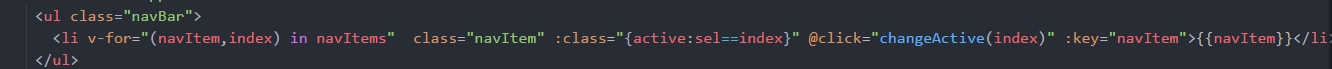
1、 遇到的第一种情况是通过ul li 标签来实现的。


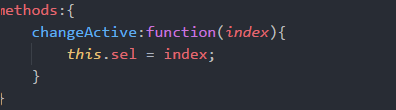
因为 for-in 在传递参数的时候是可以传递index作为第二个参数的,所以,可以在data里面设置一个变量 sel,来存储选中的序号(可以设置一个默认值),然后和index进行比对。如果相等,就表示该元素被选中,相应的做出一些样式变化之类的。
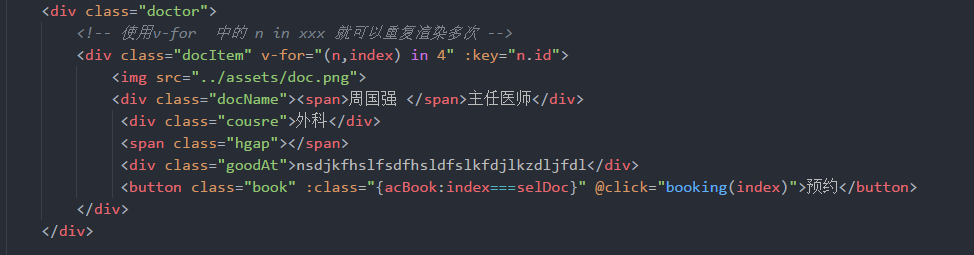
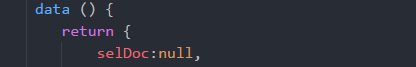
2、第二种情况和第一种情况差不多,但是无法通过ul li 进行包裹,他们是分属于不同div中的button,但是这几个div结构相同



其实解决方法很相似,主要是用到了 for -in (n in 4),可以将元素重复多次,之后的实现办法和上面的方法一是一样的了。