Q.XmlHttpRequest的Promise应用封装:
简单的应用封装示例:
function Req(url, method, data) { let inner = function (resolve, reject) { let req = new XMLHttpRequest(); req.onload = ()=> { resolve( req.response); }; req.onerror = ()=> { reject(req.error); }; req.open(method, url, true); req.send(data); }; let promise = new Promise(inner); return promise; } Req(`https://www.baidu.com/`, `get`) .then((data)=> { console.log('success : ', data); }) .catch((error)=> { console.error('error : ', error); });
Q.毛发算法 fur algorithm:
http://www.xbdev.net/directx3dx/specialX/Fur/
Q.Chrome调试安卓机Web页面
chrome://inspect/#devices
Q:VS下C#和C++ Region的使用
Region(代码段折叠)属于VS的预处理指令,留个地址方便以后定位
C++ 预处理 Doc:https://docs.microsoft.com/en-us/cpp/preprocessor/pragma-directives-and-the-pragma-keyword?view=vs-2019
C# 预处理 Doc:https://docs.microsoft.com/en-us/dotnet/csharp/language-reference/preprocessor-directives/
C#:
#region 缩放代码段 #endregion
c++:
#pragma region 缩放代码段
#pragma endregion
Q:/C++ VS 忽略错误或警告:
#if defined(_MSC_VER) #pragma warning(disable : 4054) #pragma warning(disable : 4055) #pragma warning(disable : 4100) #pragma warning(disable : 4127) #pragma warning(disable : 4130) #pragma warning(disable : 4152) #pragma