这里记录一下在Mac系统下搭建React Native开发环境的过程:
1. 安装HomeBrew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装完后如下所示:

可使用命令:”brew -v“查看其版本。
2. 安装Node.JS: brew install node,也可以在node.js官网下载pkg安装包进行安装。

3. 安装React Native的命令行工具:(需要sudo来安装,有些目录需要高级权限)

4. 安装Watchman,它是由Facebook提供的监视文件系统变更的工具。(下面两个工具推荐安装)
brew install watchman
5. 安装Flow,它是一个静态的JS类型检查工具,可方便找出代码中可能存在的类型错误。
brew install flow
6. 接下来就可以创建项目了:

出现这个错误,需要检查一下node版本,需要4.0以上。(之前的node使用了系统原来的--v0.4.1,这里修改PATH环境变量,指向我们安装的。)
再次运行,出现如下错误:

安装nvm:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash

安装cnpm:
sudo npm install cnpm -g
安装invariant:
npm install invariant -g
再次运行:

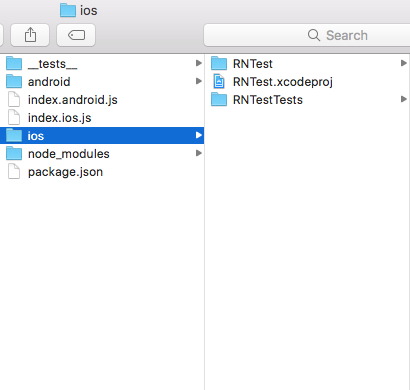
新建项目成功,看看目录结构:

在新建项目成功后,react也告诉我们该怎么运行:react-native run-***。
注意,使用小米手机,需要在开发者模式把"MIUI优化"关闭,否则,无法直接安装apk:

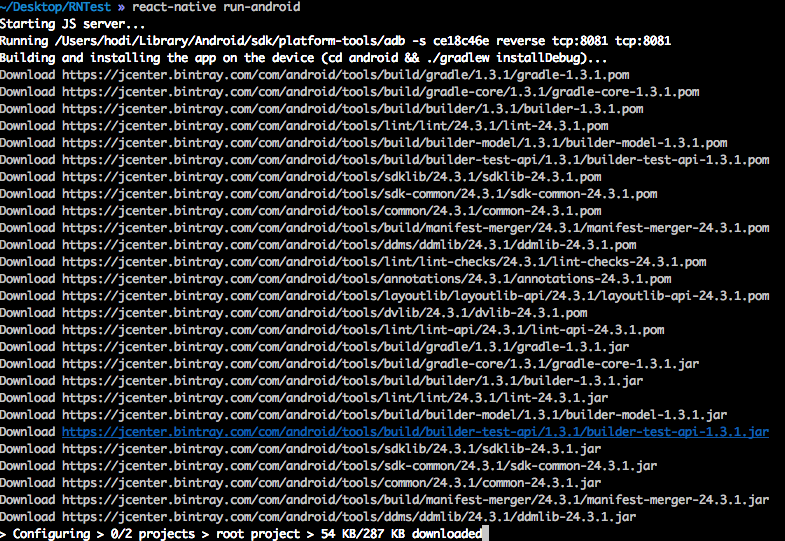
现在进入项目根目录执行"react-native run-android",可以看到,rn服务器端首先被启动:

然后从jenter下载必须的依赖包并开始编译:

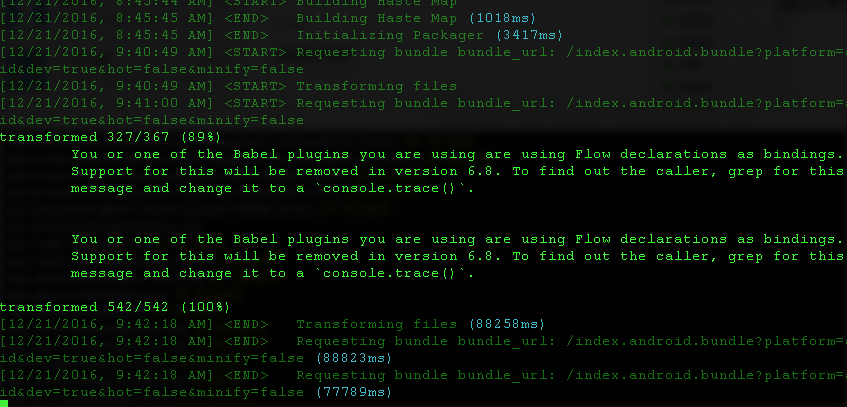
启动过程中输出:

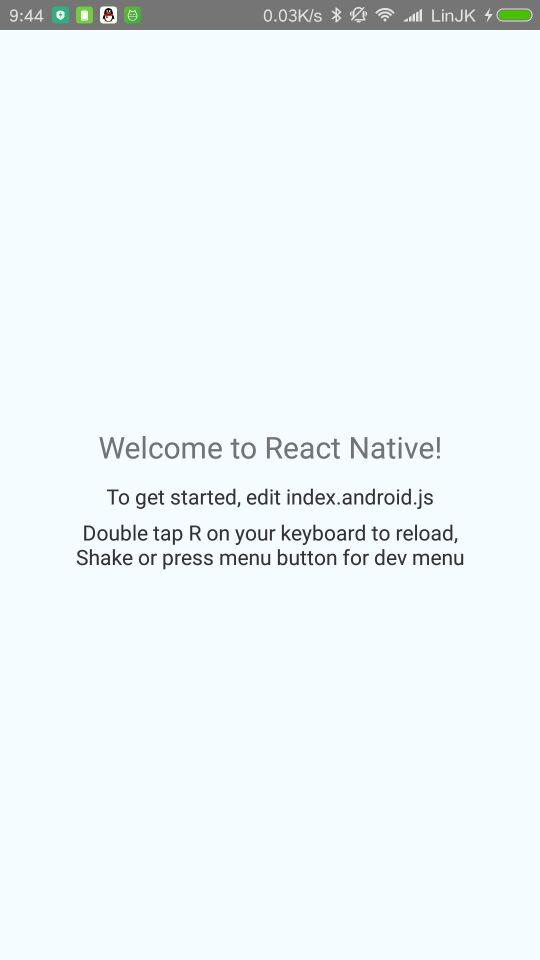
安装完后,手机截图如下:

类似,也可以执行"react-native run-ios"来打开模拟器运行,或直接打开xcode项目来run。