老规矩,先上效果图吧
主要实现了几种常用的方式:
1.最基本的Toast
系统自带Toast采用的是队列的方式, 等当前Toast消失后, 下一个Toast才能显示出来;原因是Toast的管理是在队列中,点击一次,就会产生一个新的Toast,要等这个队列中的Toast处理完,这个显示Toast的任务才算结束。 so~ 我们可以把Toast改成单例模式,没有Toast再新建它,这样也就解决了连续点击Toast,一直在显示的问题。
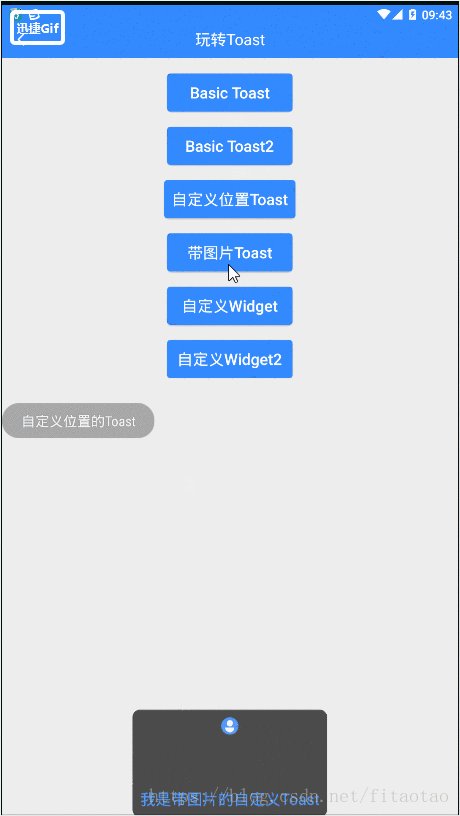
2.自定义位置的Toast
3.自定义布局(带图片)的Toast
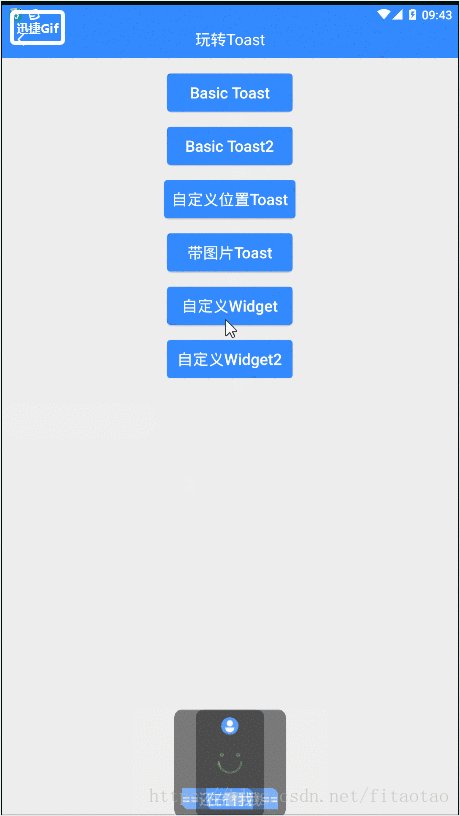
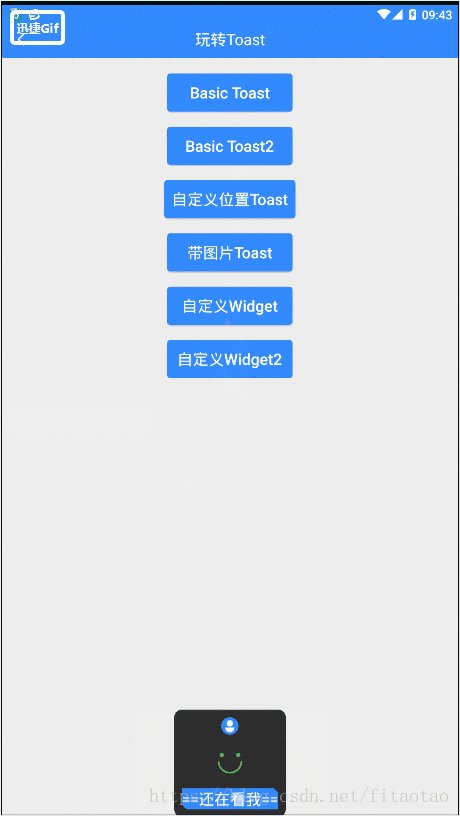
4.自定义带动画效果的Toast控件
OK,下面上代码
代码实现:
先上Activity的代码
public class ToastActivity extends BaseTitleActivity {
@BindView(R.id.btn_basic_toast)
Button basicToast;
@BindView(R.id.btn_basic_toast2)
Button basicToast2;
@BindView(R.id.btn_custom_location)
Button customLocation;
@BindView(R.id.btn_custom_picture)
Button customPicture;
@BindView(R.id.btn_custom_smile)
Button customSmile;
@BindView(R.id.btn_custom_smile2)
Button customSmile2;
// private static CustomToast customToastView;
public static void newInstance(Context context){
Intent intent = new Intent(context, ToastActivity.class);
context.startActivity(intent);
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public int getResourcesId() {
return R.layout.activity_toast;
}
@Override
public void initView() {
}
@Override
public void initData() {
}
@Override
public int getTitleText() {
return R.string.play_toast;
}
@OnClick( {R.id.btn_basic_toast, R.id.btn_custom_location, R.id.btn_custom_picture, R.id.btn_custom_smile, R.id.btn_custom_smile2,
R.id.btn_basic_toast2} )
public void onViewClick(View v){
switch (v.getId()){
/* 最基本的Toast,解决了原生Toast不能快速更新的问题 */
case R.id.btn_basic_toast:
ToastUtils.showToast(this, "这是最基本的Toast");
break;
case R.id.btn_basic_toast2:
ToastUtils.showToast(this, "===已更新===");
break;
/* 自定义位置的Toast
* 相对于Gravity.LEFT位置, x方向上的偏移量, y方向上的偏移量 */
case R.id.btn_custom_location:
Toast toast = Toast.makeText(ToastActivity.this, "自定义位置的Toast", Toast.LENGTH_SHORT);
toast.setGravity(Gravity.LEFT,0, 0);
toast.show();
break;
/* 带图片的Toast,自定义布局
* 参考 Toast.makeText() 方法 */
case R.id.btn_custom_picture:
Toast result = new Toast(this);
View toastView = LayoutInflater.from(this).inflate(R.layout.toast_custom, null);
ImageView img = (ImageView) toastView.findViewById(R.id.iv_img);
TextView msg = (TextView) toastView.findViewById(R.id.tv_msg);
img.setImageResource(R.mipmap.jyfr_icon_mpossh3x);
msg.setText(R.string.picture_toast);
result.setView(toastView);
result.setGravity(Gravity.BOTTOM, 0 , 0);
result.setDuration(Toast.LENGTH_SHORT);
result.show();
break;
/* 自定义Toast控件,带个动画效果
* 解决了原生Toast不能快速更新的问题
* 但是并没有摆脱原生Toast显示方法的调用 */
case R.id.btn_custom_smile:
ToastUtils.showToast(this, "在看我", true);
break;
case R.id.btn_custom_smile2:
ToastUtils.showToast(this, "==还在看我==", true);
break;
default:
break;
}
}
}
对应的布局代码较为简单,就不贴了
