为什么需要BMS?
1.锂离子电池使用范围受限;

对于锂离子电池,其理想的工作范围受限很大,并不宽泛.因此,锂离子电池在应用过程中必须进行管理,尤其在动力电池的应用场景下.
2.安全问题Distortion

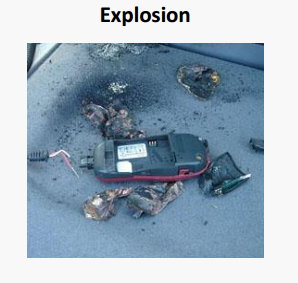
Explosion 爆炸

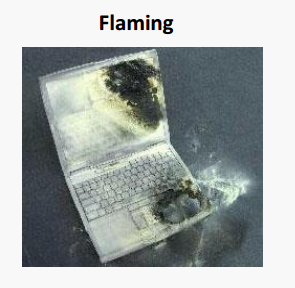
鼓胀Flaming

变形Swelling
过压(过充)、过流和过温,会给锂离子电池带来一系列的安全隐患。
3.性能管理锂电池电池的外特性表现与其自身的状态( SOC/SOH/温度)及环境温度有很大的关系。

4.寿命
- Temperature factor 环境因素
- Voltage factor (SOC & ∆SOC)电压因素(SOC窗口)
- Current factor 电流因素高SOC及高温环境下,会加剧电池不可逆的容量损失
5.一致性
- Capacity 容量
- Impedance 阻抗
- Self-discharge rate 自放电率

要求电池包内所有的电芯完全一致是几乎不可能的事情,这就意味着各电芯间会存在着不一致的工作条件(内阻/发热量/SOC区间)及不同的老化率,所以需要均衡管理。
BMS主要任务是什么?
BMS主要任务:
- 电池状态监测
- 电池状态分析
- 电池安全保护
- 能量控制管理
- 电池信息管理

BMS需要避免动力电的超范围滥用,保证动力电池安全可靠、高效及长寿命的运行。
1.BMS系统简介
1.1 BMS系统架构

一种典型BMS系统架构

BMS系统架构

主从式BMS拓扑结构
-
Local ECU layer
-
Management of 6-12 cells in a module
-
Communication via CAN or daisy-chain
-
Voltage monitor for every cellsMulti-points temperature monitor
-
Passive balance or active balancing
Function realization by MCU or ASIC
是否采用菊花链式通讯?
Advantages -
No isolator for each LECU
-
Easy harness for system
-
Low cost
Disadvantages
- EMI/EMC problem for vertical bus
- Limited range
- Break on daisy-chain cause the interruption of whole communication