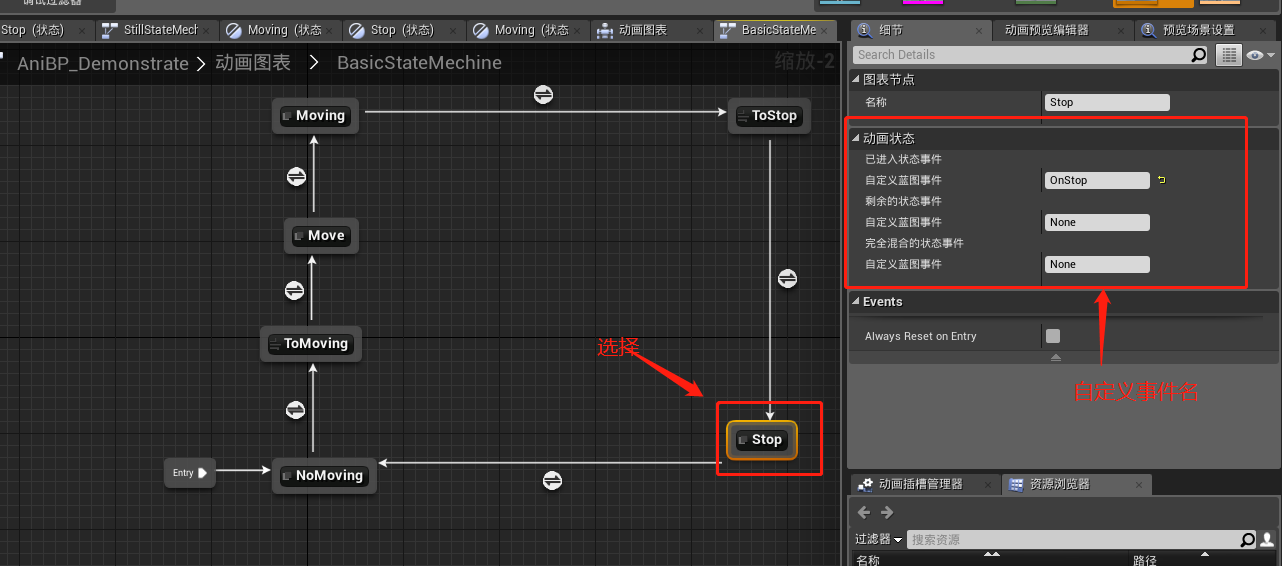
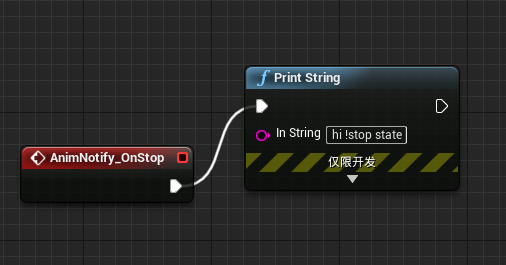
Q.定义状态机动画蓝图事件:


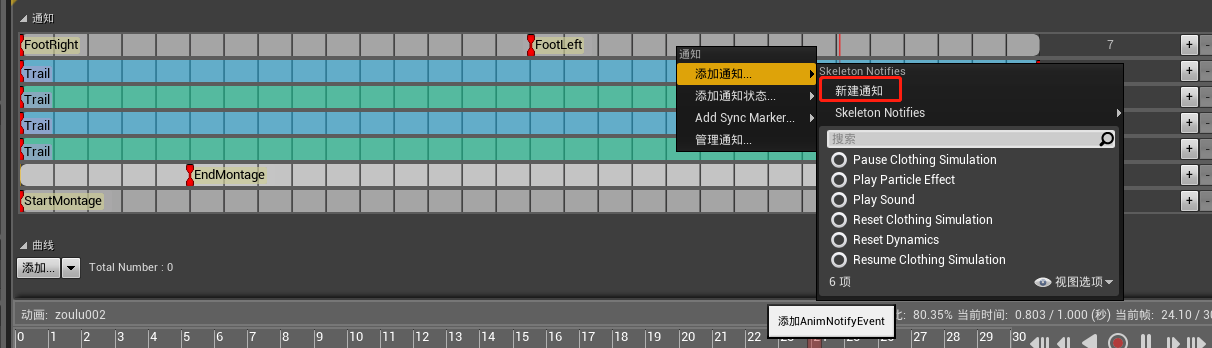
Q.Animation/Montage指定帧触发事件(Event):
(注意:单帧动画需要取消勾选Teleport to Explicit Time,否则无法触发帧事件)

Q.C++自定义 Animation Blueprint(动画蓝图)
自己很少用C++写Skeleton动画相关的逻辑,通常Anim的BP满足大部分需求,最多继承一个UAnimInstance封装一个通用基类,很少去自定义anim节点
故留个C++实现备查.