下面是第四种效果实现的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@drawable/shape_background_toast">
<ImageView
android:id="@+id/iv_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:scaleType="center"
android:visibility="visible"/>
<com.example.xuetaotao.helloworld.widget.CustomToast
android:id="@+id/smileView"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:layout_gravity="center" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text=""
android:textSize="18sp"
android:textColor="@color/common_blue"/>
</LinearLayout>
接着是自定义控件部分的代码
public class CustomToast extends View {
/**
* 初始化一些变量
* 实现3个构造函数
* 初始化画笔参数和矩形参数
* 设置画笔的参数及矩形的参数
* 重写onMeasure:onMeasure()方法中主要负责测量,决定控件本身或其子控件所占的宽高
* 重写onDraw:onDraw()方法负责绘制,即如果我们希望得到的效果在Android原生控件中没有现成的支持,那么我们就需要自己绘制我们的自定义控件的显示效果。
* 自定义View中的动画效果实现
*/
private Toast toast;
private Context context;
RectF rectF = new RectF(); //矩形,设置Toast布局时使用
ValueAnimator valueAnimator; //属性动画
private Paint paint; //自定义View的画笔
float mAnimatedValue = 0f;
private float mWidth = 0f; //view的宽
private float mPadding = 0f; //view的内边距
private float endAngle = 0f; //圆弧结束的度数
private float mEyeWidth = 0f; //笑脸的眼睛半径
private boolean isSmileLeft = false;
private boolean isSmileRight = false;
public CustomToast(Context context){
super(context);
this.context = context;
}
public CustomToast(Context context, AttributeSet attrs){
super(context, attrs);
this.context = context;
}
public CustomToast(Context context, AttributeSet attrs, int defStyleAttr){
super(context, attrs, defStyleAttr);
this.context = context;
}
private void initPaint(){
paint = new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setStyle(Paint.Style.STROKE); //画笔的样式:空心
paint.setColor(Color.parseColor("#5cb85c")); //绘制的颜色
paint.setStrokeWidth(dip2px(2)); //设置笔刷的粗细
}
private void initRect(){
rectF = new RectF(mPadding, mPadding, mWidth-mPadding, mWidth-mPadding);
}
//dip转px。为了支持多分辨率手机
public int dip2px(float dpValue){
final float scale = getContext().getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
initPaint();
initRect();
mWidth = getMeasuredWidth(); //view的宽度
mPadding = dip2px(10);
mEyeWidth = dip2px(3);
}
//每次触摸了自定义View/ViewGroup时都会触发onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(rectF, 180, endAngle, false, paint ); //画微笑圆弧
paint.setStyle(Paint.Style.FILL); //画笔的样式:实心
if (isSmileLeft){
canvas.drawCircle(mPadding+mEyeWidth+mEyeWidth/2, mWidth/3, mEyeWidth, paint); //绘制圆圈
}
if (isSmileRight){
canvas.drawCircle(mWidth-mPadding-mEyeWidth-mEyeWidth/2, mWidth/3, mEyeWidth, paint);
}
}
//开启动画
public void startAnimator(boolean playAnimate){
if (playAnimate){
stopAnimator();
startViewAnim(0f, 1f, 2000);
}
}
//停止动画
public void stopAnimator(){
if (valueAnimator != null){
clearAnimation();
