- Html 就是超文本标记语言.
- Html 通过标签来定义的语言, 代码都是由标签所组成的.
- 多数标签都是有开始标签和结束标签, 其中有个别标签是在标签内部结束. 例如
<hr /> 和 <br />
// 基本代码示例:
<!DOCTYPE html> // 文档类型声明
<html>
<head>
<!--这是注释-->
<meta charset="UTF-8"> // 声明字符编码
<title>网页的辅助信息, 需要提前加载的代码</title>
</head>
<body>
<h1>这是网页的内容</h1>
</body>
</html>
操作思想
> 为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作.
> 标签就相当于一个**容器**,对容器中的数据进行操作,就是不断的调用该容器的属性值.
常用标签
1. 字符转义:
- < : &lst;
- > : >
- 空格 :
2. 列表标签
// 示例 1:
<dl>
<dt>部门名称</dt> // 上层项目
<dd>技术部</dd> // 下层项目
<dd>培训部</dd>
<dt>水果<dt>
<dd>香蕉</dd>
<dd>苹果</dd>
</dl>
// 示例 2: 有序列表 <ol> , 即 order line
<ol type="a">
<li>有序列表</li>
<li>有序列表</li>
</ol>
// 示例 3: 无序列表 <ul>, 即 unorder line
<ul type="square">
<li>无序列表</li>
<li>无序列表</li>
</ul>

3. 图像标签
// 示例:
<img src="1.jpg" width=300 height=200 align="middle" border="3" alt="图片说明文字" />
4. 表格标签
- 表格标签和列表标签,主要用来格式化数据
- 格式:
- 标题标签: , 给表格提供标题
- 表头标签: , 一般对表格的第一行或者第一列进行格式化, 即加粗并居中
- 行标签 :
- 单元格标签: , 加载到行标签的里面. 即先有行, 再在行中加入单元格
- cellpadding : 单元格里面的内容距离各边的距离
- cellspacing : 单元格之间的距离
