这是《运用 JavaScript构建你的第一个Metro式应用程序》系列教程的最后一篇,将会告诉你在的 Microsoft Visual Studio 11 Express for Windows Developer Preview 提供的Metro 样式和 Split 模板的帮助下,如何透过 CSS样式 使得你的程序更符合 Windows 的 Look & feel。
前言
该文是《运用 JavaScript 构建你的第一个 Metro式应用程序(on Windows8)的第三篇,如果你尚未阅读第一篇和第二篇,请立刻翻阅。如果读者已经熟悉 HTML5、CSS3 和 JavaScript 最好,不熟悉也没关系,不影响理解主体意思。
实现CSS3 Grid Layout
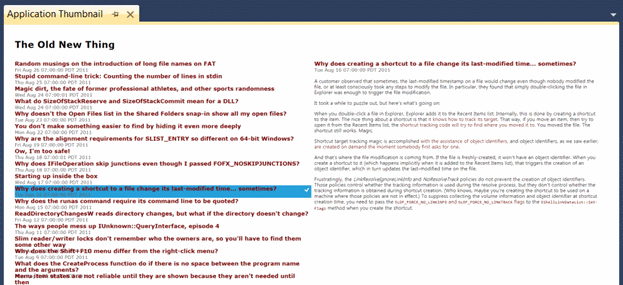
Microsoft 业已实现了相当程度的 Web 标准:HTML5、ECMAScript 第五版的语言规范和 CSS3。CSS3 其中一项标准为 CSS3Grid Layout(Grid 布局)。通过此技术你可以在 HTML 页面中轻松地调节表格的行与列。在本例中,ListView 正是处于这种布局中。ListView 能够把所有空白的地方填充,而我们现在的需求只是让 ListView 占据屏幕一半的地方足矣,放在左边,右边则是内容区。一点击 ListView 即可在内容区显示详细内容。

如上图所示,我们想要的是两行的 Grid,一行用于标题,一行用于 RSS 数据。RSS 数据区域则被切分为两个列,一列是左边的 ListView,另一列是内容。我们看看怎么做,就是需要在右边划出一块地方,放置模板:
- <body>
- <h1>The Old New Thing</h1>
- <div id="downloadStatus"></div>
- <div id="template" data-win-control="WinJS.Binding.Template">
- <div data-win-bind="innerText: title" class="postTitle"></div>
- <div data-win-bind="innerText: date" class="postDate"></div>
- </div>
- <div id="posts" data-win-control="WinJS.UI.ListView"
- data-win-options="{itemRenderer: template, layout: {type: WinJS.UI.ListLayout},
- selectionMode: 'single', onselectionchanged: selectionChanged}">
- </div>
- <div id="contentTemplate" data-win-control="WinJS.Binding.Template">
- <div data-win-bind="innerText: title" class="postTitle"></div>
- <div data-win-bind="innerText: date" class="postDate"></div>
- <div data-win-bind="innerHTML: content" class="postContent"></div>
- </div>
- <div id="content"></div>
- </body>
根据用户在左边 ListView 选择的记录,就在右边的 div 显示内容,模板则用来定义外观。我们还要让 ListView 设为“单选(Single Select)”的选择模式(默认是none)。一旦选区内容改变将会触发事件处理器(event handler),处理器本身较简单:
- function selectionChanged(e) {
- content.innerHTML = "";
- var selection = posts.winControl.selection;
- if (selection.length) {
- var post = postItems[selection[0].begin];
- var contentTemplate = WinJS.UI.getControl(document.getElementById("contentTemplate"));
- contentTemplate.render(post).then(function (element) {
- content.appendChild(element);
- });
- }
- }
- 当用户点击了 ListView 上某项的内容,这意味着不是选择内容就是取消内容(反选)。无论哪种事件都触发事件处理器。具体是,先清除掉当前右边的内容,其后检查选区,若存在选区,我们从 RSS 数据中提取帖子记录,然后将此记录的数据填充到内容模板里去,——就像我们前面的做法那样。拥有渲染好的 HTML 元素,最后就是简单地把 HTML 元素放到我们内容 div 上即可。
至此,除了调整样式问题以外,Grid Layout 的工作已经大致差不多了。
- body {
- background-color: #fff;
- color: #000;
- font-family: Verdana;
- padding: 8pt;
- display: -ms-grid;
- -ms-grid-rows: auto 1fr;
- -ms-grid-columns: 1fr 1fr;
- }
- ...
- #posts {
- width: 99%;
- height: 100%;
- overflow: auto;
- -ms-grid-row: 2;
- -ms-grid-column: 1;
- }
- ...
- #content {
- width: 95%;
- height: 100%;
- overflow-y: auto;
- margin-right: 64px;
- -ms-grid-row: 2;
- -ms-grid-column: 2;
- }
body 样式中,我们定义整张页面为 gridl ayout 模式,“-ms-grid-rows: auto1fr;”划分页面为两行,一行自适应宽度(取最大的宽度为宽度),另外一行则占领剩余的空间;“-ms-grid-columns:1fr1fr;”划分页面为两列,都是等分的两列。默认情况下,所有内容都是在第一行、第一列的(行、列皆以1算起,非0算起)。换言之,因为第一行用来放标题恰恰好用不着变动(如果我们打算处理溢出,当然也可以横跨两列 span two columns),而帖子的 ListView 则移到第二行、第一列中去;内容区移到第二行、第二列中去。于是整个 Grid Layout 就能填满了。
创建分栏式的 Metro App
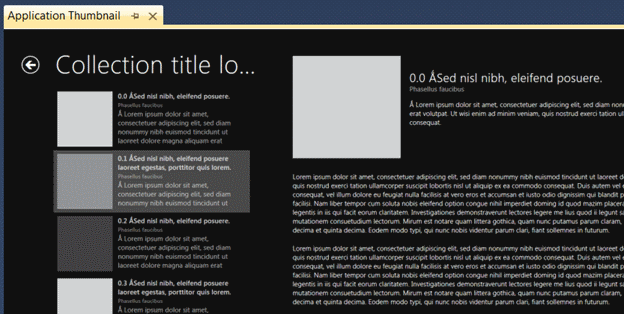
到目前为止,我们的 RSS Reader 程序已经跃然纸上了。事实上,这种风格是如此普遍,以致归纳为一种特定的项目模板,称作“Split Application”。如果您创建一个这种类型的新项目并执行它,你会看到我们建立了一个更漂亮的版本,虽然没有任何真实的数据。当你点击左边的项目,您会看到在右边所反映的数据,正如我们在我们做的简单 RSS Reader 程序那样:

下一步
- 恭喜你!你已经构建起了你的第一个 Metro式程序。到了最后 Say Good Bye 的时刻,为了你的持续学习,我们建议:
- 在查找一些 Windows Developer Preview Sample Gallery 示例程序
- 探索 Metro style app reference section 文档。
- 可以在资源中心发掘 Metro App 更多的资源,如果你遇到问题,也可以利用相关资源来解决问题。