeat //背景图像将仅显示一次。
.box1{ 300px; height: 100px; border: 1px solid black; background-color: yellow; background: url(../img/images/icon.png); background-repeat: no-repeat; //不平铺 }

- 制作雪碧图 :hover
eg:定义一个box存放图片(视口为0)
.box1{ 22px; //定义移入图片的大小 height: 20px; border: 1px solid black; background: url(../img/images/icon.png); } .box1:hover{ background-position: -22px 0; //鼠标移动的图片位置,即X Y轴距离视口的距离 }
 移动鼠标后:
移动鼠标后:
eg:定义一个box存放图片(视口不为0)
.box1{ 21px; height: 17px; background: url(../img/images/icon.png); background-position: 0 -63px; //将图片移至视口0处 } .box1:hover{ background-position: -21px -63px; //再移动图片位置 }
 移动图片至视口处:
移动图片至视口处: 移动图片以后,hover:
移动图片以后,hover: