1.安装node
2.angular cli安装
sudo npm install -g @angular/cli
3. 使用ng -v 查看安装结果

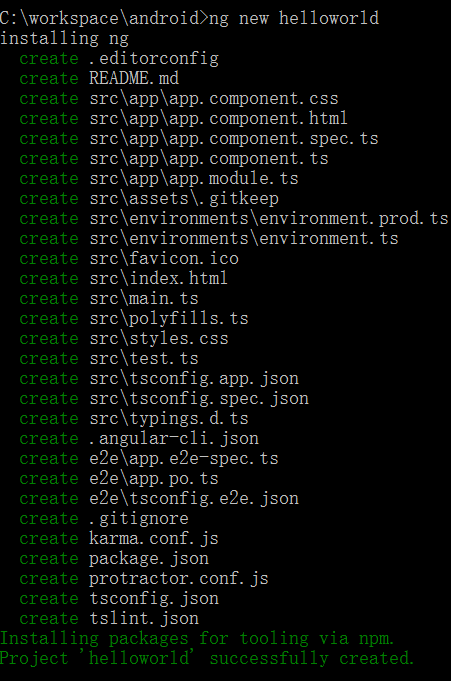
4. 创建项目
ng new helloworld
helloworld 为项目名称

5.工程目录结构分析
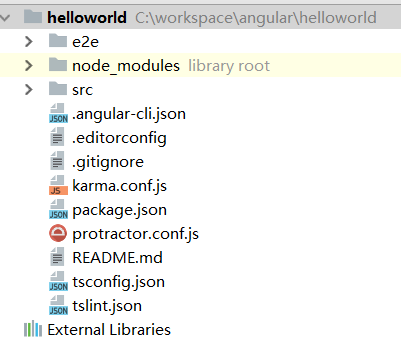
使用webstorm打开刚才创建的hello工程,工程的目录结果如下图

目录介绍
e2e端到端的测试目录
src 应用源代码目录
.editconfig webstorm的一个配置文件
.angular-cli.json angular命令行配置文件
karma.conf.js karma是单元测试执行器, karma.conf.js 是karma的配置文件,用来执行自动化测试
package.json 标准的npm工具的配置文件。 里面定义了第三方依赖包
protractor.conf.js 做自动化测试配置文件
tslint.json 定义ts规范的配置文件
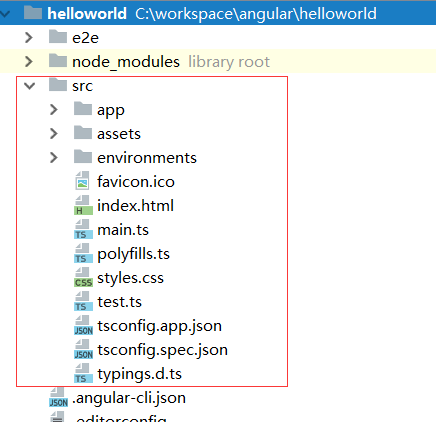
src目录

app 包含应用的组件和模块
assets 存放静态资源,如图片
environments 环境配置,如开发环境,测试环境,生产环境公用一套代码
index.html 应用程序的根html
main.ts 应用程序的入口点
polyfills.ts 用来导入一些必要的库,作用是Angular能正常的运行在老版本的浏览器。
style.css 放应用全局的css
test.ts 用来搞自动化测试
tsconfig.json typescript编译器的配置
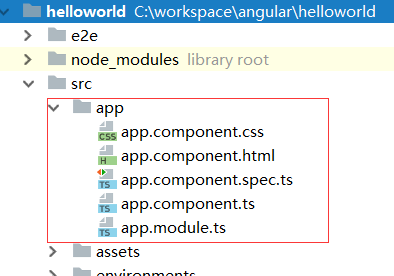
app下的文件

