一、插件介绍
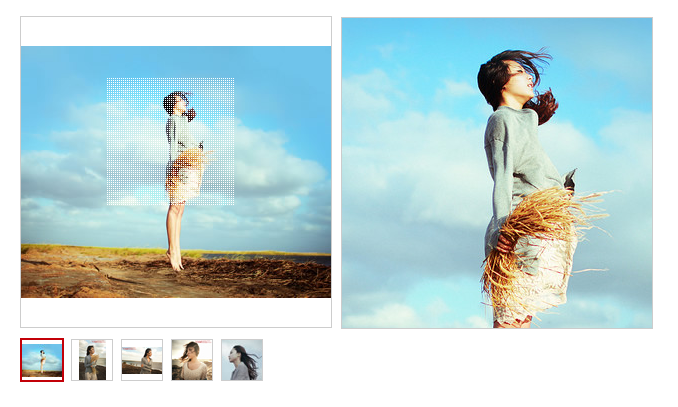
今天在用到放大镜效果的时候,突然发现网站里没有放大镜的插件。于是总结了一下,放到这里。为自己,也为他人提供方便。jquery.imagezoom.js这款插件用途很简单,就是鼠标移过去,将图片放大。

二、插件作者及下载
插件作者及官网:很抱歉没有在各方面的资料中找到这款插件的介绍。
插件下载地址: http://www.ijquery.cn/js/imagezoom/jquery.imagezoom.js
三、参数
暂无
四、最简使用教程
最简DEMO演示: http://www.ijquery.cn/demo/imagezoom/simple
最简DEMO下载: http://www.ijquery.cn/demo/imagezoom/simple/simple.zip
1、HTML代码
<div class="box">
<div class="tb-booth tb-pic tb-s310">
<a href="images/01.jpg"><img src="images/01_mid.jpg" alt="美女" rel="images/01.jpg" class="jqzoom" /></a>
</div>
<ul class="tb-thumb" id="thumblist">
<li class="tb-selected"><div class="tb-pic tb-s40"><a href="#"><img src="images/01_small.jpg" mid="images/01_mid.jpg" big="images/01.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/02_small.jpg" mid="images/02_mid.jpg" big="images/02.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/03_small.jpg" mid="images/03_mid.jpg" big="images/03.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/04_small.jpg" mid="images/04_mid.jpg" big="images/04.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/05_small.jpg" mid="images/05_mid.jpg" big="images/05.jpg"></a></div></li>
</ul>
</div>
2、JS代码
<script type="text/javascript">
$(document).ready(function(){
$(".jqzoom").imagezoom();
$("#thumblist li a").click(function(){
//增加点击的li的class:tb-selected,去掉其他的tb-selecte
$(this).parents("li").addClass("tb-selected").siblings().removeClass("tb-selected");
//赋值属性
$(".jqzoom").attr('src',$(this).find("img").attr("mid"));
$(".jqzoom").attr('rel',$(this).find("img").attr("big"));
});
});
</script>
3、CSS代码
/* box */
.box{width:610px;margin:100px auto;}
.tb-pic a{display:table-cell;text-align:center;vertical-align:middle;}
.tb-pic a img{vertical-align:middle;}
.tb-pic a{*display:block;*font-family:Arial;*line-height:1;}
.tb-thumb{margin:10px 0 0;overflow:hidden;}
.tb-thumb li{background:none repeat scroll 0 0 transparent;float:left;height:42px;margin:0 6px 0 0;overflow:hidden;padding:1px;}
.tb-s310, .tb-s310 a{height:310px;width:310px;}
.tb-s310, .tb-s310 img{max-height:310px;max-width:310px;}
.tb-s310 a{*font-size:271px;}
.tb-s40 a{*font-size:35px;}
.tb-s40, .tb-s40 a{height:40px;width:40px;}
.tb-booth{border:1px solid #CDCDCD;position:relative;z-index:1;}
.tb-thumb .tb-selected{background:none repeat scroll 0