- 特殊格式的单元格(如示例2, 示例3), 首先确定单元格有多少行,然后确定每一行里面有多少个单元格
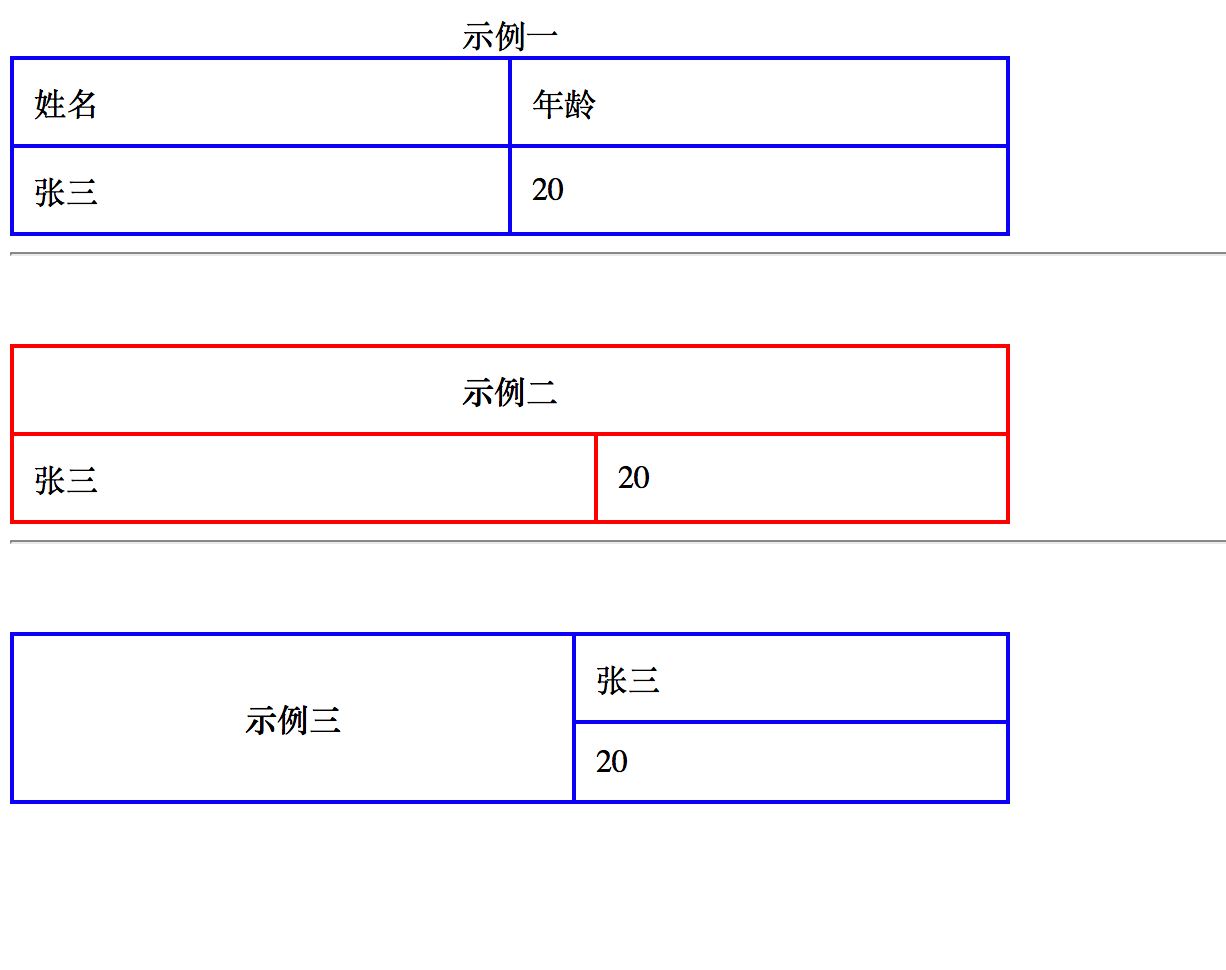
// 示例 1:
<table border=1 bordercolor="#0000EE" cellpadding=10 cellspacing=0 width=500>
<caption>示例 一</caption>
<tr> // 第一行
<td>姓名</td>
<td>年龄</td>
</tr>
<tr> // 第二行
<td>张三</td>
<td>20</td>
</tr>
</table>
// 示例 2: 总共两行, 第一行一个单元格, 第二行两个单元格
<table border=1 bordercolor="#EE0000" cellpadding=10 cellspacing=0 width=500> // 共有两行
<tr>
<th colspan=2>示例二</th> // 这个单元格占两列, colspan=2
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
</table>
// 示例 3: 总共两行, 第一行两个单元格, 第二行一个单元格
<table border=1 bordercolor="0000EE" cellpadding=0 cellspacing=0 width=500>
<tr>
<th rowspan=2>示例三</th> // 这个单元格占两行, rowspan=2
<td>张三</td>
</tr>
<tr>
<td>20</td>
</tr>
</table>
// 示例 4: 注意<table> 的下一级标签为 <tbody>, <tbody> 的下一级标签为 <tr>
<table>
<tbody> // 默认是不显示的, 不定义也存在
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
</tbody>
</table>

5. 超链接标签
- 作用一: 连接资源
- 作用二: 定位标记
// 示例 1: 连接资源 <a href="..."></a>
<a href="">博客园</a> // href 中没有指定过任何协议, 解析时, 会按照默认的 ftp 协议来解析