warning(disable : 4189) #pragma warning(disable : 4206) #pragma warning(disable : 4210) #pragma warning(disable : 4232) #pragma warning(disable : 4244) #pragma warning(disable : 4305) #pragma warning(disable : 4306) #pragma warning(disable : 4668) #pragma warning(disable : 4702) #pragma warning(disable : 4706) #endif /* defined(_MSC_VER) */
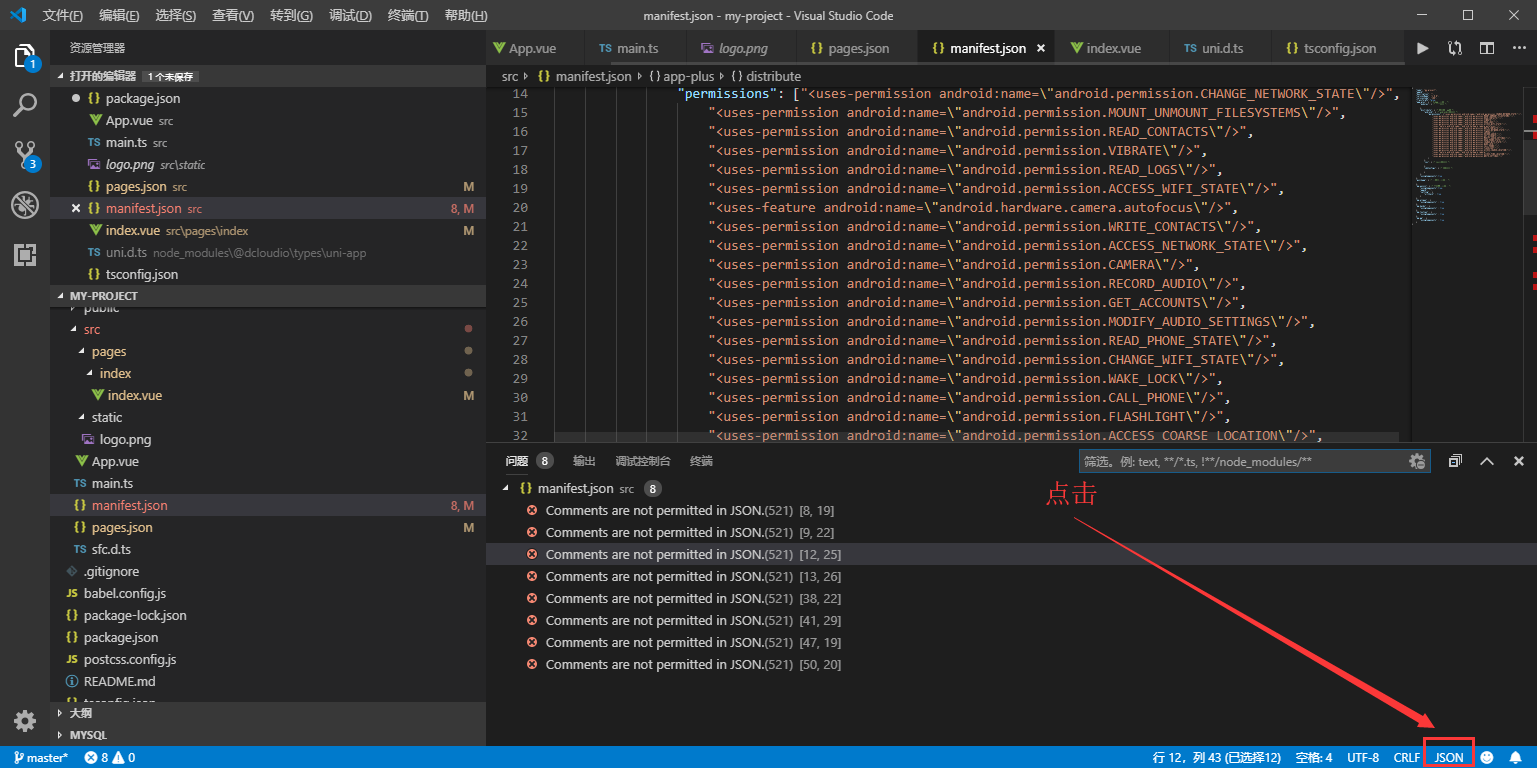
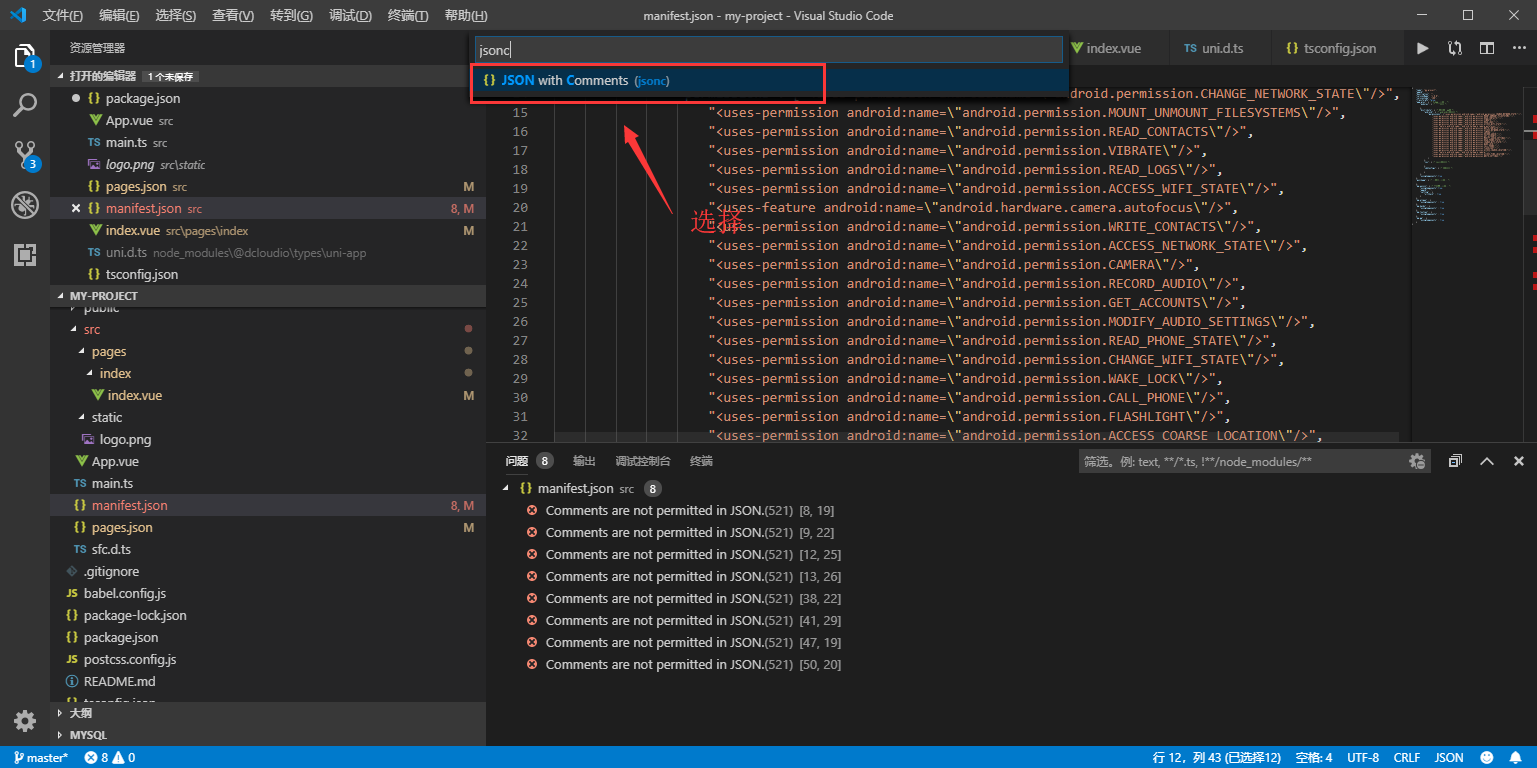
Q:VS Code Json文件报错:Comments are notpermitted in JSON.(521):
解决:


Q:JS抓包练习:Web京东 分类导航菜单目录Tree转CSV
属性结构,字符串存成.csv就OK
var csv = ''; $('.cate_menu_item').each((i,v)=> { var row =''; $(v).find('a').each((ii,vv)=> { if (row == '') { row += vv.text; } else { row += ',' + vv.text; } }); var details = $('#cate_item' + (i + 1) ).find('.cate_detail_item'); var temp1 =''; $(details).each((iii,vvv)=> { var title = $(vvv).find('.cate_detail_tit_lk'); $(title).find('i').remove(); if (temp1 == '') { temp1 += ',' + title.html() + ' '; } else { temp1 += ' ,' + title.html()+ ' '; } temp1+= ','; $(vvv).find('.cate_detail_con_lk').each((iiii,vvvv)=> { temp1 += "," + $(vvvv).html(); }); }); //console.log(temp1); csv += ' ' + row; csv += ' ' + temp1; }); console.log(csv);