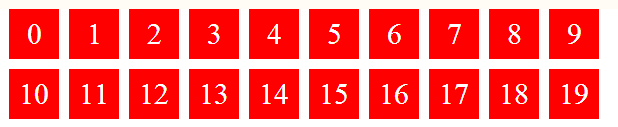
代码1效果图:

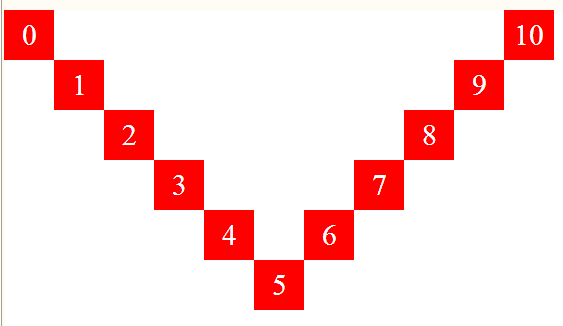
代码2效果图:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div { width: 50px; height: 50px; background: red; position: absolute; top: 0; left: 0; font-size: 30px; text-align: center; line-height: 50px; color: #fff; } </style> <script> window.onload = function() { var aDiv = document.getElementsByTagName('div'); //先创建div for(var i = 0; i < 20; i++) { document.body.innerHTML += '<div>' + i + '</div>'; } //再查找div的位置 for(var i = 0; i < 10; i++) { aDiv[i].style.left = 20 + i * 60 + 'px'; // aDiv[i].style.top = 10 + i * 50 + 'px'; } //位置调整 for(var i = 10; i < 20; i++) { aDiv[i].style.left = 20 + (i - 10) * 60 + 'px'; aDiv[i].style.top = 60 + 'px'; } // for(var i=20;i<30;i++){ // aDiv[i].style.left = 20+(i+10)*60+'px'; // aDiv[i].style.top = 60+'px'; // } // 逢10 往下一行(小练习) // 来一个小V字形(小练习) }; </script> </head> <body> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div { width: 50px; height: 50px; background: red; position: absolute; top: 0; left: 0; font-size: 30px; text-align: center; line-height: 50px; color: #fff; } </style> <script> window.onload = function() { for(var i = 0; i < 11; i++) { document.body.innerHTML += '<div>' + i + '</div>'; } var aDiv = document.getElementsByTagName("div"); for(var j = 0; j < 6; j++) { aDiv[j].style.left = j * 50 + 'px'; aDiv[j].style.top = j * 50 + 'px'; } for(var z = 6; z < 11; z++) { aDiv[z].style.left = z * 50 + 'px'; aDiv[z].style.top = (10 - z) * 50 + 'px'; } } </script> </head> <body> </body> </html>