<a href="mailto:abc@sina.com">博客园</a> // 按照邮件协议来解析
// 按照 http 协议来解析, target 表示在新的窗口打开网页
<a href="http://www.sina.com" target="_blank">新浪网站</a>
// 取消超链接的默认点击效果 javascript:void(0), 添加自定义的效果
<a href="javascript:void(0)">联系我们</a>
// 示例 2: 定位标记(锚), 浏览页面时的"返回顶部"功能
<body>
<a name=top>顶部位置</a>
<img src="1.jpg" height=900 width=500 border=10 alt="这是一张图片"/>
<a href="#top">返回顶部</a> //注意,使用 # 标识
</body>
框架
- 定义框架: <framset>
- 画中画标签: <iframe>
// 示例 1: 框架
<html>
<head>
</head>
// 框架不用定义到 <body> 内部
<frameset rows="30%,*"> // 分为上下两行, 上: 30%, 下: 70%
<frame src="top.html"/>
<frameset cols="30%,*"> // 分为左右两列, 左: 30%, 右: 70%
<frame src="left.html"/>
<frame src="right.html"/>
</frameset>
</frameset>
<body>
</body>
</html>
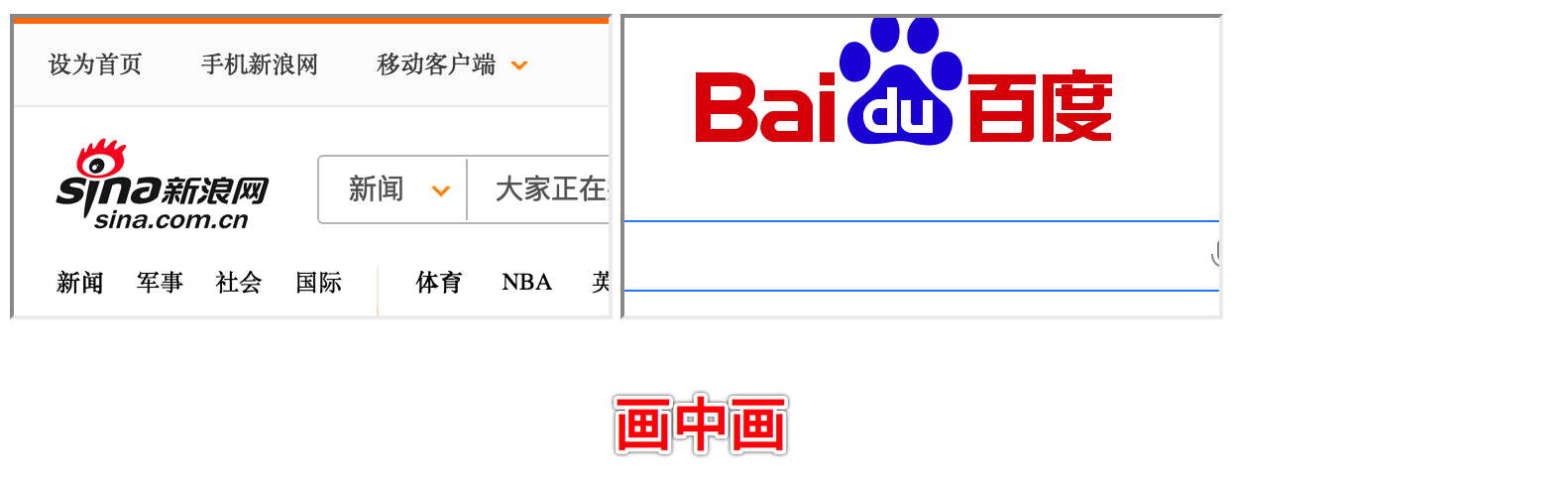
// 示例 2: 画中画
<html>
<head>
</head>
<body>
<iframe src="http://www.sina.com">这是新浪</iframe>
<iframe src="http://www.baidu.com">这是百度</iframe>
</body>
</html>


表单标签(重点)
- 表单标签是最常用的标签,用于与服务器端的交互
- 格式: <form>
- 输入标签: <input>, 接收用户输入信息, 其中的 type 属性指定输入标签的类型.
