Charts是一个很优秀的图表库,它支持Android、iOS、tvOS和macOS,这样使用起来,可以节省学习成本,可以从GitHub上了解更多信息。本文记录在iOS项目上的集成与使用。

Charts目前版本是3.0.1,要求使用xcode8和swift3.0,最低支持iOS8.0,如果需要使用2.3.0版本的,需要在xcode8设置使用swift2.3版本的编译器,但是,苹果估计迟早会在后面版本移除2.3版本的支持吧,从swift发布开始就一路使用过来的同学体会应该很深,每次升级xcode,就要改一次swift代码,感觉掉进了无底深坑有木有~~~~~~所以,这里就使用3.0.1版本的吧!
1. 新建测试项目,为了方便,使用swift语言来写,当然,也可以使用Objective-C来写,配置好桥接文件就可以了,也不难。
2. 下载Charts项目,解压后项目文件如下:

3. 添加项目"Charts.xcodeproj"到我们项目中:

添加后如下:

4. 添加framework支持:

5. 编写测试代码:
直接在原有ViewController类编写,直接代码写简单的view,Demo是用Objective-C写的,这里用Swift改写同样功能,代码如下:
//
// ViewController.swift
// TestCharts
//
// Created by LinJK on 22/12/2016.
// Copyright © 2016 LinJK. All rights reserved.
//
import UIKit
import Charts
class ViewController: UIViewController, ChartViewDelegate{
var charView:LineChartView?
var xAxis:XAxis?
override func viewDidLoad() {
super.viewDidLoad()
//
charView = LineChartView(frame: CGRect(x: 0, y: 50, 300, height: 200))
charView!.delegate = self
charView!.chartDescription?.enabled = false
charView!.dragEnabled = false
charView!.setScaleEnabled(true)
charView!.pinchZoomEnabled = false
charView!.drawGridBackgroundEnabled = false
charView!.highlightPerDragEnabled = true
charView!.backgroundColor = UIColor.white
charView!.legend.enabled = true
xAxis = charView?.xAxis
xAxis!.labelPosition = XAxis.LabelPosition.topInside
xAxis!.labelFont = UIFont(name: "HelveticaNeue", size: 10)!
xAxis!.labelTextColor = UIColor(red: 255/255.0, green: 192/255.0, blue: 56/255.0, alpha: 1.0)
xAxis!.drawAxisLineEnabled = false
xAxis!.drawGridLinesEnabled = true
xAxis!.centerAxisLabelsEnabled = true
xAxis!.granularity = 3600.0
charView!.rightAxis.enabled = false
charView!.legend.form = Legend.Form.line
self.view.addSubview(charView!)
self.updateChartData()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func updateChartData() {
let count = 100.0
let range = 30.0
let hourSeconds:TimeInterval = 3600.0
let now = NSDate().timeIntervalSince1970
let from:TimeInterval = now-(count/2.0)*hourSeconds
let to:TimeInterval = now+(count/2.0)*hourSeconds
var values:[ChartDataEntry] = []
var x = from
while x < to {
values.append(ChartDataEntry(x: x, y: Double(arc4random_uniform(UInt32(range)))+50))
x += hourSeconds
}
var set1:LineChartDataSet?
set1 = LineChartDataSet(values: values, label: "DataSet1")
set1!.axisDependency = YAxis.AxisDependency.left
set1!.valueTextColor = UIColor(red: 51/255.0, green: 181/255.0, blue: 229/255.0, alpha: 1.0)
set1!.lineWidth = 1.5
set1!.drawCirclesEnabled = false
set1!.drawValuesEnabled = false
set1!.fillAlpha = 0.26
set1!.fillColor = UIColor(red: 51/255.0, green: 181/255.0, blue: 229/255.0, alpha: 1.0)
set1!.highlightColor = UIColor(red: 224/255.0, green: 117/255.0, blue: 117/255.0, alpha: 1.0)
set1!.drawCircleHoleEnabled = false
var dataSets:[ChartDataSet] = []
dataSets.append(set1!)
let data:LineChartData! = LineChartData(dataSets: dataSets)
data.setValueTextColor(UIColor.white)
data.setValueFont(UIFont(name: "HelveticaNeue-Light", size: 9.0))
charView?.data = data
if charView!.data!.dataSetCount > 0 {
set1 = charView!.data?.dataSets[0] as! LineChartDataSet?
set1!.values = values
charView!.data?.notifyDataChanged()
charView!.notifyDataSetChanged()
}
}
//MARK: ChartViewDelegate
func chartValueSelected(_ chartView: ChartViewBase, entry: ChartDataEntry, highlight: Highlight) {
print("chartValueSelected")
}
func chartValueNothingSelected(_ chartView: ChartViewBase) {
print("chartValueNothingSelected")
}
}
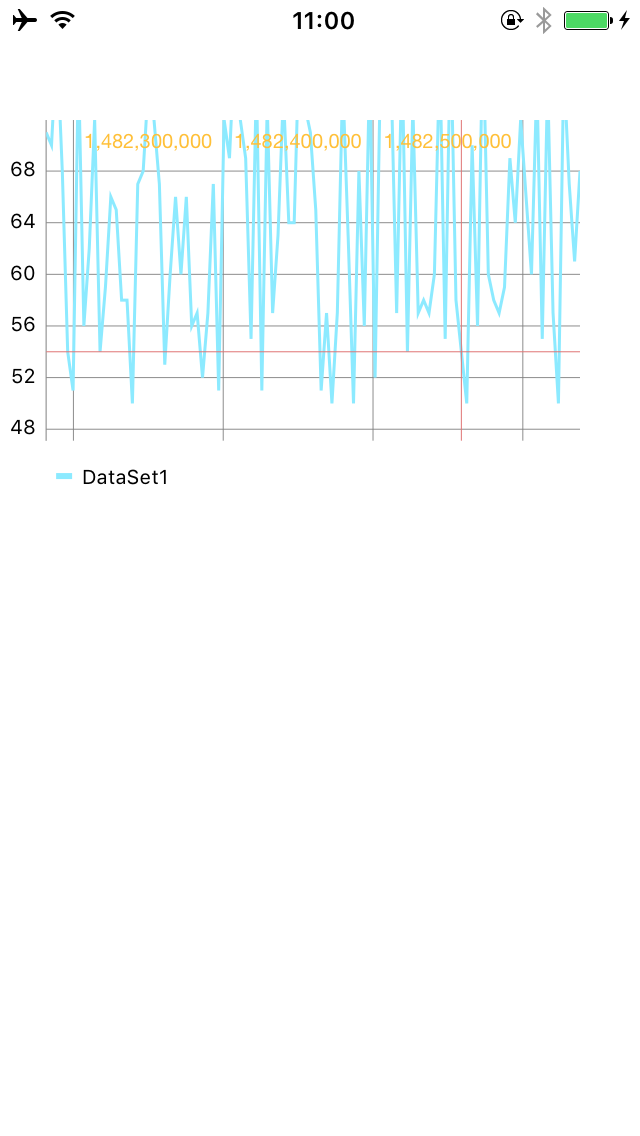
使用上很简单,直接import Charts,然后新建一个view绑定到需要显示的图形类型库,并对其进行显示配置和数据填充即可。运行结果如下:

其他的图形类似,这里就不重复了,大家可以测试使用一下。