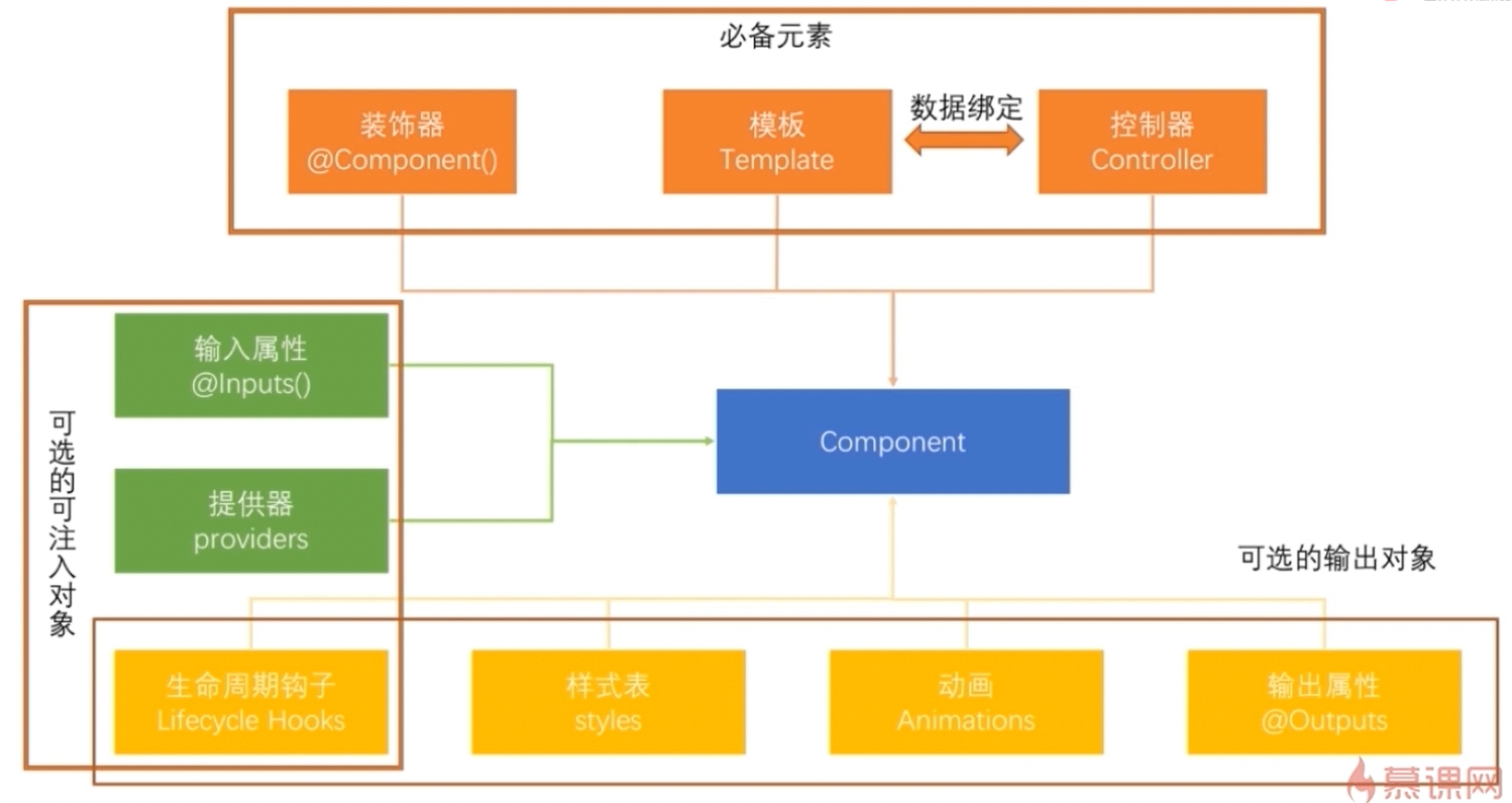
1).组件
app.components.ts 整个应用程序的基础。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
(图片来自慕课网)

2). 模块
app.module.ts
代码如下
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
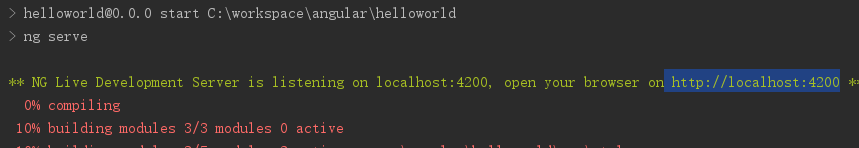
6.项目运行
1)Webstorm中运行,如下图,新建npm