- size: 设置输入框的宽度;
- maxlength: 设置输入框可输入的最大字符长度;
- placeholder: 输入字符的提示,例如:"请输入用户名"
- 文本框 text : 输入的文本信息直接显示在文本框中
- 密码框 password : 输入的文本以星号的形式显示
- 单选框 radio : 如性别选择
- 复选框 checkbox : 如兴趣选择
- 隐藏字段 hidden : 在页面上不显示, 但在提交的时候随其他内容一起提交
- 提交按钮 submit : 用于提交表单中的内容
- 重置按钮 reset : 将表单中的组件进行状态的还原
- 选择文件 file :
- 一个图片 image : 具备提交效果
- 一个按钮 button : 可以自定义事件
- 如果要给服务端提交, 表单中的组件必须有 name 和 value 属性. 用于给服务端获取数据方便.
点击"提交" 后, 地址栏:user=abc&psw=df&sex=male&tech=java&tech=html,
以键值对的方式提交到服务器, 方便服务器识别.
- 下拉菜单: select
- 默认选中: selected="selected"
- 多行文本框: textarea
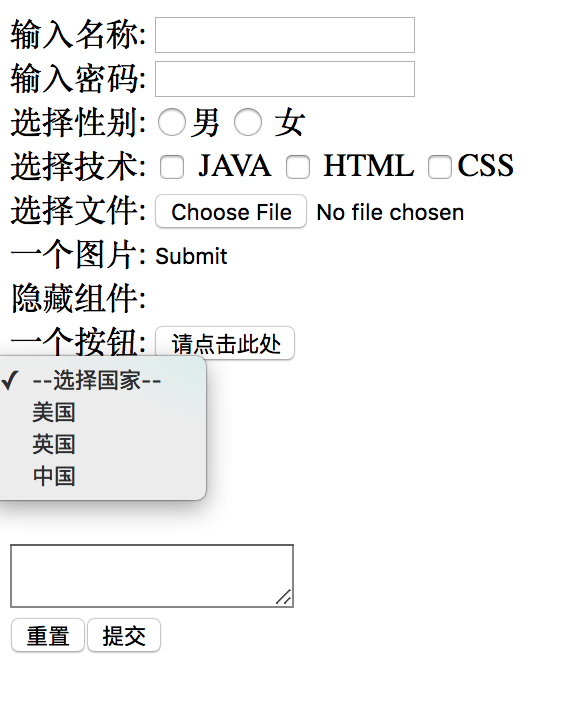
// 示例 1:
<form>
输入名称: <input type="text" name="user" /><br/>
输入密码: <input type="password" name="psw" /><br/>
// 单选框, 需要定义 name 属性, 即选项的 name 属性值相同, 属于同一组 name. 必须定义一个 value 值
// 默认被选中: checked="checked"
选择性别: <input type="radio" name="sex" value="male" />男
<input type="radio" name="sex" checked="checked" value="female" />女<br/>
选择技术: <input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS<br/>
选择文件: <input type="file" name="file" /><br/>
一个图片: <input type="image" src="1.jpg" /><br/>
隐藏组件: <input type="hidden" name="mykey" value="myvalue"/><br/>
一个按钮: <input type="button" value="请点击此处" onclick="alert("欢迎光临")"/><br/>
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">美国</option>
<option value="en">英国</option>
<option value="cn" selected="selected">中国</option> // 默认选中
</select>
<br/>
<textarea name="text"> </textarea>