isSmileLeft = false;
isSmileRight = false;
mAnimatedValue = 0f;
valueAnimator.end();
}
}
/**
* 开始动画
* @param start 起始值
* @param end 结束值
* @param time 动画的时间
* @return
*/
public ValueAnimator startViewAnim(float start, float end, long time){
valueAnimator = ValueAnimator.ofFloat(start, end); //设置 ValueAnimator 的起始值和结束值
valueAnimator.setDuration(time); //设置动画时间
valueAnimator.setInterpolator(new LinearInterpolator()); //设置补间器,控制动画的变化速率
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { //设置监听器。监听动画值的变化,做出相应方式
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mAnimatedValue = (float) valueAnimator.getAnimatedValue();
if (mAnimatedValue < 0.5){
isSmileLeft = false;
isSmileRight = false;
endAngle = -360 * (mAnimatedValue);
} else if (mAnimatedValue > 0.55 && mAnimatedValue < 0.7){
endAngle = -180;
isSmileLeft = true;
isSmileRight = false;
} else{
endAngle = -180;
isSmileLeft = true;
isSmileRight = true;
}
postInvalidate(); //重绘
}
});
if (!valueAnimator.isRunning()){
valueAnimator.start();
}
return valueAnimator;
}
/**
* 本质上还是依赖Android原生Toast的显示方法来进行显示,
* 只是引入了自定义的布局,添加了自定义动画
*/
public void show(String message, boolean playAnimate){
/* 解决多次点击Toast一直提示不消失问题 */
if (toast == null){
toast = new Toast(context);
}
View customToastView = LayoutInflater.from(context).inflate(R.layout.toast_custom, null);
TextView msg2 = (TextView) customToastView.findViewById(R.id.tv_msg);
msg2.setText(message);
msg2.setBackgroundResource(R.drawable.shape_text_toast);
msg2.setTextColor(Color.parseColor("#ffffff"));
ImageView img2 = (ImageView) customToastView.findViewById(R.id.iv_img);
img2.setImageResource(R.mipmap.jyfr_icon_mpossh3x);
// img2.setVisibility(View.GONE);
CustomToast customToast = (CustomToast) customToastView.findViewById(R.id.smileView);
customToast.startAnimator(playAnimate);
toast.setView(customToastView);
toast.setGravity(Gravity.BOTTOM, 0 , 0);
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
}
最后把效果一和四共用到的工具类贴上来,主要是为了解决连续点击Toast,一直在显示的问题。补充一点:效果四仍然是基于系统原生Toast的显示方法来显示的,所以那个连续点击一直显示的问题还是存在的,后面再试试不用这种方式吧。
public class ToastUtils {
private static Toast toast;
private static CustomToast customToast;
/**
* 自定义CustomToast的显示
* @param context 上下文
* @param message 提示内容
* @param playAnimate 是否显示动画 true,显示 false,不显示
*/
public static void showToast(Context context, String message, boolean playAnimate){
if (customToast == null){
customToast = new CustomToast(context);
}
customToast.show(message, playAnimate);
}
/**
* Android原生Toast的显示,主要解决点多少就提示多少次的问题
*/
public static void showToast(Context context, String content){
if (toast == null){
toast = Toast.makeText(context, content, Toast.LENGTH_SHORT);
} else {
toast.setText(content);
}
toast.show();
}
}
OK,完成,新手入门学习报到~