Note:AnimGraph属于Edtior模块,如果需要打包,需要注意下build.cs:
https://github.com/Hethger/UE4_AnimGraphNode_Project_Template
build.cs主要片段:
if (Target.Type == TargetType.Editor) { PublicDependencyModuleNames.AddRange( new string[] { "UnrealED", "BlueprintGraph", "AnimGraph" }); }
AnimInstance 栗子:
.h
UCLASS(transient, Blueprintable , hideCategories = AnimInstance, BlueprintType ) class BJ_3DDESIGNAPP_API UCppAnimation_Demonstrate : public UAnimInstance { GENERATED_BODY() public: //初始化虚函数 virtual void NativeInitializeAnimation() override; //tick event virtual void NativeUpdateAnimation(float DeltaTimeX) override; protected: UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "CppVariant") float Speed = 0.0f; };
.cpp
void UCppAnimation_Demonstrate::NativeInitializeAnimation()
{ Super::NativeInitializeAnimation(); } void UCppAnimation_Demonstrate::NativeUpdateAnimation(float DeltaTimeX) { Super::NativeUpdateAnimation(DeltaTimeX);
//你的逻辑
}
Q.C++自定义 Animation Graph Node (动画节点)
需要C++自定义动画节点的话,需要分别实现UAnimGraphNode_Base,和FAnimNode_Base的子类;
UAnimGraphNode_Base用于在Editor里的定义一些节点的属性(如颜色/Category 名称/节点名等)
FAnimNode_Base 里实现我们自己的动画逻辑
栗子(PS:例子是没有实现任何功能的):
AnimNode:
.h
#pragma once
#include "CoreMinimal.h"
#include "Animation/AnimNodeBase.h"
#include "CppAnimNode_Demonstrate.generated.h"
USTRUCT(BlueprintType) struct BJ_3DDESIGNAPP_API FCppAnimNode_Demonstrate : public FAnimNode_Base { GENERATED_USTRUCT_BODY() public: UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = Links) FPoseLink BasePose; public: virtual void Initialize_AnyThread(const FAnimationInitializeContext& Context) override; virtual void CacheBones_AnyThread(const FAnimationCacheBonesContext& Context) override; virtual void Update_AnyThread(const FAnimationUpdateContext& Context) override; virtual void Evaluate_AnyThread(FPoseContext& Output) override; virtual void GatherDebugData(FNodeDebugData& DebugData) override; // Constructor public: FCppAnimNode_Demonstrate(); };
.cpp
#include "CppAnimNode_Demonstrate.h"
FCppAnimNode_Demonstrate::FCppAnimNode_Demonstrate() { } void FCppAnimNode_Demonstrate::Initialize_AnyThread(const FAnimationInitializeContext & Context) { BasePose.Initialize(Context); } void FCppAnimNode_Demonstrate::CacheBones_AnyThread(const FAnimationCacheBonesContext & Context) { BasePose.CacheBones(Context); } void FCppAnimNode_Demonstrate::Update_AnyThread(const FAnimationUpdateContext & Context) { EvaluateGraphExposedInputs.Execute(Context); BasePose.Update(Context); } void FCppAnimNode_Demonstrate::Evaluate_AnyThread(FPoseContext & Output) { BasePose.Evaluate(Output); } void FCppAnimNode_Demonstrate::GatherDebugData(FNodeDebugData & DebugData) { FString DebugLine = DebugData.GetNodeName(this); DebugData.AddDebugItem(DebugLine); BasePose.GatherDebugData(DebugData); }
AnimGraphNode:
.h
#pragma once
#include "CoreMinimal.h"
#include "AnimGraphNode_Base.h"
#include "CppAnimNode_Demonstrate.h"
#include "CppAnimGraphNode_Demonstrate.generated.h"
UCLASS()
class BJ_3DDESIGNAPP_API UCppAnimGraphNode_Demonstrate : public UAnimGraphNode_Base
{
GENERATED_UCLASS_BODY()
private:
//注意,自定义的Anim Node类,逻辑都在里面
UPROPERTY(EditAnywhere, Category = "Settings")
FCppAnimNode_Demonstrate Node;
public:
//节点颜色
virtual FLinearColor GetNodeTitleColor() const override;
//提示内容
virtual FText GetTooltipText() const override;
//节点名称
virtual FText GetNodeTitle(ENodeTitleType::Type TitleType) const override;
//Category 分类名称
virtual FString GetNodeCategory() const override;
};.cpp
#include "CppAnimGraphNode_Demonstrate.h"
#define LOCTEXT_NAMESPACE "LQ" UCppAnimGraphNode_Demonstrate::UCppAnimGraphNode_Demonstrate(const FObjectInitializer& ObjectInitializer) :Super(ObjectInitializer) { } FLinearColor UCppAnimGraphNode_Demonstrate::GetNodeTitleColor() const { return FLinearColor::Green; } FText UCppAnimGraphNode_Demonstrate::GetTooltipText() const { return LOCTEXT("hello_ue4_animation ", "hello_ue4_animation "); } FText UCppAnimGraphNode_Demonstrate::GetNodeTitle(ENodeTitleType::Type TitleType) const { return LOCTEXT("HandleCharacterHeight", "HandleCharacterHeight"); } FString UCppAnimGraphNode_Demonstrate::GetNodeCategory() const { return TEXT("CppCustomNode"); } #undef LOCTEXT_NAMESPACE
Q.C++ 自定义State machine(状态机)
wait