<br/>
<input type="reset" value="清除数据" /><input type="submit" value="提交数据" />
</form>

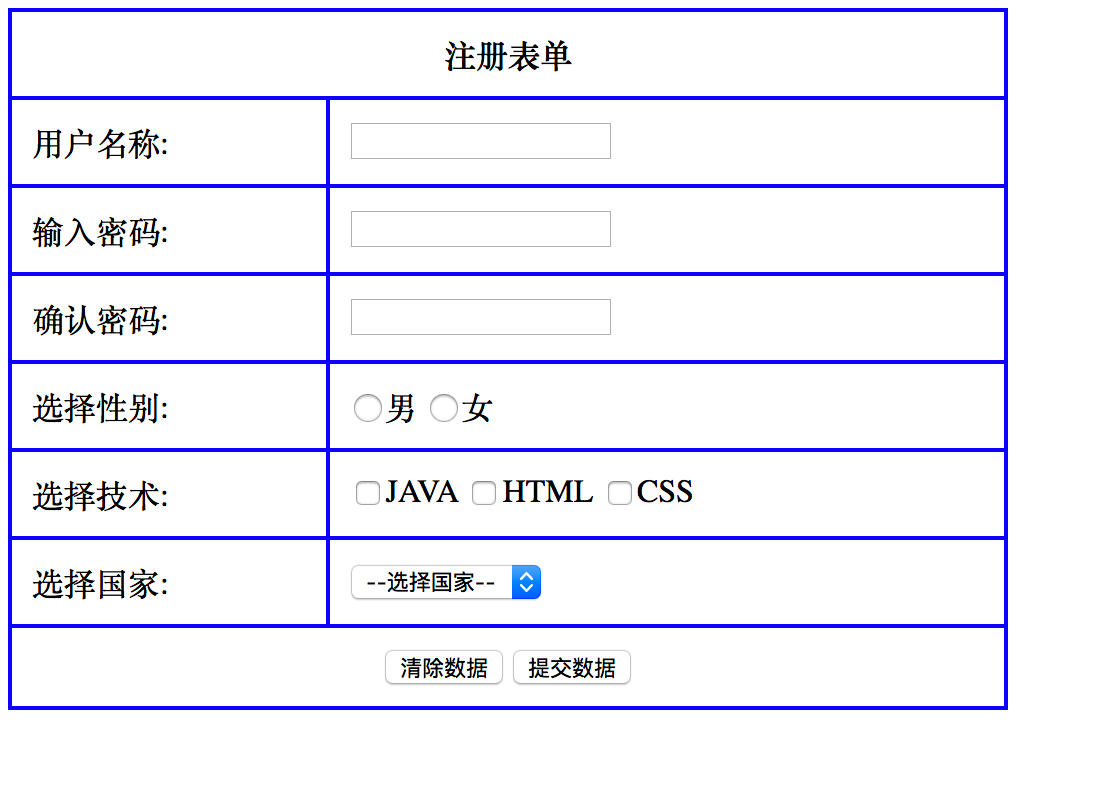
// 示例 2 : 表单格式化
// form 标签中 action 指定服务端地址, method 指定提交方式: get 或 post, 默认为 get
<form action="http://www.baidu.com" method="get">
<table border=1 bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=500>
<tr>
<th colspan=2>注册表单</th>
</tr>
<tr>
<td>用户名称</td>
<td><input type=text name="user"/></td>
</tr>
<tr>
<td>输入密码</td>
<td><input type="password" name="psw"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repsw"/></td>
</tr>
<tr>
<td>选择性别</td>
<td>
<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女
</td>
</tr>
<tr>
<td>选择技术</td>
<td>
<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS
</td>
</tr>
<tr>
<td>选择国家</td>
<td>
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">--美国--</option>
<option value="en">--英国--</option>
<option value="cn">--中国--</option>
</select>
</td>
</tr>
<tr>
<th colspan=2>
<input type="reset" value="清除数据"/>
<input type="submit" value="注册"/>
</th>
</tr>
</table>
</form>

GET 提交和 POST 提交的区别
1. GET 提交, 提交的信息都显示在地址栏中
POST 提交, 提交的信息不显示在地址栏中
2. GET 提交, 对于敏感的数据信息不安全
POST 提交, 对于敏感信息安全
3. GET 提交, 对于大数据的提交不行, 因为地址栏存储体积有限
POST 提交, 可以提交大体积数据
4. GET 提交, 将信息封装到了请求消息的请求行中
POST 提交, 将信息封装到了请求体中
5. 两者在服务端的区别:
- 如果将中文提交到 tomcat 服务器, 服务器默认会有 ISO8859-1 进行解码,会出现乱码;
在通过 ISO8859-1 进行编码,然后用指定的中文编码表解码即可获得正确结果.这种方式对于
GET 提交和 POST 提交都有效.
