一、网页手机wap2.0网页的head里加入下面这条元标签,在iPhone的浏览器中页面将以原始大小显示,并不允许缩放。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
其中: width - viewport的宽度 height - viewport的高度 initial-scale - 初始的缩放比例 minimum-scale - 允许用户缩放到的最小比例 maximum-scale - 允许用户缩放到的最大比例 user-scalable - 用户是否可以手动缩放c
三、下文是关于Meta的例子的详细介绍 原文地址
3. Meta元素可视区
默认情况下,iPhone上的Safari会象在大屏幕的桌面浏览器那样显示你的页面,宽度达到了980像素,然后缩小内容以适应iPhone的小屏幕,因此用户在iPhone看这个页面时感觉字体就比较小了,也比较模糊,必须要放大才能看得真切,对于一个普通的Web页面似乎可以接受,但对于一个常用的应用程序就没几个人能够受得了。
幸运的是可以使用特殊的Meta元素可视区进行纠正:
这个元素通知浏览器使用设备的宽度作为可视区的宽度,而不是默认的980像素了,我们可以看看两个不同的例子。
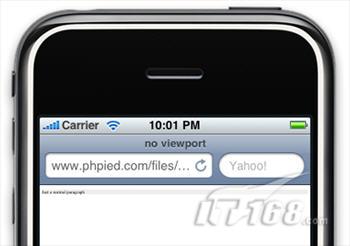
例3(链接:http://www.sitepoint.com/examples/iphone-development-12tips/no-viewport.html)显示了一个简单的段落元素,没有Meta元素可视区,字体有点模糊。在iPhone中运行的实际情况如下图所示。

图 1 无可视区的显示效果
例4(链接:http://www.sitepoint.com/examples/iphone-development-12tips/viewport.html)包括了一个可视区元素,现在设备宽度只有320像素,字体也比前一个例子更清晰了。在iPhone中运行的实际情况如下图所示。

图 2 有可视区的显示效果
另外,你还可以手动设置device-width的值,例如,假设你的博客页面的宽度是750像素,那么桌面屏幕最佳大小就是800x600像素,例5(链接:http://www.sitepoint.com/examples/iphone-development-12tips/fixed750.html)显示了一个删减版本,如果你在iPhone中浏览它,你会看到980像素剩下的空间都填充了白色。
为了消除额外的空间,可以使用meta元素可视区将宽度设为780像素:
例6(链接:http://www.sitepoint.com/examples/iphone-development-12tips/fixed750-viewport.html)显示了meta元素可视区布局被固定后的效果。
Meta元素可视区的内容可以包括多个逗号分隔的值,如initial-scale – 用户最初看到页面时的放大级别,对于Web应用程序,一个常见的设置是:
这个元素设置宽度为设备的最大宽度,禁止用户放大和缩小