点击运行 ,

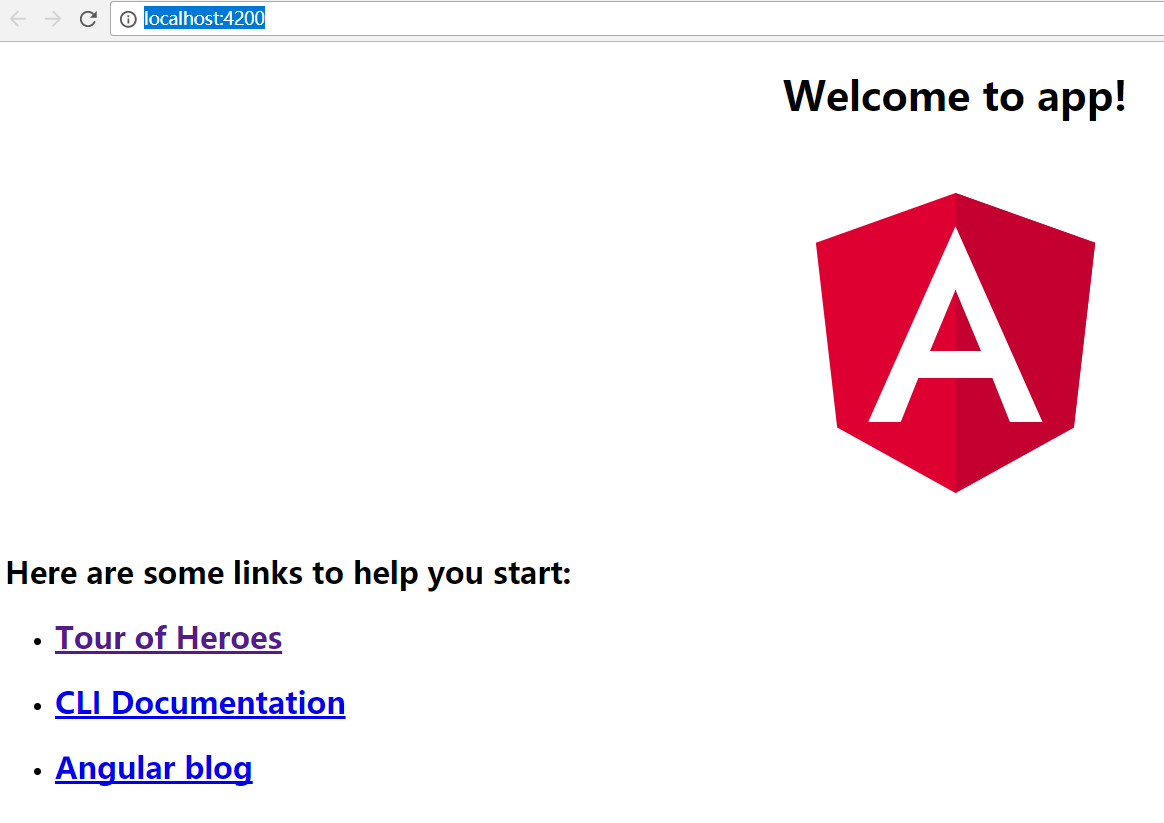
然后在浏览器中打开 http://localhost:4200/

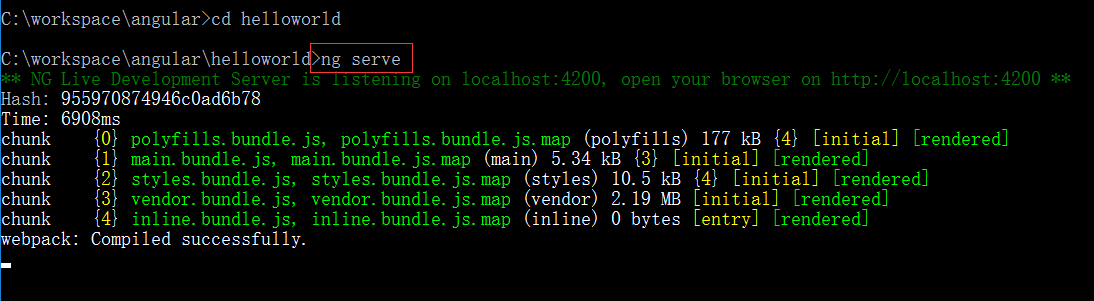
2)使用命令运行

同理在浏览器中打开 http://localhost:4200/