- 而对于 POST 提交的中文,还有另一种解决办法, 就是直接使用服务端的一个对象 request 对象
的 setCharacterEncoding 方法直接设置指定的中文码表就可以将中文数据解析出来.这个方法
只对**请求体**中的数据进行解码.
**结论**: 表单提交,建议使用 POST
和服务端交互的三种方式:
- 地址栏输入 url 地址, 属于 GET 请求
- 点击超链接, 属于 GET 请求
- 表单提交, 属于 GET 请求或 POST 请求
表单校验
- 如果在客户端进行了增强型的校验(即只要有一个组件内容是错误的, 是无法继续提交的. 只有全对才可以提交),
那么,服务端收到数据后, 还需要校验吗?
需要, 为了安全. 因为可以不经过表单的填写, 直接通过 url 地址向服务端发送数据. - 如果服务端做了增强型的校验, 客户端还需要校验吗?
需要, 因为要提高用户的上网体验效果, 减轻服务端的压力.
其他标签
-
标签分为两大类:
- 块级标签(元素) : 标签结束后都有换行, 例如:
div, p, dl - 行内标签(元素) : 标签结束后没有换行, 例如:
font, span, img, input, select, a
- 块级标签(元素) : 标签结束后都有换行, 例如:
-
能封装数据, 但是没有特殊含义的标签, 即区域标签
- div : 只为封装数据, 封装整行数据, 默认有换行
- span : 封装行内数据, 没有换行
- p : 段落的前后都有空行
h1~h6: 表示标题,实际作用就是加粗并改变字体大小;header: 主要设置页面的标头部分, 包括: LOGO,标题,导航等内容;footer: 表示尾部,包括: 版权声明, 友情链接等;nav: 给文档页面添加一个导航;section: 表示重要概念或主题;article: 表示一段独立成篇的文档;address: 表示文档或 article 的联系信息;aside: 专门为某一段内容进行注释;hgroup: 将一组标题组织在一起;details: 生成一个区域,用户将其展开可以获得更多细节;summary: 用在 details 元素中,表示该元素内容的标题或说明;
-
<marquee> 让内容动起来
- direction 属性: left right down up
- behavior 属性: scroll alternate slide
-
<pre> 可以将文本内容按在代码区的样子显示在页面上
// 示例:
<b>加粗</b><br/>
<u>下划线</u><br/>
<i>斜体</i><br/>
<s>中划线</s><br/>
<marquee direction="down" behavior="scroll">姑娘,这里看过来</marquee>
<p title="鼠标悬停在这里,会出现提示">看这里</p>
<pre>
class Demo{
public static void main(String[] args){
System.out.ptintln("Hello World!");
}
}
</pre>

5. 音频和视频元素
5.1 容器(container) 和 编解码器(codec)
- 音频文件或视频文件,都只是一个容器文件.视频文件包含了音频轨道,视频轨道和其他一些元数据;
- 音频和视频编码(解码)是一组算法,用来对一段特定音频或视频进行解码和编码,以便音频和视频能够播放.
5.2 video 视频元素
<video src="text.webm" width="800" height="600"></video>
主流的视频为: .webm, .mp4, .ogg 等, src 表示资源 URL.autoplay: 设置后,表示立刻开始播放视频;preload: 设置后,表示预先载入视频;controls: 设置后,表示显示播放控件;loop: 设置后,表示循环播放视频;muted: 设置后,表示视频处于静音状态;poster: 指定视频数据载入时显示的图片;
5.3 autio 音频元素
src: 视频资源的 URL;autoplay: 设置后,表示立刻开始播放音频;preload: 设置后,表示预先载入音频;controls: 设置后,表示显示播放控件;
XML 是可扩展标记语言
- 标签名可以自定义
- 是对数据信息的描述, 描述数据之间的关系
- XML 代码规定的更为严格. 例如, 标签不结束视为错误
- 各个服务器, 框架都将 XML 作为配置文件
参考资料